vue3 - swiper 异型层叠轮播 ?
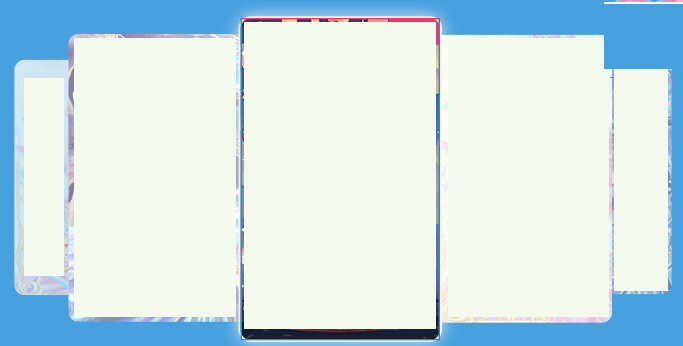
想实现这样的效果,应该怎么写呢?
现在是这样写的,但是两边的图片并没有被缩小且压在下面?有什么好的方法呢?
<template>
<div class="swiper-main">
<swiper
class="swiper"
:modules="modules"
:loop="true"
:centeredSlides="true"
:slides-per-view="5"
:space-between="0"
:autoplay="false"
:navigation="navigation"
:pagination="{ clickable: true }"
:scrollbar="{ draggable: true }"
@swiper="onSwiper"
@slideChange="onSlideChange"
>
<!-- :autoplay="{ delay: 3000, disableOnInteraction: false }" -->
<swiper-slide
v-for="(item, index) in bannerList"
:key="index"
class="swiper-slide"
>
<div><img :src="item.pic" alt="" class="swiper-img" /></div>
</swiper-slide>
<div class="swiper-button-prev" @click.stop="prevEl(item, index)"></div>
<!--左箭头。如果放置在swiper外面,需要自定义样式。-->
<div class="swiper-button-next" @click.stop="nextEl"></div>
<!--右箭头。如果放置在swiper外面,需要自定义样式。-->
<!-- 如果需要滚动条 -->
<!-- <div class="swiper-scrollbar"></div> -->
</swiper>
</div>
</template>
<script>
import { defineComponent, ref } from "vue";
// Import Swiper Vue.js components
import banner from "@/assets/image/banner.png";
import banner1 from "@/assets/image/banner1.png";
import banner10 from "@/assets/image/banner10.png";
import banner2 from "@/assets/image/banner2.png";
import banner3 from "@/assets/image/banner3.png";
import banner4 from "@/assets/image/banner4.png";
import banner5 from "@/assets/image/banner5.png";
import banner6 from "@/assets/image/banner6.png";
import banner7 from "@/assets/image/banner7.png";
import banner8 from "@/assets/image/banner8.png";
import banner9 from "@/assets/image/banner9.png";
import { A11y, Autoplay, Navigation, Pagination, Scrollbar } from "swiper";
import "swiper/less";
import "swiper/less/navigation";
import "swiper/less/pagination";
import { Swiper, SwiperSlide } from "swiper/vue";
// import 'swiper/css/scrollbar'
export default defineComponent({
name: "swiperCom",
components: {
Swiper,
SwiperSlide,
},
setup() {
const bannerList = [
{ pic: banner },
{ pic: banner1 },
{ pic: banner2 },
{ pic: banner3 },
{ pic: banner4 },
{ pic: banner5 },
{ pic: banner6 },
{ pic: banner7 },
{ pic: banner8 },
{ pic: banner9 },
{ pic: banner10 },
];
const onSwiper = (swiper) => {
console.log(swiper);
};
const navigation = ref({
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
});
const prevEl = (item, index) => {
// console.log('上一张' + index + item)
};
const nextEl = () => {
// console.log('下一张')
};
// 更改当前活动swiper
const onSlideChange = (swiper) => {
// swiper是当前轮播的对象,里面可以获取到当前swiper的所有信息,当前索引是activeIndex
console.log(swiper.activeIndex);
};
return {
onSwiper,
onSlideChange,
prevEl,
nextEl,
navigation,
modules: [Autoplay, Navigation, Pagination, Scrollbar, A11y],
bannerList,
};
},
});
</script>
<style lang="less" scoped>
.swiper-main {
position: relative;
width: 100%;
height: 100%;
margin: 0 auto;
}
.swiper {
width: 100%;
height: 100%;
background-color: antiquewhite;
.swiper-slide {
display: flex;
justify-content: center;
align-items: center;
transition: 300ms;
transform: scale(0.8);
.swiper-img {
width: 200px;
height: 322px;
border-radius: 10px;
}
}
.swiper-slide-active,
.swiper-slide-duplicate-active {
transform: scale(1);
}
.swiper-button-next,
.swiper-button-prev {
--swiper-theme-color: red;
--swiper-navigation-size: 20px;
}
// 改变小圆点的样式
.swiper-pagination-bullet-active {
background: white;
}
}
</style>
共有1个答案
这是Swiper中文站的一个Demo,直接抄呗,修改一下宽高应该就行了。 �� 横向循环焦点图片展示
certifySwiper = new Swiper('#certify .swiper-container', {
watchSlidesProgress: true,
slidesPerView: 'auto',
centeredSlides: true,
loop: true,
loopedSlides: 5,
autoplay: true,
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
//clickable :true,
},
on: {
progress: function(progress) {
for (i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i);
var slideProgress = this.slides[i].progress;
modify = 1;
if (Math.abs(slideProgress) > 1) {
modify = (Math.abs(slideProgress) - 1) * 0.3 + 1;
}
translate = slideProgress * modify * 260 + 'px';
scale = 1 - Math.abs(slideProgress) / 5;
zIndex = 999 - Math.abs(Math.round(10 * slideProgress));
slide.transform('translateX(' + translate + ') scale(' + scale + ')');
slide.css('zIndex', zIndex);
slide.css('opacity', 1);
if (Math.abs(slideProgress) > 3) {
slide.css('opacity', 0);
}
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
}
}
})-
本文向大家介绍微信小程序使用swiper组件实现层叠轮播图,包括了微信小程序使用swiper组件实现层叠轮播图的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了微信小程序实现层叠轮播图的具体代码,供大家参考,具体内容如下 wxml: wxss: js: 效果图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
使用指南 组件介绍 本组件为轮播图组件,支持展示指示器,如果组件自带的指示器样式并不满足你的要求,那么组件也提供了相应的 slot 插槽以便你能自定义展示你想要的指示器。另外,值得注意的是,本组件使用时需要结合 fe-swiper-item 使用。 引入方式 import { Swiper,SwiperItem } from "feart"; components:{ 'fe-swip
-
Swiper 轮播图 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过list参数传入轮播图列表值,该值为一个数组,元素为对象,见如下: list的"image"属性为轮播图的图片路径 list的"title"属性为需要显示的标题 说明: 某些情况下 您从服务端获取的数据,里面的数组对于图片的属性名不一定为imag
-
本文向大家介绍Swiper实现轮播图效果,包括了Swiper实现轮播图效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Swiper实现轮播图效果的具体代码,供大家参考,具体内容如下 最后 别忘了再打这些东西之前要引Swiper.css和Swiper.js插件哦! 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍原生js实现图片层叠轮播切换效果,包括了原生js实现图片层叠轮播切换效果的使用技巧和注意事项,需要的朋友参考一下 本文实例介绍了js焦点图片层叠轮播切换滚动效果,分享给大家供大家参考,具体内容如下 效果图: 功能描述: 自定义图片尺寸; 每隔一段时间自动滚动图片; 每次动画执行的时候改变图片的位置,宽高以及其它属性也要跟随着变化; 鼠标移上图片,显示当前图片的详细信息
-
描述 (Description) Framework7提供了不同类型的叠加,以便顺利地处理应用程序。 下表列出了一些Framework7覆盖 - S.No 叠加类型和说明 1 Modal Modal是一个小窗口,可以显示来自不同源的内容,而无需离开父窗口。 2 Popup 弹出窗口是一个弹出框,用于在用户单击元素时显示内容。 3 Popover 为了管理临时内容的呈现,可以使用弹出窗口组件。 4

