用python实现百度翻译的示例代码
用python实现百度翻译,分享给大家,具体如下:
首先,需要简单的了解一下爬虫,尽可能简单快速的上手,其次,需要了解的是百度的API的接口,搞定这个之后,最后,按照官方给出的demo,然后写自己的一个小程序
打开浏览器 F12 打开百度翻译网页源代码:

我们可以轻松的找到百度翻译的请求接口为:http://fanyi.baidu.com/sug

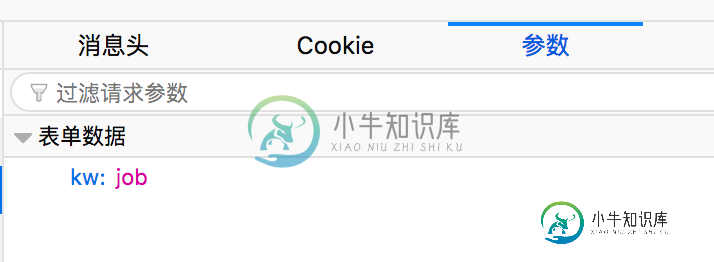
然后我们可以从方法为POST的请求中找到参数为:kw:job(job是输入翻译的内容)


下面是代码部分:
from urllib import request,parse
import json
def translate(content):
url = "http://fanyi.baidu.com/sug"
data = parse.urlencode({"kw":content}) # 将参数进行转码
headers = {
'User-Agent': 'Opera/9.80 (Android 2.3.4; Linux; Opera Mobi/build-1107180945; U; en-GB) Presto/2.8.149 Version/11.10'
}
req = request.Request(url,data=bytes(data,encoding="utf-8"),headers=headers)
r = request.urlopen(req)
# print(r.code) 查看返回的状态码
html = r.read().decode('utf-8')
# json格式化
html = json.loads(html)
# print(html)
for k in html["data"]:
print(k["k"],k["v"])
if __name__ == '__main__':
content = input("请输入您要翻译的内容:")
translate(content)

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍ThinkPHP调用百度翻译类实现在线翻译,包括了ThinkPHP调用百度翻译类实现在线翻译的使用技巧和注意事项,需要的朋友参考一下 要实现ThinkPHP在线翻译功能,需要先在百度开发者中心注册一个API key,具体实现代码如下: action代码部分: html代码部分:
-
本文向大家介绍C#实现谷歌翻译API示例代码,包括了C#实现谷歌翻译API示例代码的使用技巧和注意事项,需要的朋友参考一下 由于谷歌翻译官方API是付费版本,本着免费和开源的精神,分享一下用C#实现谷歌翻译API的代码。这个代码非常简单,主要分两块:通过WebRequest的方式请求内容;获取Get方式的请求参数(难点在于tk的获取)。 一、WebRequest代码 二、谷歌翻译接口的实现 1、抓
-
本文向大家介绍python tqdm实现进度条的示例代码,包括了python tqdm实现进度条的示例代码的使用技巧和注意事项,需要的朋友参考一下 一、前言 \quad \quad 有时候在使用Python处理比较耗时操作的时候,为了便于观察处理进度,这时候就需要通过进度条将处理情况进行可视化展示,以便我们能够及时了解情况。这对于第三方库非常丰富的Python来说,想要实现这一功能并不是什么难事。
-
本文向大家介绍Asp.NET调用百度翻译的方法,包括了Asp.NET调用百度翻译的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Asp.NET调用百度翻译的方法。分享给大家供大家参考。具体分析如下: Asp.NET调用百度翻译,如下图所示: HTML代码如下: C#代码如下: 希望本文所述对大家的C#程序设计有所帮助。
-
本文向大家介绍Python实现翻转数组功能示例,包括了Python实现翻转数组功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python实现翻转数组功能。分享给大家供大家参考,具体如下: 题目描述 给定一个长度为n的整数数组a,元素均不相同,问数组是否存在这样一个片段,只将该片段翻转就可以使整个数组升序排列。其中数组片段[l,r]表示序列a[l], a[l+1], ..., a[
-
本文向大家介绍javascript实现 百度翻译 可折叠的分享按钮列表,包括了javascript实现 百度翻译 可折叠的分享按钮列表的使用技巧和注意事项,需要的朋友参考一下 自从开始学习前端后,平时看到浏览器上的一些出彩的控件都想自己实现一下O(∩_∩)O,不知大家有没有这个感觉。接下来就和大家分享一个,原控件来自百度翻译右下方,大家仔细找找应该能找到,如图所示: 感觉蛮有意思的,实现起来也不复

