《YY直播实习》专题
-
SkylarkOS 播放器使用指南
我们提供的播放器,统称为gplayer。内部分两个播放器,一个叫:audiotrack,一个叫:mediaplayer。 audiotrack,用来播放裸的pcm音频数据,使用前前先调用专门的接口设置采样率,声道数,比特位。比如:打电话播放 mediaplayer,用来播放本地音频或者在线音频,支持的格式依赖内部编译的ffmpeg,大家可以自己查看编译的ffmpeg选项,自己增加支持的音频格式 我
-
目睹企播文档中心
为了客户将企播集成到自己的业务系统中,企播提供了灵活的服务端api接口,回调通知,websdk等机制。 如果您需要用自己的服务调用企播的服务,从服务端系统做深度整合,请使用服务端API
-
移动端播放开发 SDK
Android播放开发SDK IOS播放开发SDK
-
视频边下载边播放
简单实现视频的边下载边播放功能。 原理是这样的: 在iOS本地开启Local Server服务,然后 MPMoviePlayerController 请求本地Local Server服务。本地Local Server服务再不停的去对应的视频地址获取视频流。本地Local Server请求的时候,就可以把视频流缓存在本地。 作者说:网上看到的教程没有相对应的demo。就写一个希望对初学者有所帮助。大
-
XPlayer豆瓣音乐播放器
XPlayer 豆瓣音乐播放器 特点: 1.自动侦测Douban网页的歌曲 2.Douban网页关闭,歌曲能够继续播放 3.XPlayer是个全功能的播放器,支持播放列表和音量调节
-
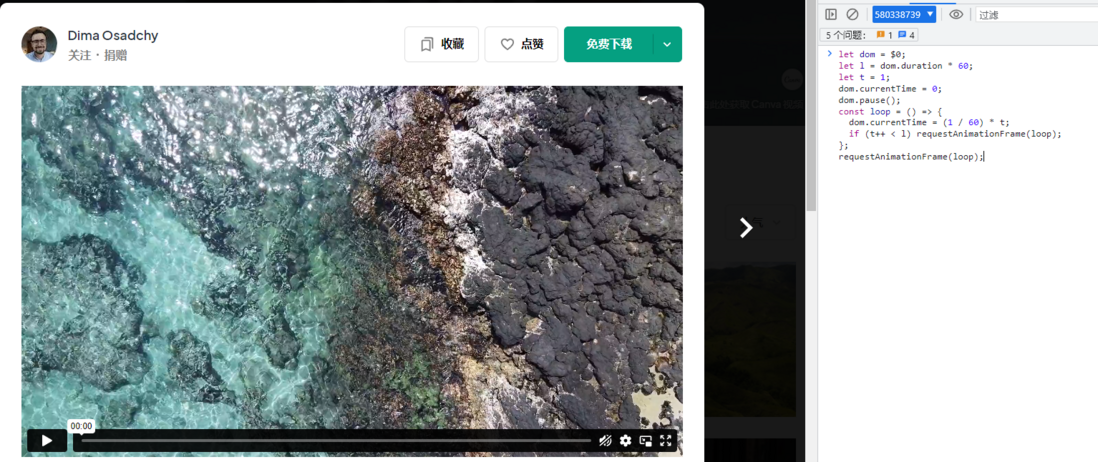
 html video 控制逐帧播放?
html video 控制逐帧播放?展示效果只有两三帧有变化,问题是什么呢?
-
 vue3 - swiper 异型层叠轮播 ?
vue3 - swiper 异型层叠轮播 ?想实现这样的效果,应该怎么写呢? 现在是这样写的,但是两边的图片并没有被缩小且压在下面?有什么好的方法呢?
-
如何垂直对齐文本?
问题内容: 目标:纯Canvas上的Android> = 1.6。 假设我想编写一个函数,该函数将绘制一个(宽度,高度)大的红色矩形,然后在其中绘制一个黑色的 Hello World 文本。我希望文本在视觉上位于矩形的中心。因此,让我们尝试: 现在,我不知道要在drawText的参数中加上标记的内容,即我不知道如何垂直对齐文本。 就像是 ???? = topLeftY + height / 2 +
-
间隔毫秒直到午夜
问题内容: 我正在创建一个Android小部件,希望在每晚的午夜更新。我正在使用,我需要找出从当前时间到午夜还剩下多少毫秒。这是我的代码: 如何计算到午夜还有几毫秒? 先感谢您。 问题答案: 使用日历来计算它:
-
直接使用二进制包
问题内容: 我正在用Go编写图书馆。我打算分发它,并且主要要求是“ 没有源代码 ”。 为了进行测试,我创建了两个工作区,如下所示, WS1 箱/ pkg / linux_amd64 / lib.a src / lib / src.go WS2 箱/ 公斤/ src / main / main.go 我的第一个工作区(WS1)是实际的虚拟库,它具有一些实用程序功能。第二工作空间(WS2)具有使用WS
-
总和直到一定点-MySql
问题内容: 如何查询和显示记录直到达到一定数量? 假设您要选择学生,直到学生的总金额达到1000? 加成 如果我想停在500,我会得到记录1和2(190 + 290)。如果我想停在1000,我会得到记录1直到4。 问题答案: SQL表没有“内部”顺序,因此您必须指定一些ORDER BY子句以赋予“直到”短语任何含义。鉴于此,可以使用来自学生ORDER BY xxx LIMIT N的SELECT S
-
垂直对齐div(无表格)
问题内容: 我可以水平对齐div,所有内容看起来都不错。寻找垂直对齐不包含任何表格的div。我尝试在#container内将边距位置设置为某些负值,但是这种方法可行。我知道CSS还不支持吗? 这是我的标记: 运行上面的代码段,然后单击“整页”以查看其当前外观。基本上,它在水平方向上看起来不错,但是现在我需要它在页面中也垂直居中。 我要垂直对齐的元素是#container div。该效果将迫使整个d
-
删除jqGrid中的垂直线
问题内容: 我想删除图像中显示的行。我该如何删除? 问题答案: jqGrid在主网格表上构建了一些其他div。外部div具有class 。因此,如果需要删除整个网格上存在的左右边界,则可以使用以下CSS: 如果需要删除所有网格边框,可以使用 如果您还需要删除网格中单元格之间的垂直边框,则可以使用 要删除行之间的水平边框,可以使用 要删除列标题之间的垂直边框,可以使用 或替代(不使用)
-
发送短信,直到成功
问题内容: 我正在尝试从我的应用程序发送紧急短信。我必须确保SMS发送成功。 在Android系统启动后并进行检查后,将发送SMS。 因此,我有一个处理BOOT_COMPLETED意向过滤器的服务类。此类进行检查,如果内容正确,则尝试通过另一个“扩展服务”类发送SMS消息 确保成功发送短信后,两个服务(处理启动呼叫的服务和发送短信的服务)都必须退出。 问题1 :如何使我的短信发送功能在超时的情况下
-
CSS垂直对齐浮动div
问题内容: 我有一个div(#wrapper),其中包含2个并排站立的div。 我希望将右div垂直对齐。我在主包装器上尝试了vertical-align:middle,但是它不起作用。它让我发疯! 希望有人能帮忙。 HTML: CSS: 问题答案: 您没有浮点元素的运气。他们不服从垂直对齐, 您需要的是: 请小心,因为它将元素之间的空白解释为真实的空白。它不会像对待它那样忽略它。 我建议这样做:
