php项目中百度 UEditor 简单安装调试和调用
对于新手来说,只要能实现功能即可,其它设置完全默认。
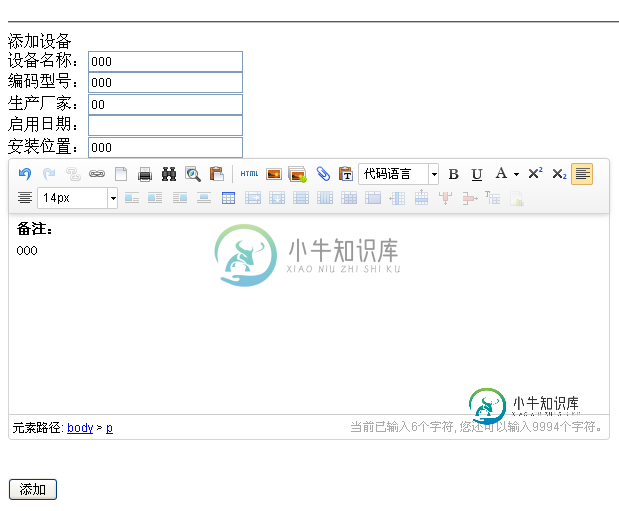
预览图:

1.首先 到官网下载,这个不多说。下载后解压到网站你想要的目录,我这里放到根目录下在你需要使用编辑器的地方,插入如下HTML代码:
<!-- 加载编辑器的容器 -->
<!-- 以下脚本中增加文本为初始化内容 -->
<script id="container" name="sb_remarks" type="text/plain" style="width:600px;height:200px;">
<p>
<strong><span style="font-size: 14px;">备注:</span></strong>
</p>
<p>
<br/>
</p>
</script>
<!-- 配置文件 -->
<script type="text/javascript" src="./ueditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="./ueditor/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('container');
</script>
2.调用传值
只需在php文件中,加入一句
$sb_remarks=$_POST['sb_remarks'];
================================
下面是我的完整事例代码:
index.html:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>设备档案</title> </head> <body> <form method="post" action="s.php" name="search" /> <input name="search" type="text" value="" size="15" /> <input type="submit" value="Search" /> </form> <br/> <hr/> 添加设备 <div> <form action="sb_add.php" method="post"> 设备名称:<input type="text" name="sb_name" /><br/> 编码型号:<input type="text" name="sb_numandtype" /><br/> 生产厂家:<input type="text" name="sb_home" /><br/> 启用日期:<input type="text" name="sb_usedate" /><br/> 安装位置:<input type="text" name="sb_address" /><br/> <!--更新日期:<input type="text" name="sb_updatetime" /><br/>--> <!-- <input type="text" name="sb_remarks" /> --> <!-- 加载编辑器的容器 --> <!-- 以下脚本中增加文本为初始化内容 --> <script id="container" name="sb_remarks" type="text/plain" style="width:600px;height:200px;"> <p> <strong><span style="font-size: 14px;">备注:</span></strong> </p> <p> <br/> </p> </script> <!-- 配置文件 --> <script type="text/javascript" src="./ueditor/ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="./ueditor/ueditor.all.js"></script> <!-- 实例化编辑器 --> <script type="text/javascript"> var ue = UE.getEditor('container'); </script> <br/> <br/> <input type="submit" value="添加" /> </form> </div> </body> </html>
sb_add.php
<?php
$con = mysql_connect("localhost","root","110");
if (!$con)
{
die('Could not connect: ' . mysql_error());
}
mysql_query("set names 'utf8'",$con);
mysql_select_db("bzec", $con);
$sb_name=$_POST['sb_name'];
$sb_numandtype=$_POST['sb_numandtype'];
$sb_home=$_POST['sb_home'];
$sb_usedate=$_POST['sb_usedate'];
$sb_address=$_POST['sb_address'];
//$sb_updatetime=$_POST['sb_updatetime'];
$sb_updatetime=date("Y-m-d G:i:s");
$sb_remarks=$_POST['sb_remarks'];
//$nikename= trim($nikename);
/*
if (!$nikename || !$email) //判断是否为空
{
echo '不能为空';
exit;
}
*/
$sql="INSERT INTO shebeidangan (sb_name,sb_numandtype,sb_home,sb_usedate,sb_address,sb_updatetime,sb_remarks)
VALUES
('$sb_name','$sb_numandtype','$sb_home','$sb_usedate','$sb_address','$sb_updatetime','$sb_remarks')";
if (!mysql_query($sql,$con))
{
die('Error: ' . mysql_error());
}
echo "ADD OK";
mysql_close($con)
?>
3.如果要修改 编辑器默认字体大小的话,在编辑器UEditor目录,ueditor.all.js文件里面查找“字体” ,就可以找到修改字号和字体的地方
以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍django项目简单调取百度翻译接口的方法,包括了django项目简单调取百度翻译接口的方法的使用技巧和注意事项,需要的朋友参考一下 1,建路由; 2,写方法; 3,前端页面;form表单提交; 4,触发提交事件和返回结果的的jquery; 5,页面效果; 总结 以上所述是小编给大家介绍的django项目简单调取百度翻译接口的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小
-
本文向大家介绍PHP集成百度Ueditor 1.4.3,包括了PHP集成百度Ueditor 1.4.3的使用技巧和注意事项,需要的朋友参考一下 最近很多群友都来问我怎么集成百度UE(ueditor 1.4.3),实在回答不过来,所以在这写一下集成百度UE的思路,本文内使用的最新版的UE1.4.3。 下载安装 1.首先到官网下载最新版的UE1.4.3 UE官方下载地址:http://ueditor.
-
本文向大家介绍php调用KyotoTycoon简单实例,包括了php调用KyotoTycoon简单实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php调用KyotoTycoon的方法。分享给大家供大家参考。具体如下: Kyoto Tycoon(简称KT)是Tokyo Tyrant 的作者Mikio Hirabayashi 的系列作品之一,KT 是一个数据库网络层服务,它提供一个插件机
-
这个项目没有问题。 但在Java中,我单击并在终端窗口中获得以下内容:- PS c:\users\steve\documents\javaworkspace>&'c:\users\steve.vscode\extensions\vscjava.vscode-java-debug-0.26.0\scripts\launcher.bat''c:\program files\java\jdk1.8.0_
-
我正在运行Eclipse Kepler,JRE 1.7和e(fx)clipse插件。每当我试图调试JavaFx项目时,我都会收到“Source not Found”,说明systemproperties类属于JavaFx sdk,不允许修改。我试图将这个类添加到eclipse中的步骤过滤器中,但没有成功。我一直无法从Oracle找到JavaFX的源代码。有什么方法可以克服这一点并在Eclipse中
-
本文向大家介绍详解vue项目中调用百度地图API使用方法,包括了详解vue项目中调用百度地图API使用方法的使用技巧和注意事项,需要的朋友参考一下 步骤一:申请百度地图密钥; JavaScript API v1.4以及以前的版本无序申请秘钥(ak),自v1.5版本开始需要先申请秘钥(ak),才可以使用,如需获取更高的配额,需要申请 认证企业用户。百度地图API 链接地址:http://lbsyu

