AngularJS表格详解及示例代码
格数据本质上通常是重复的。ng-repeat指令,可以用来方便地绘制表格。下面的示例说明使用ng-repeat指令来绘制表格。
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat="subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
表格可以使用CSS样式设置样式,如下:
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
例子
下面的例子将展示上述所有指令。
testAngularJS.html
<html>
<head>
<title>Angular JS Table</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="" ng-controller="studentController">
<table border="0">
<tr><td>Enter first name:</td><td><input type="text" ng-model="student.firstName"></td></tr>
<tr><td>Enter last name: </td><td><input type="text" ng-model="student.lastName"></td></tr>
<tr><td>Name: </td><td>{{student.fullName()}}</td></tr>
<tr><td>Subject:</td><td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat="subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td></tr>
</table>
</div>
<script>
function studentController($scope) {
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
}
</script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
</body>
</html>
输出
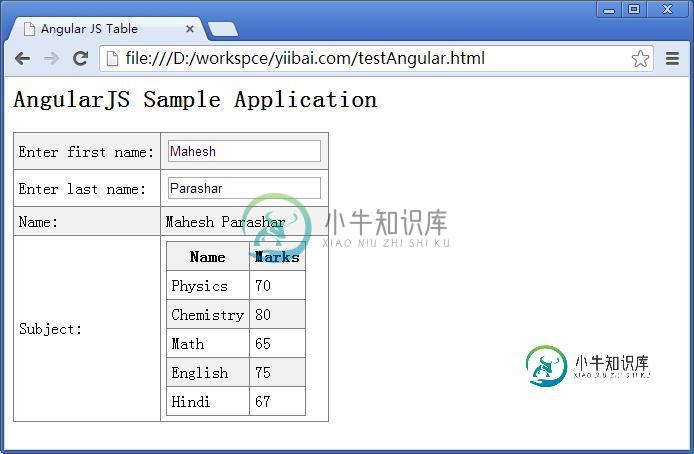
在Web浏览器打开textAngularJS.html,看到以下结果:

以上就是AngularJS表格基础知识的整理,后续继续整理相关知识,谢谢大家对本站的支持!
-
本文向大家介绍AngularJS表单详解及示例代码,包括了AngularJS表单详解及示例代码的使用技巧和注意事项,需要的朋友参考一下 AngularJS提供丰富填写表单和验证。我们可以用ng-click来处理AngularJS点击按钮事件,然后使用 $dirty 和 $invalid标志做验证的方式。使用novalidate表单声明禁止任何浏览器特定的验证。表单控件使用了大量的角活动。让我们快速
-
本文向大家介绍AngularJS Ajax详解及示例代码,包括了AngularJS Ajax详解及示例代码的使用技巧和注意事项,需要的朋友参考一下 AngularJS提供$http控制,可以作为一项服务从服务器读取数据。服务器可以使一个数据库调用来获取记录。 AngularJS需要JSON格式的数据。一旦数据准备好,$http可以用以下面的方式从服务器得到数据。 在这里,data.txt中包含的学
-
本文向大家介绍AngularJs Scope详解及示例代码,包括了AngularJs Scope详解及示例代码的使用技巧和注意事项,需要的朋友参考一下 一、什么是Scope? scope(http://code.angularjs.org/1.0.2/docs/api/ng.$rootScope.Scope)是一个指向应用model的object。它也是expression(http://ww
-
本文向大家介绍AngularJs Modules详解及示例代码,包括了AngularJs Modules详解及示例代码的使用技巧和注意事项,需要的朋友参考一下 一、什么是Module? 很多应用都有一个用于初始化、加载(wires是这个意思吗?)和启动应用的main方法。angular应用不需要main方法,作为替代,module提供有指定目的的声明式,描述应用如何启动。这样做有几项优点: 这
-
本文向大家介绍AngularJS指令详解及示例代码,包括了AngularJS指令详解及示例代码的使用技巧和注意事项,需要的朋友参考一下 AngularJS指令用于扩展HTML。这些都是先从ng- 前缀的特殊属性。我们将讨论以下指令: ng-app - 该指令启动一个AngularJS应用。 ng-init - 该指令初始化应用程序数据。 ng-model - 此指令定义的模型,该模型是变量在Ang
-
本文向大家介绍AngularJS包括详解及示例代码,包括了AngularJS包括详解及示例代码的使用技巧和注意事项,需要的朋友参考一下 HTML不支持嵌入在HTML页面中的HTML页面。实现这一功能通过使用以下方式: 1.使用Ajax - 让一台服务器来调用获取相应的HTML页面,并将其设置在HTML控件的innerHTML。 2.使用服务器端包含 - JSP,PHP等Web端服务器技术可以在包括

