JavaScript实现模态对话框实例
这篇文章主要介绍了JavaScript实现模态对话框实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>dialogue</title>
<style>
*{
margin: 0;
}
.hide{
display: none;
}
#div1{
height: 2000px;
background-color: #b4b4b4;
position: fixed;
width: 100%;
top: 0;
left: 0;
}
#div2{
/*display: none;*/
background-color: red;
opacity: 0.1;
position: fixed;
width: 100%;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
#div3{
/*display: none;*/
height: 200px;
width: 200px;
z-index: 1002;
background-color: crimson;
position: absolute;
top: 50%;
left:50%;
margin-left: -100px;
margin-top: -100px;
}
</style>
</head>
<body>
<div id="div1">
<input type="button" value="click" onclick="show()">
</div>
<div id="div2" class="div hide"></div>
<div id="div3" class="div hide">
<input type="button" value="cancel" onclick="cancel()">
</div>
<script>
function show() {
var ele = document.getElementsByClassName("div");
for (var i = 0; i < ele.length; i++) {
ele[i].classList.remove("hide");
console.log(i);
}
}
function cancel(){
var ele=document.getElementsByClassName("div");
for (var i=0;i<ele.length;i++){
ele[i].classList.add(("hide"));
}
}
</script>
</body>
</html>
初始页面如下:

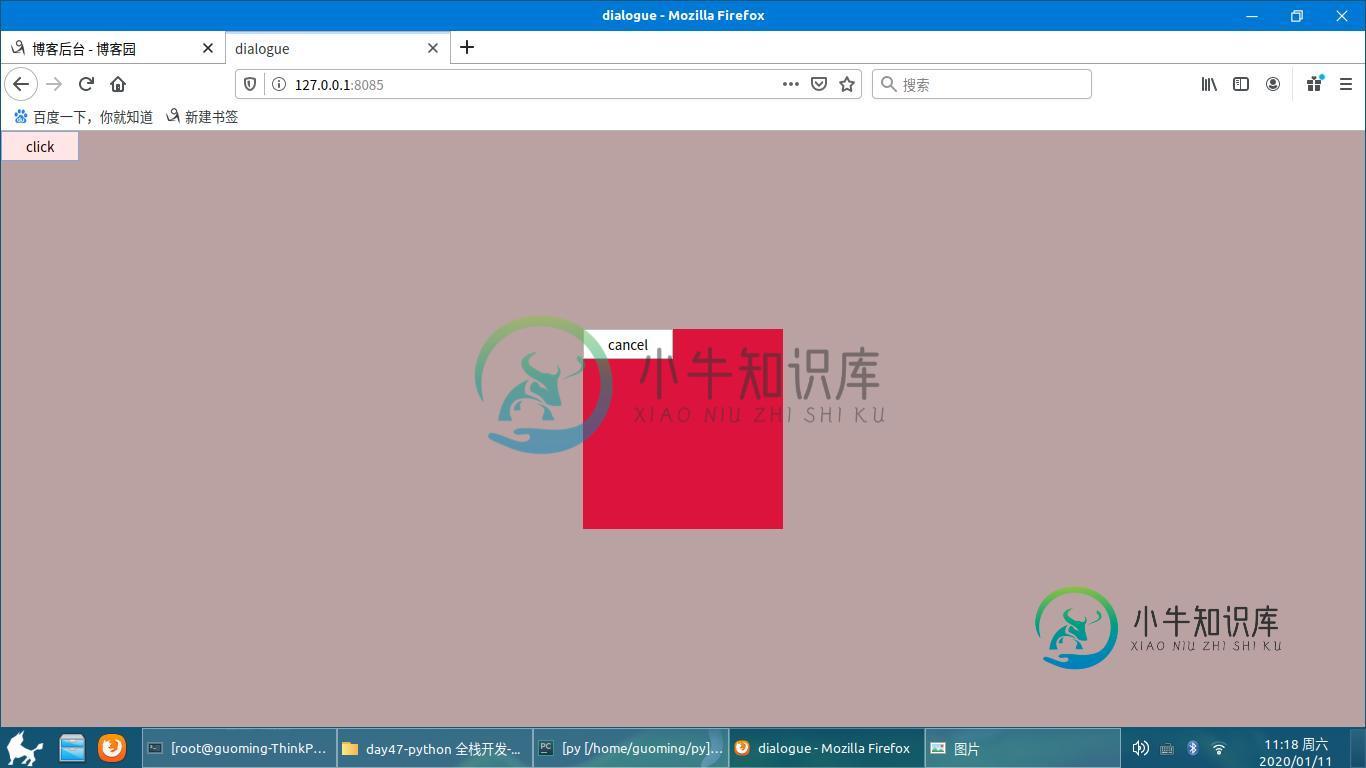
点击"click"后显示如下:

点击"cancel"后再回到初始画面.
这段代码模拟了模态对话框的实现过程.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
模态对话框(Modal Dialog)与非模态对话框(Modeless Dialog)的概念不是 Qt 所 独有的,在各种不同的平台下都存在。又有叫法是称为模式对话框,无模式对话框等。 所谓模态对话框就是在其没有被关闭之前,用户不能与同一个应用程序的其他窗口进 行交互,直到该对话框关闭。对于非模 态对话框,当被打开时,用户既可选择和该对话框进 行交互,也可以选择同应用程序的其他窗口交互。 在 Qt
-
本文向大家介绍BootStrap+Angularjs+NgDialog实现模式对话框,包括了BootStrap+Angularjs+NgDialog实现模式对话框的使用技巧和注意事项,需要的朋友参考一下 本篇文章主要介绍了"angularjs+bootstrap+ngDialog实现模式对话框",对于Javascript教程感兴趣的同学可以参考一下: 在完成一个后台管理系统时,需要用表显示注册用户
-
_________________________________________________________________________________
-
本文向大家介绍js实现简单模态框实例,包括了js实现简单模态框实例的使用技巧和注意事项,需要的朋友参考一下 模态框在网页中很常见就是在当前页面中弹出一个框供与客户交互。 类似于这样。 首先我们要明白该框工作原理至于怎样与后端进行交互联系这边先不做介绍我们首先是单纯的了解怎样在网页中实现这样的一个框图的显现。值得注意的是框图产生时一般的我们滚动鼠标发现网页仍在移动。实现这样框图就是加了两个盒子 第一
-
本文向大家介绍javascript实现对话框功能警告(alert 消息对话框)确认(confirm 消息对话框),包括了javascript实现对话框功能警告(alert 消息对话框)确认(confirm 消息对话框)的使用技巧和注意事项,需要的朋友参考一下 我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用a
-
本文向大家介绍Android实现加载对话框,包括了Android实现加载对话框的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现加载对话框的具体代码,供大家参考,具体内容如下 这里简单说一下两种实现加载对话框的方式:1.使用动画让一个图片旋转 2.使用progressbar。 感觉简单来说,dialog就是一个弹出的window,把自己定义的布局放置到window里面

