AngularJS实现页面跳转后自动弹出对话框实例代码
今天在做任务的时候发现,需要在angularJS中知道什么时候页面加载完成,这样才能进行一些弹出操作,不然页面没有出来就弹出显得很突兀。
下面是解决办法:
$scope.showAlert = function() {
var alertPopup = $ionicPopup.alert({
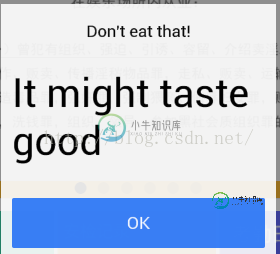
title: 'Don\'t eat that!',
template: '<h1>It might taste good</h1>'
});
};
$scope.$watch('$viewContentLoaded', function() {
$scope.showAlert();
});
运行效果:

能够隐约的看到了后面的页面了,说明先进行的页面加载,之后才进行的弹出。
PS:下面看下angularjs页面加载后自动弹窗
首先在控制器内写好一个弹窗,我用的是ionic的默认提示对话框
// 一个确认对话框
$scope.showConfirm = function() {
var confirmPopup = $ionicPopup.confirm({
title: 'Consume Ice Cream',
template: 'Are you sure you want to eat this ice cream?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('You are sure');
} else {
console.log('You are not sure');
}
});
};
然后在控制器内加入$viewContentLoaded事件
$scope.$watch('$viewContentLoaded', function() {
$scope.showConfirm();
});
在网上看有人说在官方的API里面没有看到viewContentLoaded,可能Angular2之后废除了?但是我使用老版本是可以的。还要多学习其他方法捏..
-
本文向大家介绍AngularJS $modal弹出框实例代码,包括了AngularJS $modal弹出框实例代码的使用技巧和注意事项,需要的朋友参考一下 下面给大家说下$modal拥有一个方法:open,该方法的属性介绍: templateUrl:模态窗口的地址 template:用于显示html标签 scope:一个作用域为模态的内容使用(事实上,$modal会创建一个当前作用域的子作用域
-
本文向大家介绍Session过期后自动跳转到登录页面的实例代码,包括了Session过期后自动跳转到登录页面的实例代码的使用技巧和注意事项,需要的朋友参考一下 最近做了一个项目其中有需求,要实现自动登录功能,通过查阅相关资料,打算用session监听来做,下面给大家列出了配置监听器的方法: 1.在项目的web.xml文件中添加如下代码: 2.编写java类。 配置完成后等session失效后成功进
-
本文向大家介绍JS实现页面超时后自动跳转到登陆页面,包括了JS实现页面超时后自动跳转到登陆页面的使用技巧和注意事项,需要的朋友参考一下 JS代码: 代码很简单,却很实用,希望小伙伴们能够喜欢,直接拿去用吧。
-
本文向大家介绍Android 自定义弹出菜单和对话框功能实例代码,包括了Android 自定义弹出菜单和对话框功能实例代码的使用技巧和注意事项,需要的朋友参考一下 Android 开发当中,可能会存在许多自定义布局的需求,比如自定义弹出菜单(popupWindow),以及自定义对话框(Dialog)。 话不多说,直接上图片。 先讲第一种,自定义PopUpWindow 1.popupWindow
-
本文向大家介绍jQuery实现时尚漂亮的弹出式对话框实例,包括了jQuery实现时尚漂亮的弹出式对话框实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现时尚漂亮的弹出式对话框。分享给大家供大家参考。具体如下: 这是一款十分简洁漂亮的HTML5弹出对话框效果,基于jQuery来实现,引入了jquery1.6.2库。 本效果描述:用鼠标点击一下右上角的小图标,会弹出一个层对话
-
本文向大家介绍javascript实现倒计时N秒后网页自动跳转代码,包括了javascript实现倒计时N秒后网页自动跳转代码的使用技巧和注意事项,需要的朋友参考一下 代码很简单,却很实用,小伙伴们根据自己的需求放到自己项目中吧。

