Android 表格布局TableLayout示例详解
一、表格布局 TableLayout
表格布局TableLayout以行列的形式管理子元素,每一行是一个TableRow布局对象,当然也可以是普通的View对象,TableRow离每放一个元素就是一列,总列数由列数最多的那一行决定。
我们看一个例子:
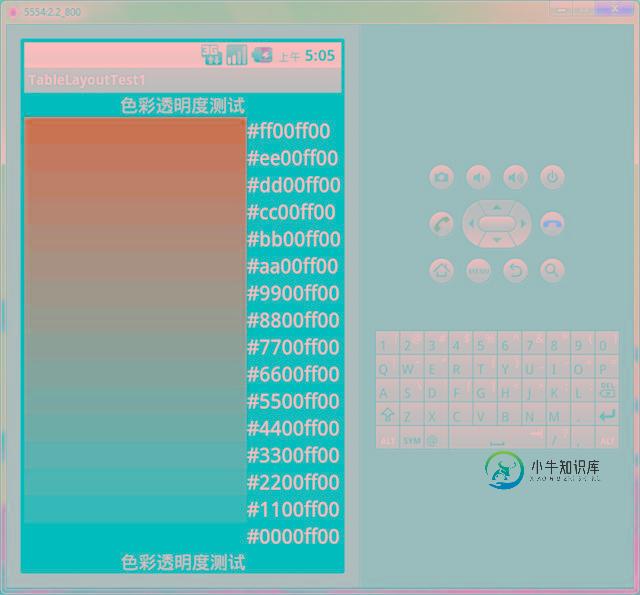
<?xml version=”1.0″ encoding=”utf-8″?> <TableLayout android:id=”@+id/TableLayout01″ android:layout_width=”fill_parent” android:layout_height=”fill_parent” android:stretchColumns=”0″ xmlns:android=”http://schemas.android.com/apk/res/android”><TableRow android:layout_width=”fill_parent” android:layout_height=”20dip”> <TextView android:text=”色彩透明度测试” android:textSize=”18dip” android:layout_span=”2″ 合并两列 android:layout_gravity=”center” android:layout_width=”fill_parent” android:layout_height=”fill_parent”> </TextView>
在看下显示效果图:

其中 android:stretchColumns=”0″ 作用是让第一列可以扩展到所有可用空间;下面我们讲一下TableLayout几个重要的属性:
- collapseColumns – 设置隐藏那些列,列ID从0开始,多个列的话用”,”分隔
- stretchColumns – 设置自动伸展那些列,列ID从0开始,多个列的话用”,”分隔
- shrinkColumns -设置自动收缩那些列,列ID从0开始,多个列的话用”,”分隔
可以用”*”来表示所有列,同一列可以同时设置为shrinkable和stretchable。
我们再举一个例子来看一下:
<?xml version=”1.0″ encoding=”utf-8″?> <TableLayout xmlns:android=”http://schemas.android.com/apk/res/android” android:layout_width=”fill_parent” android:layout_height=”fill_parent” android:stretchColumns=”1″> 第二列自动伸展<TableRow> <TextView android:layout_column=”1″ 我是第二列 android:text=”打开…” android:padding=”3dip” /> 元素内容与边界之间保留3dip的距离 <TextView android:text=”Ctrl-O” android:gravity=”right” android:padding=”3dip” /> </TableRow><TableRow> <TextView android:layout_column=”1″ android:text=”保存…” android:padding=”3dip” /> <TextView android:text=”Ctrl-S” android:gravity=”right” 元素本身的内容向右对齐 android:padding=”3dip” /> </TableRow><TableRow> <TextView android:layout_column=”1″ android:text=”另存为…” android:padding=”3dip” /> <TextView android:text=”Ctrl-Shift-S” android:gravity=”right” android:padding=”3dip” /> </TableRow><View android:layout_height=”2dip” android:background=”#FF909090″ /><TableRow> <TextView android:text=”X” android:padding=”3dip” /> <TextView android:text=”导入…” android:padding=”3dip” /> </TableRow><TableRow> <TextView android:text=”X” android:padding=”3dip” /> <TextView android:text=”导出…” android:padding=”3dip” /> <TextView android:text=”Ctrl-E” android:gravity=”right” android:padding=”3dip” /> </TableRow><View android:layout_height=”2dip” android:background=”#FF909090″ /><TableRow> <TextView android:layout_column=”1″ android:text=”退出” android:padding=”3dip” /> </TableRow> </TableLayout>
下面是显示效果图:

我加粗显示的地方都有解释,大家可以留意一下。
Tip:TableRow也是一个Layout,里面的html" target="_blank">元素会水平排列,如果TableRow的父元素不是TableLayout的话,那么他会表现的像一个LinearLayout。
以上就是Android TableLayout 布局的资料,后续继续补充相关资料,谢谢大家对本站的支持!
-
本文向大家介绍详解Android TableLayout表格布局,包括了详解Android TableLayout表格布局的使用技巧和注意事项,需要的朋友参考一下 表格布局的标签是TableLayout,TableLayout继承了LinearLayout。所以它依然是一个线性布局。 前言: 1、TableLayout简介 2、TableLayout行列数的确定 3、TableLayout可设置的
-
本文向大家介绍Android布局之表格布局TableLayout详解,包括了Android布局之表格布局TableLayout详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android表格布局TableLayout的具体代码,供大家参考,具体内容如下 1.TableLayout TableLayout表格布局模型以行列的形式管理子控件,每一行为一个TableRow的对象, 当
-
学完了 Android 两个经典布局,是不是觉得已经可以应对大多数场景了?我记得当我学完 LinearLayout 和 RelativeLayout 之后,我觉得 UI 布局已经可以出师了,在本人从事了多年的 Android 研究之后,可以很负责任的告诉你,的确可以出师了。 大多数场景都可以通过这两个布局方式组合出来,不过光靠这两招出师可能会走不少弯路,因为 Google 还为我们提供了很多实用的
-
主要内容:本节引言:,1.本节学习路线图,2.TableLayout的介绍,3.如何确定行数与列数,4.三个常用属性,5.使用实例,6.发现的问题,本节小结:本节引言: 前面我们已经学习了平时实际开发中用得较多的线性布局(LinearLayout)与相对布局(RelativeLayout), 其实学完这两个基本就够用了,笔者在实际开发中用得比较多的也是这两个,当然作为一个好学的程序猿, 都是喜欢刨根问题的,所以虽说用得不多,但是还是有必要学习一下基本的用法的,说不定哪一天能用得上呢! 你说是吧,
-
本文向大家介绍Android开发之TableLayout表格布局,包括了Android开发之TableLayout表格布局的使用技巧和注意事项,需要的朋友参考一下 表格布局模型以行列的形式管理子控件,每一行为一个TableRow的对象,当然也可以是一个View的对象。TableRow可以添加子控件,每添加一个为一列。 TableLayout属性: android:collapseColumns:将
-
本文向大家介绍Android ListView添加头布局和脚布局实例详解,包括了Android ListView添加头布局和脚布局实例详解的使用技巧和注意事项,需要的朋友参考一下 Android ListView添加头布局和脚布局 之前学习喜马拉雅的时候做的一个小Demo,贴出来,供大家学习参考; 如果我们当前的页面有多个接口、多种布局的话,我们一般的选择无非就是1、多布局;2、各种复杂滑动布局外

