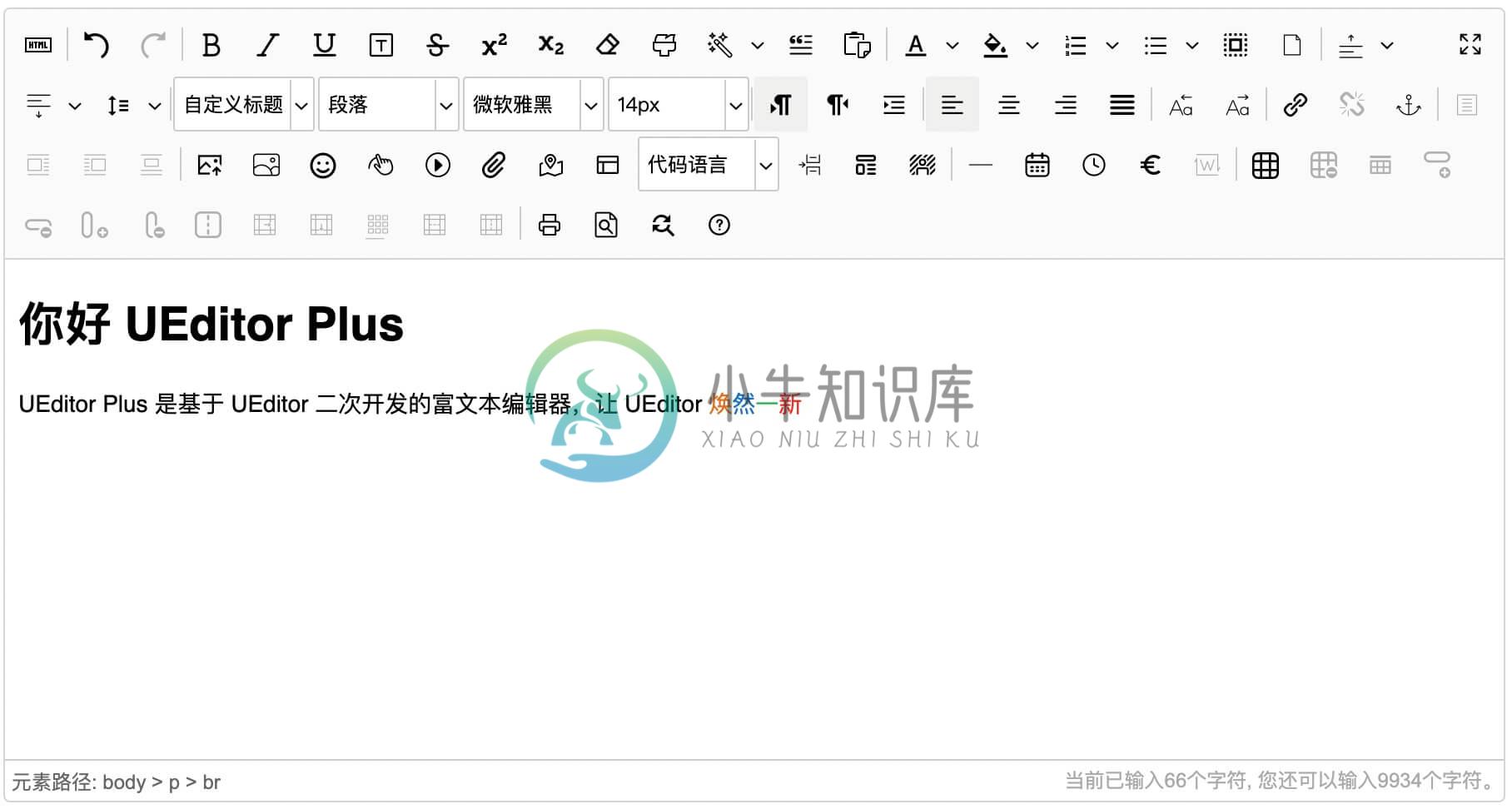
基于 UEditor 二次开发的富文本编辑器,让 UEditor 重新焕发活力
功能亮点
-
全新的UI外观,使用字体图标替换原有图片图标
-
移除过时、无用的插件支持,不断完善使用体验
-
图片、文件、视频上传配置化定制增强
-
兼容现有UEditor,实现无缝切换

在线演示
使用说明
第一步,下载最新版本
第二步,打开浏览器
-
使用浏览器打开 _examples/index.html 查看
二次开发
第一步,clone代码到本地
git clone https://gitee.com/modstart-lib/ueditor-plus.git
第二步,开始功能开发
使用浏览器打开 _examples/index.html 页面相关内容,完成功能开发
第三步,打包
npm installgrunt default
UEditor相关链接
-
UEditor 官网:http://ueditor.baidu.com
-
UEditor API 文档:http://ueditor.baidu.com/doc
-
UEditor 文档:http://fex.baidu.com/ueditor/
-
UEditor API 文档:http://ueditor.baidu.com/doc
变更日志
v2.0.0 让UEditor重新焕发活力
-
优化:优化界面样式,使用字体图标
-
新增:setWidth方法,可设置编辑器宽度
-
新增:视频和图片上传参数(见 ueditor.config.js 配置文件)
-
新增:toolbarCallback 属性,可以自定义响应工具栏图标点击
-
移除:谷歌地图、图片搜索、音乐搜索、截屏
项目推荐
开源协议
-
Apache 2.0
-
1:UEditor-plus富文本编辑器如何在vue项目中使用 备注:UEditor是由百度web前端研发部开发的所见即所得的开源富文本编辑器,由于该项目不在维护;程序员自发对其进行了维护,详见 https://gitee.com/modstart-lib/ueditor-plus?_from=gitee_search; 2.使用方法 第一步:在git上拉取ueditor代码到本地 第二步:解压后
-
UEditor https://hc199421.gitee.io/vue-ueditor-wrap/#/home UEditorPlus https://gitee.com/modstart-lib/ueditor-plus/tree/master#%E4%BD%BF%E7%94%A8%E6%95%99%E7%A8%8B https://blog.csdn.net/haochuan9421/ar
-
本文向大家介绍PHP如何搭建百度Ueditor富文本编辑器,包括了PHP如何搭建百度Ueditor富文本编辑器的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下并改文件夹名称为ueditor 第一步 引入ja
-
本文向大家介绍Django集成百度富文本编辑器uEditor攻略,包括了Django集成百度富文本编辑器uEditor攻略的使用技巧和注意事项,需要的朋友参考一下 首先从 ueEditor官网 下载最新版本的包,目前官网上提供了ASP、.NET、PHP、JSP版本的,django版本只有一个第三方个人开发的,但看上出配置起来稍微复杂一点。 这里不介绍uEditor的使用方法,也不过多解释uEdit
-
本文向大家介绍nodejs后台集成ueditor富文本编辑器的实例,包括了nodejs后台集成ueditor富文本编辑器的实例的使用技巧和注意事项,需要的朋友参考一下 UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码.. 1 下载ueditor nodejs版本 2 复制public目录下面的文
-
本文向大家介绍vue2.x集成百度UEditor富文本编辑器的方法,包括了vue2.x集成百度UEditor富文本编辑器的方法的使用技巧和注意事项,需要的朋友参考一下 最近开发vue项目过程中,由于产品需要在项目中添加富文本编辑器,也在npm上找了几个基于vue开发的富文本编辑器,但是对兼容性比较高,不能兼容到IE9,10。所以最后决定使用百度UEditor。然后又是各种找如何集成到vue中。好记
-
本文向大家介绍vue集成百度UEditor富文本编辑器使用教程,包括了vue集成百度UEditor富文本编辑器使用教程的使用技巧和注意事项,需要的朋友参考一下 在前端开发的项目中,难免会遇到需要在页面上集成一个富文本编辑器。那么,如果你有这个需求,希望可以帮助到你。 vue是前端开发者所追捧的框架,简单易上手,但是基于vue的富文本编辑器大多数太过于精简。于是我将百度富文本编辑器放到vue项目中使
-
本文向大家介绍vue2.0项目中使用Ueditor富文本编辑器示例代码,包括了vue2.0项目中使用Ueditor富文本编辑器示例代码的使用技巧和注意事项,需要的朋友参考一下 最近在vue项目中需要使用富文本编辑器,于是将Ueditor集成进来,作为公共组件。 项目地址:https://github.com/suweiteng/vue2-management-platform 1.放入静态资源

