BootStrap+Angularjs+NgDialog实现模式对话框
本篇文章主要介绍了"angularjs+bootstrap+ngDialog实现模式对话框",对于Javascript教程感兴趣的同学可以参考一下: 在完成一个后台管理系统时,需要用表显示注册用户的信息。但是用户地址太长了,不好显示。所以想做一个模式对话框,点击详细地址按钮时,弹出对话框,显示地址。
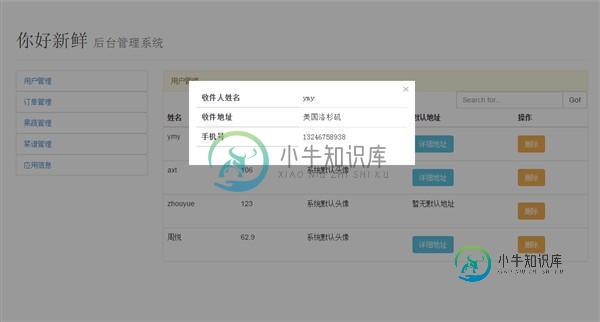
效果如下图:


通过查阅资料,选择使用ngDialog来实现,ngDialog是一个用于Angular.js应用的模式对话框和弹出窗口。ngDialog非常小(?2K),拥有简约的API,通过主题高度可定制的,具有唯一的依赖Angular.js。
ngDialog github地址: https://github.com/likeastore/ngDialog
ngDialog Demo : http://likeastore.github.io/ngDialog/
首先引入需要的ngdialog的js和css文件。
可通过CDN引入
<span style="font-size:18px;">//cdnjs.cloudflare.com/ajax/libs/ng-dialog/0.3.7/css/ngDialog.min.css //cdnjs.cloudflare.com/ajax/libs/ng-dialog/0.3.7/css/ngDialog-theme-default.min.css //cdnjs.cloudflare.com/ajax/libs/ng-dialog/0.3.7/css/ngDialog-theme-plain.min.css //cdnjs.cloudflare.com/ajax/libs/ng-dialog/0.3.7/js/ngDialog.min.js</span>
在user.js里的controller中注入依赖
<span style="font-size:18px;">var userControllers = angular.module('userControllers',['ngDialog']);
userControllers.controller('userController',['$scope','$http','ngDialog',function($scope,$http, ngDialog){
$scope.name = 'user';
$scope.user = "";
$scope.address = "";
//获取用户信息
$http.get('http://localhost:3000/users').success(function(data) {
$scope.user = data;
console.log($scope.user);
});
//点击详细地址按钮时,跳出模式对话框
$scope.clickToAddress = function (address) {
$scope.address = address;
ngDialog.open({ template: 'views/test.html',//模式对话框内容为test.html
className: 'ngdialog-theme-plain',
scope:$scope //将scope传给test.html,以便显示地址详细信息
});
};
}])</span>
test.html(读取scope中的address并显示,表格样式采用bootstrap )
<span style="font-size:18px;"><table class="table">
<thead>
<tr>
<th>
收件人姓名
</th>
<td>
{{address.name}}
</td>
</tr>
<tr>
<th>
收件地址
</th>
<td>
{{address.content}}
</td>
</tr>
<tr>
<th>
手机号
</th>
<td>
{{address.phone}}
</td>
</tr>
</thead>
</table></span>
user.html (显示用户的信息,当地址不为空时,显示详细地址按钮,并点击按钮时,调用controller中的clickToAddress函数)
<span style="font-size:18px;"><div>
<div class="panel panel-warning">
<div class="panel-heading">
用户管理
</div>
<div class="row">
<div class="col-lg-8"></div>
<div class="col-lg-4">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for..." ng-model='search'>
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
</div>
</div>
</div>
<table class="table">
<thead>
<th>姓名</th>
<th>余额 <span class="glyphicon glyphicon-flash" aria-hidden="true"> </span></th>
<th>头像</th>
<th>默认地址</th>
<th>操作</th>
</thead>
<tbody>
<tr ng-repeat="user in user | filter : search" >
<td>{{user.userName}}</td>
<td>{{user.residualPayment}}</td>
<td ng-if="user.url != 'undefined' ">{{user.url}}</td>
<td ng-if="user.url == 'undefined' ">系统默认头像</td>
<td ng-if="user.address.length == 0 ">暂无默认地址</td>
<td ng-if="user.address.length != 0"ng-repeat="address in user.address " ng-click="clickToAddress(address)">
<button type="button" class="btn btn-info navbar-btn">详细地址</button>
</td>
<td>
<button type="button" class="btn btn-warning navbar-btn" ng-click="remove(user._id)">删除</button>
</td>
</tr>
</tbody>
</table>
</div>
</div></span>
以上所述是小编给大家介绍的BootStrap+Angularjs+NgDialog实现模式对话框,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
_________________________________________________________________________________
-
本文向大家介绍JavaScript实现模态对话框实例,包括了JavaScript实现模态对话框实例的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了JavaScript实现模态对话框实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 初始页面如下: 点击"click"后显示如下: 点击"cancel"后再回到初始画面. 这段代码模拟了模
-
本文向大家介绍详解AngularJS 模态对话框,包括了详解AngularJS 模态对话框的使用技巧和注意事项,需要的朋友参考一下 在涉及GUI程序开发的过程中,常常有模态对话框以及非模态对话框的概念 模态对话框:在子界面活动期间,父窗口是无法进行消息响应。独占用户输入 非模态对话框:各窗口之间不影响 主要区别:非模态对话框与APP共用消息循环,不会独占用户。 模态对话框独占用户输入,其他界面无法
-
问题内容: 注意:这与显示AngularJS的模式对话框无关,该主题有很多问题和答案! 此问题是关于如何在页面上的模式对话框中对“确定”和“取消”做出反应。假设您有一个仅包含一个变量的范围: 如果我在页面上为您提供了一个模式对话框,并在该对话框中使用ng-model =“ description”,则您所做的所有更改实际上都是在您键入内容时实时对说明本身进行的。不好,因为那您如何取消该对话框? 有
-
https://juejin.cn/post/7314201743994568756
-
问题内容: 我正在尝试使用Jasmine进行单元测试React Bootstrap模式对话框。但是它没有按预期工作。 这是使用最新版本的React,React Bootstrap,Jasmine的jsfiddle链接:http : //jsfiddle.net/30qmcLyf/3/ 测试失败: 第27-28行 39-40行 同样,第35-36行出了什么问题。如果我取消注释行,则会在注释中显示错误

