《vue》专题
-
 Vue3 教程
Vue3 教程主要内容:阅读本教程前,您需要了解的知识:,第一个实例,Vue 3.0 实例,参考资料:Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。 Vue 只关注视图层, 采用自底向上增量开发的设计。 Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。 Vue 学习起来非常简单,本教程基于 Vue 3.0.5 版本测试。 阅读本教程前,您需要了解的知识: HTML CSS JavaScript 本教程主要介绍了 Vue3.x
-
 如何在vue JS中通过javascript隐藏bootstrap 5模型?
如何在vue JS中通过javascript隐藏bootstrap 5模型?我在vuejs项目的中导入了bootstrap和jquery。像这样 在我的另一个组件中,有一个模型。我希望它在我成功地发出网络请求时关闭。 在上面的模型中,如果按yes,它将在method属性上激发
-
如何仅从vue路由器中提取路由生成站点地图
我有一个导出VueRouter实例的文件: 尝试 我尝试执行此文件: 使用节点: 但我遇到了这个错误: $node-experiment-modules test.js(node:13688)experimentalwarning:ESM模块加载程序是实验性的。C:\xampp\htdocs\extract-routes-from-vue-router\test.js:1(函数(exports,r
-
VUEJS:在webpack小型css中包含css文件
在我的vuejs项目中,我想将我的个人css文件包含在由*.vue文件中的样式生成的缩微css文件中 在app.vue中,我有: 并且我使用ExtractTextPlugin来提取和缩小*.vue文件中的样式: 所以我的网站,插件中的app.conbtenthash.css文件和我导入的三个文件。但有没有反正包括我的三个导入文件在应用程序css文件? 比你强!
-
节点vue.js在开发模式下运行时的不同代码场景
我有Vue.js前端应用程序和基于ExpressJS的nodeJS后端。ExpressJS还用作静态构建的Vue.js应用程序的web服务器 前端应用程序通过rest和WebSocket与express后端通信。它使用实例中的url主机,可以轻松地与后端通信 在生产模式下,当在静态expressJS服务器区域中构建应用程序时,一切工作都很完美 在开发模式下,Vue使用它自己的web服务器,并且基于
-
Vue JS-组分中的反应性含量
我正在尝试显示组件的数据,基于属性是真还是假以保持所有的反应性。为此,我首先创建了一个对象数组'Premium content',每个对象都表示要在组件中显示的内容类型。无论“高级激活”是否为真,这些对象中的一个都应该是可见的。有人能帮我找到一个解决方案来实现这一点吗?我对此还很陌生,所以在语法方面,我往往会把事情弄混。 MyComponent:
-
Vue&quasar:如何读取quasar项目之外的文件(zip)
我对Vue和类星体都很陌生。因此,我正在尝试读取加载vue页面中的文件,特别是mounted()块中的脚本部分。 我已尝试使用以下方法加载该文件: 巴塞尔风险值=要求('../Assets/Congresl.zip'); 然而,我得到了以下错误: 无法编译。 ./src/assets/congresl.zip 1:2模块分析失败:意外字符“”(1:2)您可能需要适当的加载程序来处理此文件类型,当前
-
如何从文件加载json,并在VUE中将其设置为全局变量?
我对Vue是新来的。我想从一个登录表单中读取,并通过它加载一些按employeeID.json命名的json文件,比如(10000001.json,20000001.json),并将json对象设置为全局变量,以便在所有组件中轻松地访问它。 首先,我不知道如何动态加载json文件。使用不起作用。有人建议使用应该可以。但例子不多,不知道该把require放在哪里…… 其次,在employeeId进入
-
 在vue组件中导入laravel中的json文件
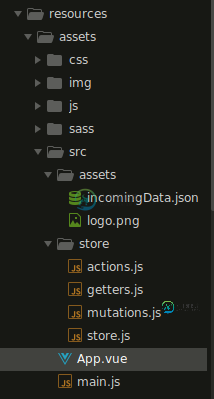
在vue组件中导入laravel中的json文件我试图在vue组件中导入一个json文件,但它给出了以下错误 ./~/buble-loader中出错?{“objectassign”:“object.assign”}!./~/vue-loader/lib/selector.js?type=script&index=0!找不到./resources/assets/src/app.vue模块:错误:无法解析“/var/www/html/mac/res
-
如何在VueJS上允许请求头字段access-control-allow-origin
我试图使用原始JSON发出一个POST请求来松弛API,但我一直得到以下错误
-
如何解释Vue.js中console.log()的这种奇怪行为呢?[副本]
当我使用第一个代码示例时,由于某种原因,给出了已处理的HighData变量。就好像在脚本的末尾。 更奇怪的是,当我使用(它做的事情与上面的代码完全相同)时,它会按照预期正确地返回变量。 代码位于函数中的Vue组件中。和也在函数中。
-
如何将用VUE创建的分页栏居中?
我发现下面的分页是用Vue实现的。我想将分页栏水平居中。我尝试了不同的方法(将class=“text-center”和style=“text-align:center!importance;”添加到nav和v-pagination标记),但都不奏效。有什么办法可以解决吗? CodePen中的代码:
-
为什么在vue中使用v-if时,API数据显示为未定义。js?
样板 正常工作,但不包括。它给了我一个错误,说: 无法读取未定义的属性包含 剧本 这就是我的axios api调用的样子 混血儿 当我在created()钩子中控制台log responseData时,我得到一个空代理。 当我将它登录到挂载的钩子中时,我会得到一个具有正确数据的代理对象,但是如果我尝试从挂载的钩子调用API mixin,我仍然会得到与以前相同的错误,我的其余页面会中断。 浏览器中的
-
Vue Component默认数据值覆盖我在beForeRouteUpdate中设置的内容
我使用vue-router的beForeRouteEnter和beForeRouteUpdate从REST API获取数据 beforeRouteEnter防护装置按预期工作。 在我的应用程序中,有一种常见的情况,路由从更改为,因此我的组件被重用,beforeRouteUpdate保护被触发。在那里,获取其余数据,并通过此设置联赛数据。setLeague()。控制台。日志调用输出新的联盟数据。但是
-
Vue/路由器:如何在呈现页面内容之前正确获取数据?
我将Nuxt与Vue路由器和Axios一起使用。我看到Vue路由器有一个叫做导航卫士的神奇功能。 不幸的是,在下面的示例中,调用了my函数,但似乎在中调用手动方法之前退出并切换页面。 这里正确的模式是什么? 我假设我对
