js仿360开机效果
本文实例为大家分享了js仿360开机效果的具体代码,供大家参考,具体内容如下
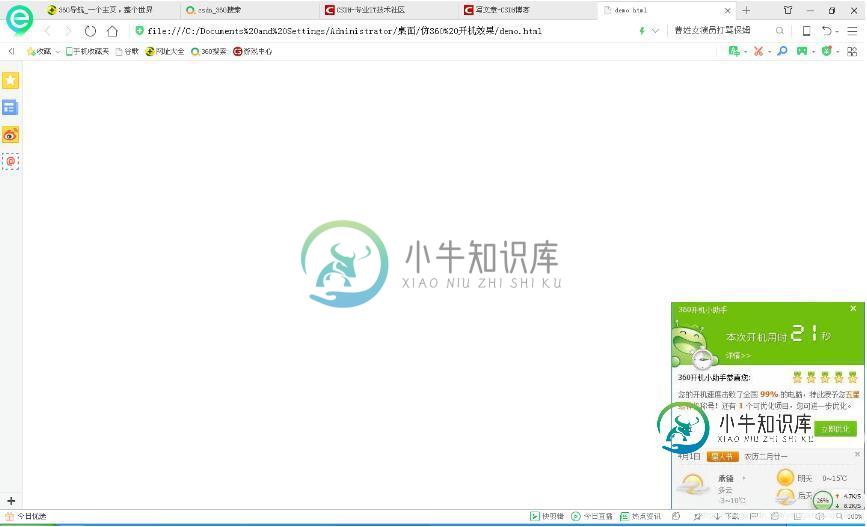
实现效果:
1.点击关闭图片按钮先往下退出再往右退出
实现步骤:
1.封装运动函数
2.给图片上的关闭设置一个盒子
3.给关闭盒子注册点击事件点击后
4.下面图片高度为0,设置一个缓动动画
5.上面图片宽度为0,设置一个缓动动画
缓动动画代码(带回调函数):`
function getStyle(obj,attr){ //兼容性写法获得样式
if(window.getComputedStyle){
return window.getComputedStyle(obj, null)[attr];
}else{
return obj.currentStyle[attr];
}
}
function animate(obj, json, speed, callback){
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var flag = true;
for(var attr in json){
var current = parseInt(getStyle(obj,attr));
var step = (json[attr] - current) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
obj.style[attr] = current + step +'px';
if(current != json[attr]){
flag = false;
}
}
if(flag){
clearInterval(obj.timer);
if(callback && typeof callback == 'function'){ //验证callback是否传递,传递的话看是否是函数类型
callback();
}
}
},speed);
}
开机图片,的由两个图片中组成
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.box{
width: 322px;
position: fixed;
bottom:0;
right:0;
}
span{
position: absolute;
top:0;
right:0;
width:30px;
height: 20px;
cursor: pointer;
}
.box img{
vertical-align: top;
}
</style>
<script type="text/javascript" src="函数封装.js"></script>
<script type="text/javascript">
function $(id){
return document.getElementById(id);
}
window.onload = function(){
var span = document.getElementsByTagName('span')[0];
var box = $('box');
var bottom = $('bt');
var top = $('hd');
span.onclick = function(){
var json = {"height": 0};
animate(bottom,json,20,function(){
animate(box,{"width":0},20);
});
}
}
</script>
</head>
<body>
<div class="box" id="box">
<span></span>
<div class="hd" id="hd">
<img src="images/t.jpg" alt=""/>
</div>
<div class="bd" id="bt">
<img src="images/b.jpg" alt=""/>
</div>
</div>
</body>
</html>
效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍js回调函数仿360开机,包括了js回调函数仿360开机的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js回调函数仿360开机的具体代码,供大家参考,具体内容如下 关键代码: 1、demo(最外面整个大盒子)的定位 固定定位,放在页面的右下方 span(关闭按钮)绝对定位在demo的右上方: 2、防止冒泡,因为span(关闭按钮)的父元素是demo, 所以不能直接写
-
本文向大家介绍javascript+jQuery实现360开机时间显示效果,包括了javascript+jQuery实现360开机时间显示效果的使用技巧和注意事项,需要的朋友参考一下 实现效果: 实现原理: 给关闭按钮绑定点击事件,点击以后触发动画效果。利用jQuery的animate方法,先让显示天气的盒子高度变为0,接着让整个包含天气和事件的盒子宽度变为0,最后通过将display属性值设
-
本文向大家介绍原生js仿jquery animate动画效果,包括了原生js仿jquery animate动画效果的使用技巧和注意事项,需要的朋友参考一下 jquery animate动画效果: 代码 注意点 1.动画前要先停止原来的定时器,不然绑定多个对象的话会冲突 2.定时器的id要区分开,不能重叠,这里我直接那绑定对象的 对象来赋值 obj.timer 3.要判断所要执行的动画,
-
本文向大家介绍原生js仿浏览器滚动条效果,包括了原生js仿浏览器滚动条效果的使用技巧和注意事项,需要的朋友参考一下 效果图: 代码如下: 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
本文向大家介绍jQuery仿360导航页图标拖动排序效果代码分享,包括了jQuery仿360导航页图标拖动排序效果代码分享的使用技巧和注意事项,需要的朋友参考一下 jquery实现360浏览器导航页图标拖动从新排序特效源码是一款模仿360浏览器导航页网站图标拖动排序的代码。本段代码适应于所有网页使用,有兴趣的朋友们可以学习一下。 运行效果图:
-
translated_page: https://github.com/PX4/Devguide/blob/master/en/simulation/sitl.md translated_sha: b522243efef9deb5e2d3ae7bd03ae9ed0eee3418 Multi-Vehicle Simulation This tutorial explains how to simul

