vue2.0项目中使用Ueditor富文本编辑器示例代码
最近在vue项目中需要使用富文本编辑器,于是将Ueditor集成进来,作为公共组件。
项目地址:https://github.com/suweiteng/vue2-management-platform
1.放入静态资源并配置
首先把官网下载的Ueditor资源,放入静态资源src/static中。

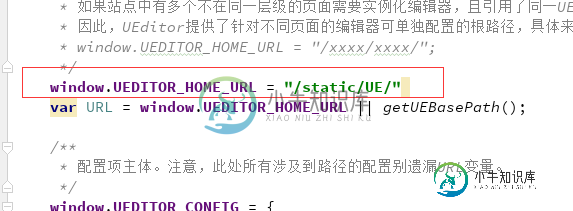
修改ueditor.config.js中的window.UEDITOR_HOME_URL配置,如下图:

2.引入
在main.js中引入
import '../static/UE/ueditor.config.js' import '../static/UE/ueditor.all.min.js' import '../static/UE/lang/zh-cn/zh-cn.js' import '../static/UE/ueditor.parse.min.js'
3.开发公共组件
开发公共组件,可设置填充内容defaultMsg,配置信息config(宽度和高度等),并提供获取内容的方法。
<template>
<div>
<script id="editor" type="text/plain"></script>
</div>
</template>
<script>
export default {
name: 'UE',
data () {
return {
editor: null
}
},
props: {
defaultMsg: {
type: String
},
config: {
type: Object
}
},
mounted() {
const _this = this;
this.editor = UE.getEditor('editor', this.config); // 初始化UE
this.editor.addListener("ready", function () {
_this.editor.setContent(_this.defaultMsg); // 确保UE加载完成后,放入内容。
});
},
methods: {
getUEContent() { // 获取内容方法
return this.editor.getContent()
}
},
destroyed() {
this.editor.destroy();
}
}
</script>
4.使用
当我们需要使用富文本编辑器时,直接调用公共组件即可
<template>
<div class="components-container">
<div class="info">UE编辑器示例<br>需要使用编辑器时,调用UE公共组件即可。可设置填充内容defaultMsg,配置信息config(宽度和高度等),可调用组件中获取内容的方法。</div>
<button @click="getUEContent()">获取内容</button>
<div class="editor-container">
<UE :defaultMsg=defaultMsg :config=config ref="ue"></UE>
</div>
</div>
</template>
<style>
.info{
border-radius: 10px;
line-height: 20px;
padding: 10px;
margin: 10px;
background-color: #ffffff;
}
</style>
<script>
import UE from '../../components/ue/ue.vue';
export default {
components: {UE},
data() {
return {
defaultMsg: '这里是UE测试',
config: {
initialFrameWidth: null,
initialFrameHeight: 350
}
}
},
methods: {
getUEContent() {
let content = this.$refs.ue.getUEContent();
this.$notify({
title: '获取成功,可在控制台查看!',
message: content,
type: 'success'
});
console.log(content)
}
}
};
</script>
效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍nodejs后台集成ueditor富文本编辑器的实例,包括了nodejs后台集成ueditor富文本编辑器的实例的使用技巧和注意事项,需要的朋友参考一下 UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码.. 1 下载ueditor nodejs版本 2 复制public目录下面的文
-
本文向大家介绍vue集成百度UEditor富文本编辑器使用教程,包括了vue集成百度UEditor富文本编辑器使用教程的使用技巧和注意事项,需要的朋友参考一下 在前端开发的项目中,难免会遇到需要在页面上集成一个富文本编辑器。那么,如果你有这个需求,希望可以帮助到你。 vue是前端开发者所追捧的框架,简单易上手,但是基于vue的富文本编辑器大多数太过于精简。于是我将百度富文本编辑器放到vue项目中使
-
Django集成UEditor (封装成应用) 百度富文本编辑器 http://ueditor.baidu.com/website/ 使用效果 测试环境 ubuntu 16.04 python3.5.2 django1.11.7 目前测试解决了出现的以下两个问题,都是python版本问题 error1 # name 'file' is not defined controller.py 68行
-
本文向大家介绍PHP如何搭建百度Ueditor富文本编辑器,包括了PHP如何搭建百度Ueditor富文本编辑器的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下并改文件夹名称为ueditor 第一步 引入ja
-
本文向大家介绍Django集成百度富文本编辑器uEditor攻略,包括了Django集成百度富文本编辑器uEditor攻略的使用技巧和注意事项,需要的朋友参考一下 首先从 ueEditor官网 下载最新版本的包,目前官网上提供了ASP、.NET、PHP、JSP版本的,django版本只有一个第三方个人开发的,但看上出配置起来稍微复杂一点。 这里不介绍uEditor的使用方法,也不过多解释uEdit
-
本文向大家介绍在 Vue 项目中引入 tinymce 富文本编辑器的完整代码,包括了在 Vue 项目中引入 tinymce 富文本编辑器的完整代码的使用技巧和注意事项,需要的朋友参考一下 项目中原本使用的富文本编辑器是 wangEditor,这是一个很轻量、简洁编辑器 但是公司的业务升级,想要一个功能更全面的编辑器,我找了好久,目前常见的编辑器有这些: UEditor:百度前端的开源项目,功能强大

