JFreeChart放大和缩小功能的异常行为?
我观察到“放大”和“缩小”的功能实现与预期的大不相同。例如,当我做一步“缩小”,然后在“放大”后退一步后再做一次。我再也看不到原来的图表了。
我看不到JFreechart的“放大”和“缩小”功能是同步的。
public class ChartPanelDemo {
private static final String title = "Historical Data Graph";
private ChartPanel chartPanel = createChart();
private JButton ZoomX;
private JButton ZoomY;
private JButton Zoom;
private JButton ZoomXOut;
private JButton ZoomYOut;
private JButton ZoomOut;
private JButton originalGraph;
private JButton xscaleInc;
private JButton xscaleDec;
private NumberAxis domainAxis;
private NumberAxis rangeAxis;
private int UNITS = 1;
private static final int COUNT = 100;
private JPanel panel;
private double[][] sizeFr = { { TableLayout.FILL }, { TableLayout.FILL } };
public ChartPanelDemo() {
JFrame f = new JFrame(title);
panel = new JPanel();
f.setTitle(title);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setLayout(new BorderLayout(0, 5));
f.add(chartPanel, BorderLayout.CENTER);
chartPanel.setMouseWheelEnabled(true);
// chartPanel.setHorizontalAxisTrace(true);
// chartPanel.setVerticalAxisTrace(true);
chartPanel.setZoomInFactor(0.9);
chartPanel.setZoomOutFactor(0.9);
JPanel panel = new JPanel(new FlowLayout(FlowLayout.RIGHT));
panel.add(createTrace());
panel.add(createDate());
panel.add(createZoom());
panel.add(createZoomOutX());
panel.add(createZoomOutY());
panel.add(createZoomOut());
panel.add(toOriginalGraph());
panel.add(AutoScaleDecXaxis());
//panel.add(AutoScaleDecXaxis());
f.add(panel, BorderLayout.SOUTH);
f.pack();
f.setLocationRelativeTo(null);
f.setVisible(true);
}
private JSpinner AutoScaleDecXaxis() {
final JSpinner spinner = new JSpinner(
new SpinnerNumberModel(UNITS, 1, COUNT, 1));
spinner.addChangeListener(new ChangeListener() {
@Override
public void stateChanged(ChangeEvent e) {
JSpinner s = (JSpinner) e.getSource();
Number n = (Number) s.getValue();
domainAxis.setTickUnit(new NumberTickUnit(n.intValue()));
}
});
return spinner;
}
private JButton toOriginalGraph() {
originalGraph = new JButton(new AbstractAction("RestoreGraph") {
@Override
public void actionPerformed(ActionEvent e) {
chartPanel.restoreAutoBounds();
}
});
return originalGraph;
}
private JButton createZoomOut() {
ZoomOut = new JButton(new AbstractAction("ZoomOut") {
@Override
public void actionPerformed(ActionEvent e) {
ZoomOut.setActionCommand(chartPanel.ZOOM_OUT_BOTH_COMMAND);
ZoomOut.addActionListener(chartPanel);
}
});
return ZoomOut;
}
private JButton createZoomOutY() {
ZoomYOut = new JButton(new AbstractAction("ZoomOutY") {
@Override
public void actionPerformed(ActionEvent e) {
ZoomYOut.setActionCommand(chartPanel.ZOOM_OUT_RANGE_COMMAND);
ZoomYOut.addActionListener(chartPanel);
}
});
return ZoomYOut;
}
private JButton createZoomOutX() {
ZoomXOut = new JButton(new AbstractAction("ZoomOutX") {
@Override
public void actionPerformed(ActionEvent e) {
ZoomXOut.setActionCommand(chartPanel.ZOOM_OUT_DOMAIN_COMMAND);
ZoomXOut.addActionListener(chartPanel);
}
});
return ZoomXOut;
}
private JButton createTrace() {
ZoomX = new JButton(new AbstractAction("ZoomInX") {
@Override
public void actionPerformed(ActionEvent e) {
ZoomX.setActionCommand(chartPanel.ZOOM_IN_DOMAIN_COMMAND);
ZoomX.addActionListener(chartPanel);
// chartPanel.restoreAutoBounds();
}
});
return ZoomX;
}
private JButton createDate() {
ZoomY = new JButton(new AbstractAction("ZoomInY") {
@Override
public void actionPerformed(ActionEvent e) {
ZoomY.setActionCommand(chartPanel.ZOOM_IN_RANGE_COMMAND);
ZoomY.addActionListener(chartPanel);
}
});
return ZoomY;
}
private JButton createZoom() {
Zoom = new JButton(new AbstractAction("Zoom") {
@Override
public void actionPerformed(ActionEvent e) {
Zoom.setActionCommand(chartPanel.ZOOM_IN_BOTH_COMMAND);
Zoom.addActionListener(chartPanel);
}
});
return Zoom;
}
private ChartPanel createChart() {
XYDataset roiData = createDataset();
JFreeChart chart = createChart(roiData);
chart.setBackgroundPaint(new Color(0xBBBBDD));
XYPlot plot = chart.getXYPlot();
XYSplineRenderer r = new XYSplineRenderer(20);
plot.setRenderer(r);
r.setBaseShapesVisible(true);
rangeAxis = (NumberAxis) plot.getRangeAxis();
domainAxis = (NumberAxis) plot.getDomainAxis();
rangeAxis.setStandardTickUnits(NumberAxis.createIntegerTickUnits());
domainAxis.setStandardTickUnits(NumberAxis.createIntegerTickUnits());
return new ChartPanel(chart);
}
private JFreeChart createChart(XYDataset dataset) {
JFreeChart chart = ChartFactory.createXYLineChart("Historical Data", // chart
// title
"X", // x axis label
"Y", // y axis label
dataset, // data
PlotOrientation.VERTICAL, true, // include legend
true, // tooltips
false // urls
);
return chart;
}
private XYDataset createDataset() {
XYSeries series1 = new XYSeries("First");
series1.add(1.0, 1.0);
series1.add(2.0, 4.0);
series1.add(3.0, 3.0);
series1.add(4.0, 5.0);
series1.add(5.0, 5.0);
series1.add(6.0, 7.0);
series1.add(7.0, 7.0);
series1.add(8.0, 8.0);
XYSeries series2 = new XYSeries("Second");
series2.add(1.0, 5.0);
series2.add(2.0, 7.0);
series2.add(3.0, 6.0);
series2.add(4.0, 8.0);
series2.add(5.0, 4.0);
series2.add(6.0, 4.0);
series2.add(7.0, 2.0);
series2.add(8.0, 1.0);
XYSeriesCollection dataset = new XYSeriesCollection();
dataset.addSeries(series1);
dataset.addSeries(series2);
return dataset;
}
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
ChartPanelDemo cpd = new ChartPanelDemo();
}
});
}
}



共有1个答案
您的示例似乎混合了此处建议的两种方法,从您自己的actionPerformed()实现中调用图表面板的处理程序。虽然图表面板处理程序是可重用的,但它们不是可重新进入的。相反,直接使用图表面板的实现。下面的示例重点介绍两个用于放大和缩小域的按钮:
toolBar.add(createButton("Zoom In X", ZOOM_IN_DOMAIN_COMMAND));
toolBar.add(createButton("Zoom Out X", ZOOM_OUT_DOMAIN_COMMAND));
…
private JButton createButton(String name, String command) {
final JButton b = new JButton(name);
b.setActionCommand(command);
b.addActionListener(chartPanel);
return b;
}
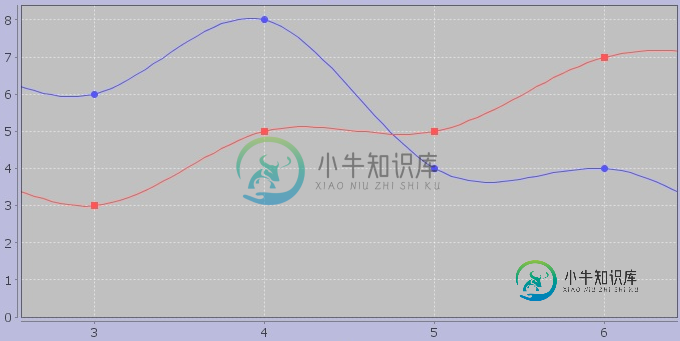
单击“放大X”后:
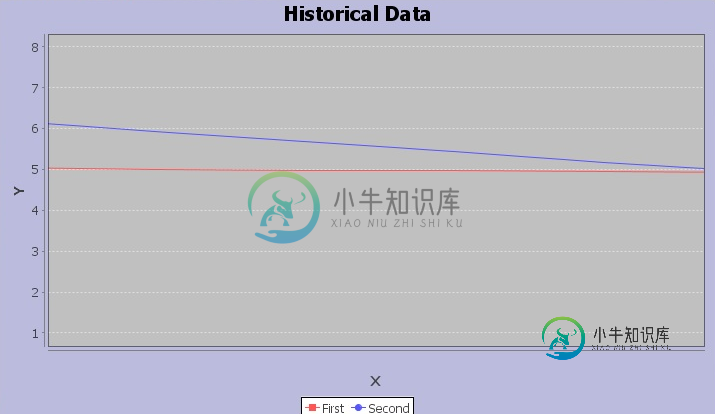
单击缩小X后:
这个完整的示例重新考虑了createButton()方法以使用可用的缩放处理程序,并使用JToolBar进行了说明。
import java.awt.BorderLayout;
import java.awt.EventQueue;
import java.text.NumberFormat;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JToolBar;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.axis.NumberAxis;
import org.jfree.chart.plot.XYPlot;
import org.jfree.chart.renderer.xy.XYLineAndShapeRenderer;
import org.jfree.data.time.TimeSeries;
import org.jfree.data.time.TimeSeriesCollection;
import org.jfree.data.time.Year;
import org.jfree.data.xy.XYDataset;
import static org.jfree.chart.ChartPanel.*;
/** @see https://stackoverflow.com/a/41337259/230513 */
public class ZoomDemo {
private static final String TITLE = "Return On Investment";
private final ChartPanel chartPanel = createChart();
public ZoomDemo() {
JFrame f = new JFrame(TITLE);
f.setTitle(TITLE);
f.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
f.setLayout(new BorderLayout(0, 5));
f.add(chartPanel, BorderLayout.CENTER);
chartPanel.setMouseWheelEnabled(true);
JPanel panel = new JPanel();
JToolBar toolBar = new JToolBar();
toolBar.add(createButton("Zoom In", ZOOM_IN_BOTH_COMMAND));
toolBar.add(createButton("Zoom In X", ZOOM_IN_DOMAIN_COMMAND));
toolBar.add(createButton("Zoom In Y", ZOOM_IN_RANGE_COMMAND));
toolBar.add(createButton("Zoom Out", ZOOM_OUT_BOTH_COMMAND));
toolBar.add(createButton("Zoom Out X", ZOOM_OUT_DOMAIN_COMMAND));
toolBar.add(createButton("Zoom Out Y", ZOOM_OUT_RANGE_COMMAND));
toolBar.add(createButton("Reset", ZOOM_RESET_BOTH_COMMAND));
toolBar.add(createButton("Reset X", ZOOM_RESET_DOMAIN_COMMAND));
toolBar.add(createButton("Reset Y", ZOOM_RESET_RANGE_COMMAND));
panel.add(toolBar);
f.add(panel, BorderLayout.SOUTH);
f.pack();
f.setLocationRelativeTo(null);
f.setVisible(true);
}
private JButton createButton(String name, String command) {
final JButton b = new JButton(name);
b.setActionCommand(command);
b.addActionListener(chartPanel);
return b;
}
private ChartPanel createChart() {
XYDataset roiData = createDataset();
JFreeChart chart = ChartFactory.createTimeSeriesChart(
TITLE, "Date", "Value", roiData, true, true, false);
XYPlot plot = chart.getXYPlot();
XYLineAndShapeRenderer renderer =
(XYLineAndShapeRenderer) plot.getRenderer();
renderer.setBaseShapesVisible(true);
NumberFormat currency = NumberFormat.getCurrencyInstance();
currency.setMaximumFractionDigits(0);
NumberAxis rangeAxis = (NumberAxis) plot.getRangeAxis();
rangeAxis.setNumberFormatOverride(currency);
return new ChartPanel(chart);
}
private XYDataset createDataset() {
TimeSeriesCollection tsc = new TimeSeriesCollection();
tsc.addSeries(createSeries("Projected", 200));
tsc.addSeries(createSeries("Actual", 100));
return tsc;
}
private TimeSeries createSeries(String name, double scale) {
TimeSeries series = new TimeSeries(name);
for (int i = 0; i < 6; i++) {
series.add(new Year(2016 + i), Math.pow(2, i) * scale);
}
return series;
}
public static void main(String[] args) {
EventQueue.invokeLater(new Runnable() {
@Override
public void run() {
ZoomDemo cpd = new ZoomDemo();
}
});
}
}
-
问题内容: 我观察到,“放大”和“缩小”的功能与预期的实现方式大不相同。例如,当我执行“缩小”一步时,然后又退回到“放大”在”。我再也看不到原始图。 我看不到JFreechart的“放大”和“缩小”功能处于同步状态。 问题答案: 您的示例似乎混合了此处建议的两种方法,从您自己的actionPerformed()实现中调用了图表面板的处理程序。图表面板处理程序可重用,但不可重入。而是直接使用图表面板
-
本文向大家介绍vue.js+Echarts开发图表放大缩小功能实例,包括了vue.js+Echarts开发图表放大缩小功能实例的使用技巧和注意事项,需要的朋友参考一下 最近使用echarts来开发某系统的图表功能,先申明我以前用的ext.js,ext.js对图表有自己的一套组件,用起来也很方便。但是由于ext.js过于臃肿,公司决定使用echarts来开发图表功能。当我们使用的时候才悲催的发现,e
-
JFreeChart 库的主要特点是: JFreeChart 随附完整的源代码。它在 GNU 宽松通用公共许可证 (LGPL) 下分发,允许在商业应用程序中免费使用。 它由一致且文档齐全的 API 组成,支持多种图表类型。 JFreeChart 强大的库提供了一个非常容易上手的 API,它使刚接触 JFreeChart 的开发人员能够快速创建表示其数据的优雅图表。 它具有灵活的设计结构,易于扩展,
-
问题内容: 我有一个面板,其中正在移动一些2D对象。我已经根据需要重写了paintComponent()。现在,我希望能够放大和缩小该区域。放大时,将出现滚动条,通过滚动条可以滚动查看整个字段。在放大和缩小时,二维对象的大小应相应增加或减小。哪个Swing组件或什至是组件组合将有助于实现这一目标? 问题答案: 最简单的方法是修改面板并引入一个双倍来指示您的缩放级别。这双会指示你的规模,其中1是正常
-
本文向大家介绍JavaScript实现图片的放大缩小及拖拽功能示例,包括了JavaScript实现图片的放大缩小及拖拽功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现图片的放大缩小及拖拽功能。分享给大家供大家参考,具体如下: 实现效果如下: 实现代码: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript图片操作技巧大全》、
-
本文向大家介绍bmp 缩放代码(BMP位图任意放大 和缩小),包括了bmp 缩放代码(BMP位图任意放大 和缩小)的使用技巧和注意事项,需要的朋友参考一下 前几天碰上需要对bmp位图进行缩放的功能, 调用API函数,虽然能实现位图缩放,但是对有放大的效果好,缩小会造成失真,图像上有花点,让人难以接受 ,因为本人以前学易语言,易语言有一段代码,对bmp图像缩放效果非常 好, 昨天抽空,把它翻译成c+

