说说元素上下层叠关系及七阶层叠关系

-
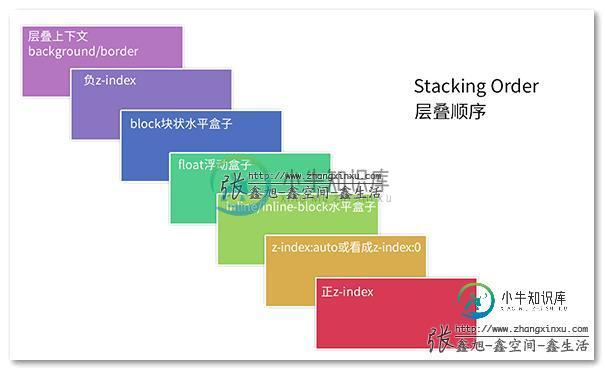
本文向大家介绍说说你对这几个概念的理解:层叠上下文、层叠等级、层叠顺序相关面试题,主要包含被问及说说你对这几个概念的理解:层叠上下文、层叠等级、层叠顺序时的应答技巧和注意事项,需要的朋友参考一下 层叠上下文(stacking context),是HTML中一个三维的概念。在CSS2.1规范中,每个盒模型的位置是三维的,分别是平面画布上的X轴,Y轴以及表示层叠的Z轴。 如果一个元素含有层叠上下文,(
-
描述 (Description) Framework7提供了不同类型的叠加,以便顺利地处理应用程序。 下表列出了一些Framework7覆盖 - S.No 叠加类型和说明 1 Modal Modal是一个小窗口,可以显示来自不同源的内容,而无需离开父窗口。 2 Popup 弹出窗口是一个弹出框,用于在用户单击元素时显示内容。 3 Popover 为了管理临时内容的呈现,可以使用弹出窗口组件。 4
-
我在geeksforgeeks网站上读到了关于用javascript和python实现堆栈的文章。我在javascript中实现了删除堆栈中的中间元素的代码,就像在同一个网站中为python提供的代码一样。但我答错了。为什么会这样?这两种语言在这种情况下有什么不同?如何在JavaScript中得到正确答案?下面是JavaScript中的代码。
-
在第三章“图层几何学”中,你已经了解到每个图层是如何相对在图层树中的父图层定义它的坐标系的。动画时间和它类似,每个动画和图层在时间上都有它自己的层级概念,相对于它的父亲来测量。对图层调整时间将会影响到它本身和子图层的动画,但不会影响到父图层。另一个相似点是所有的动画都被按照层级组合(使用CAAnimationGroup实例)。 对CALayer或者CAGroupAnimation调整duratio
-
问题内容: 有没有办法总是在任何android应用程序顶部绘制覆盖窗口? 我正在使用Android x86端口并具有系统权限。 @Edit:叠加层下方的视图应接收所有事件。 问题答案: 可以通过创建一个在当前视图中添加视图的方法来做到这一点: 但是您需要以下额外权限: 然后只需在清单中注册服务: 并启动它:
-
我有一个SVG元素,它包含两个尺寸和位置完全相同的子元素。两者唯一的区别是它们的颜色:第一个是红色,第二个是绿色。我注意到,即使绿色的圆圈在红色的上面,你仍然可以看到在圆圈的边缘有一点颜色偏移。我有什么办法可以避免这种颜色的变化吗? 下面是一张屏幕截图,显示了有红圈和没有红圈的情况: 这里还有我用来复制这个的小提琴。 null 欢迎任何不同的想法。

