django项目简单调取百度翻译接口的方法
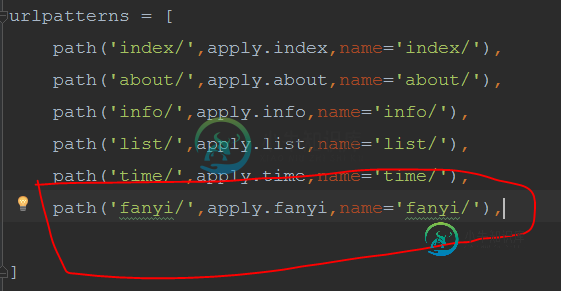
1,建路由;

2,写方法;
def fanyi(request):
import requests
import json
content = request.POST.get('content')
try:
if not content:
res={'status':1,'info':'未输入查询内容'}
return HttpResponse(json.dumps(res))
else:
headers = {
'user-agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36'
}
parmas = {'kw': content}
response = requests.post(url='https://fanyi.baidu.com/sug', params=parmas, headers=headers)
print(json.loads(response.text)['data'][0]['v'])
res={'status':0,'info':json.loads(response.text)['data'][0]['v']}
return HttpResponse(json.dumps(res))
except:
res={'status':2,'info':'未查询到结果,请输入正确的内容'}
return HttpResponse(json.dumps(res))
3,前端页面;form表单提交;
<form method="post" onsubmit="return false" id="form">
{% csrf_token %}
<div>
<button>英汉互译</button>
<br>
<textarea name="content" cols="50" rows="10" class="main"></textarea>
<input type="button" id="onsubmit" value="查询">
</div>
</form>
4,触发提交事件和返回结果的的jquery;
<script>
$('#onsubmit').click(function () {
console.log(123);
$.post('/apply/fanyi/',$('#form').serialize(),function (data) {
if (data['status']==0){
layer.alert(data['info'], {
skin: 'layui-layer-molv' //样式类名
,closeBtn: 0
})
}else{
layer.alert(data['info'], {
icon: 1,
skin: 'layer-ext-moon' //该皮肤由layer.seaning.com友情扩展。关于皮肤的扩展规则,去这里查阅
})
}
},'json')
})
</script>
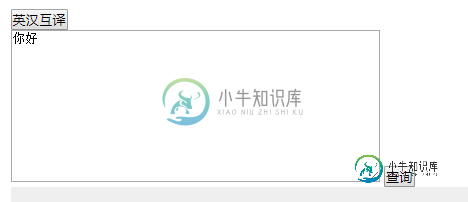
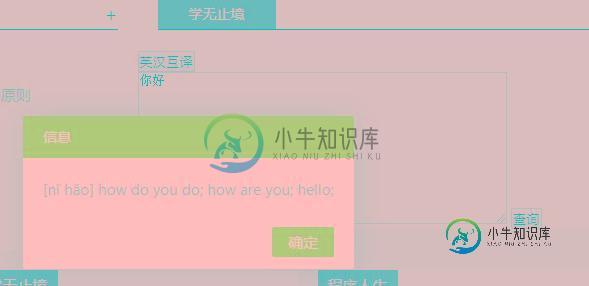
5,页面效果;


总结
以上所述是小编给大家介绍的django项目简单调取百度翻译接口的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
-
本文向大家介绍Asp.NET调用百度翻译的方法,包括了Asp.NET调用百度翻译的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Asp.NET调用百度翻译的方法。分享给大家供大家参考。具体分析如下: Asp.NET调用百度翻译,如下图所示: HTML代码如下: C#代码如下: 希望本文所述对大家的C#程序设计有所帮助。
-
本文向大家介绍ThinkPHP调用百度翻译类实现在线翻译,包括了ThinkPHP调用百度翻译类实现在线翻译的使用技巧和注意事项,需要的朋友参考一下 要实现ThinkPHP在线翻译功能,需要先在百度开发者中心注册一个API key,具体实现代码如下: action代码部分: html代码部分:
-
Magento 简体中文翻译项目旨在为Magento简体中文翻译人员提供一个协同工作的平台。 要参与本项目,您需要有一个Google 帐号,如果您已经注册了Google帐号,请使用该帐号登录并发送注册请求给项目管理员。
-
本文向大家介绍php项目中百度 UEditor 简单安装调试和调用,包括了php项目中百度 UEditor 简单安装调试和调用的使用技巧和注意事项,需要的朋友参考一下 对于新手来说,只要能实现功能即可,其它设置完全默认。 预览图: 1.首先 到官网下载,这个不多说。下载后解压到网站你想要的目录,我这里放到根目录下在你需要使用编辑器的地方,插入如下HTML代码: 2.调用传值 只需在php文件中,
-
欢迎来到 Qt 文档中文翻译项目。在这里您可以找到有关 Qt 的各种优秀资源的中文版本。虽然我们不能保证我们的翻译质量一定很高,但是我们保证我们的文档翻译是本着严肃认真的态度进行的。如果您有疑问或者想贡献您的一份力量,请加入我们,参加到这个项目中来。
-
本文向大家介绍WebService 的简单封装接口调用方法,包括了WebService 的简单封装接口调用方法的使用技巧和注意事项,需要的朋友参考一下 此方法完成了简单WebService 的简单调用封装,实现了简单Webservice简单调用的统一操作,避免了每增加一个操作都必须增加一个接口方法 的囧状! 以上所述就是本文的全部内容了,希望大家能够喜欢。

