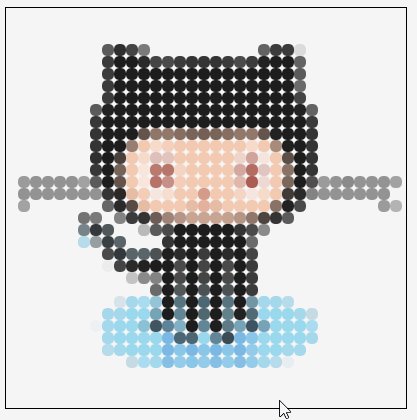
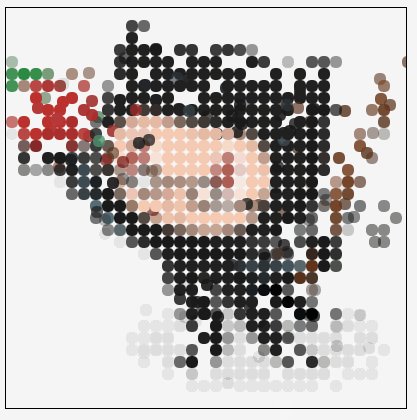
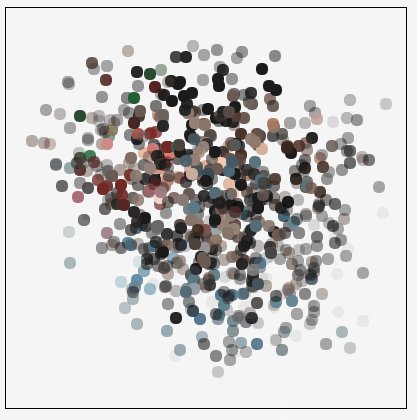
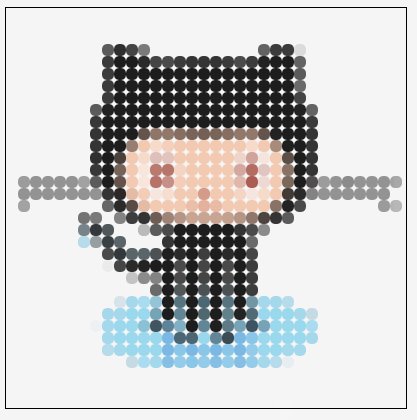
pixel-swiper 是一个用 canvas 实现的工具库,将图片(文本)像素化,附带粒子切换效果。
Browser
<script src="yourStaticPath/pixelSwiper.js"></script>
Default import
npm install pixel-swiper import pixelSwiper from 'pixel-swiper';
Usage
const swiper = new pixelSwiper('#c', {
width: 250,
height: 100,
particleSize: 4,
animation: true,
randomPosition: true,
velocity: 5,
shape: 'square',
swipeList: [
{
paddingTop: 10,
url: 'data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCAA8ADwDASIAAhEBAxEB/8QAGgAAAgMBAQAAAAAAAAAAAAAABQYDBAcCAf/EADcQAAEDAgUDAwMCAQ0AAAAAAAECAwQFEQASITFBBhNhFFFxIoGhMpEzFSM0Q1JicrHB0eHw8f/EABgBAAMBAQAAAAAAAAAAAAAAAAIEBQMB/8QALREAAQMCAwQLAQEAAAAAAAAAAQIDEQAEEiExBSJBURMUYXGBobHB0fDxMkL/2gAMAwEAAhEDEQA/ALacSpvjhI0xXTKlF8pbgOPtZC4FNH6rA2P0nf7YvPXDbMdIYmobFq6+FFpM4da7nANJEixIAKFj3B1HxqBrgL3FdP1Fc4kOQnW8q0Jsj6r7pHJ41864YY02NIjd5C8zZuMttb8i3vgfHdEhbsKUzeIW1JUs2zN5NvnMCRb3xGvyGnkvtKEn7PjVG0SpTamXUnL7HhRxC0OMIduAhaQoZvO2BxoFGfW6ow2FrcJK1DfXf42wvumbQZSG3IshynFkhoKWXe1/f9gfg4hhS5T/AHo1IdUUOAFbq0BPbHN/9tzgztJpRlaMudCjZizOFX5V+qqgKqoi0ynMzKtmzlar5GTp9Sj400/8x6rouPKUXqhNkSJSzdbgOQE+BwMDlVSR02wlqJSS4FKUtx5ei3ABoT5/HFhgHI6trNTc9Qw41ERbL2+/l1B3tf8A7bBBy3dGJYk8hoPnvoVNutnC1kOfE/A7B4zWjBJUhSRuQRj1+uQIVGp7yn0xpsRRAzD9YNybe/x5OPAxMkBJitKLZ0zDQk+L7DzhVrNVZoM5ClJbckN6JSkgqQoX2UPa5vb35wvtB9Ny6G2cyJny96pbHQm3ZU48oDERAzniDIA0IP5XUZyU/wBQiP2vTiU/lW2RayTqT+T+xxN1D1PGplaVBpkQSHEkIUj+1qDlPta22w51vjuNJjOQHq3UAYTnaXlZkKyh5Nv1JXyq9xpqMJUGQ9U5ct2n04RvULOV25IQOQL/ACDpiey1jXOGTpHbT904glKVL3Rxj09M6dDUm3KSYuVT7XqFLdid4XSMoJCdbkc2+cDmJJo8tEiE44umLeQHUqsb7FQA3JA0vjQaX030v1P0szLapMNMoIyuGMkJcQ4BZQvvfS+vvhXdoUakS1mMJb6UOJS4Ui62wo5bJsLgnUlR1AHm+OLhAhVLJQHVbmQ9qKrl9L1buNRZhbcQP4DqVAn4B1v8YUVSWqG4qK3Dp6cxLiruKJJPJuNDpsNMaLBfpdLR6d5uI0w4g2aWE6KtodefOM66goyWqu4WH7IWAsJyFWW/F764Wt3koGRMHnWy7Rf+c6N1zq6VDZVHaWkPrTlsjTtjk/PGM+bbbqvVsOJPfDLLq221unYDn9zp98WbOvOKW4blRzEqO3nECaM7WKkBHQ++0E6oSnU23N9gnycO25DAITqaU6IqHSHQVpPVr1IjURdGkNJQwBowPqWyrjt34G/j8YTKlOCBR2aXELX82pbEdtOYpBNtfe9ifviN9EJ+pGNLTIbcbT23HW3g6lSx+oknj49sRPViQ66puK5Hi/WQ0Qgh5CAgJspXKSCRYY60EtYSCSda0Uhb0yN2u2pLlKmstZj6jMA+ELJsr9R2HGlxrzhpROah1JlFAlsv+pQ0z2E7KUbpDh50JF/kYr9GU308KTVSwVuoJSym9ypfKr+bgfvh1NAXR+nEy1tJ/lJUtiQ8sJByBKwSNOLXv/xhZwh1ZB0GveabbwspHM17I6QcpzCX47bM13JeQp5GZxSuSL7jwPzhZn9HVKRLU561mmAj+jZCvL502v7cYfXFzXIap0WsNOQVpKm87YWALbFQNzr84SOpIfUFQqDUhvO4S0AooWlABzK0t8WwJQhJmc6HrTpTBz9az1IS6kNo0a3tyu3Pxh76XbYqTy20sLZpUNtK3UKVm77pOmc87aDYDF5uhU5xxZ9OE/1dk6DKmxt9zv74lWhNH6LgCGMhkIDzhOpUtV7n86fAw7f2xtkAzJNT7a8604UgQBSp1KwiTU3FwYaLoUS66hAGZZ3GnA8c4UXm30P98JBfWQ2y2g3zLOgH5w8qASysDQZT/lhDYfcV1FEJVfsvBSBwCFaYwa07qrLxNoDSTkT51s1KpyIUal0xaiVNlIccIGp3UbnS9740Pb7YVaWyh2ttrXcltJKRwD7/ADhpOMLfNuTxk0rcnfjlS7VoTaH3FtghSxmACjbMNjba/nECScozD6ra/OCVW/jN/wCH/XA074zX/ZFCnSv/2Q==',
duration: 3000,
},
{
text: 'pixel',
paddingLeft: 5,
fontSize: 80,
color: '#F56C6C',
duration: 3000,
},
{
text: 'swiper',
fontSize: 80,
randomParticleColor: true,
duration: 3000,
},
]
});-
用rpx做单位即可 swiper { height: 300rpx; } swiper-item image { width: 100%; height: 100%; } rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理
-
问题内容: 使用Java可以简化文本的最佳工具是什么? 这是文本简化的示例: 问题答案: 我认为您的问题是将复杂或复合句子转换为简单句子的任务。根据文献的句子类型,从一个独立的子句中构建一个简单的句子。复合和复杂的句子至少由两个子句构成。另外,从句必须包含主语和动词。 因此,您的任务是将句子分解为构成句子的子句。 Stanford CoreNLP的依赖项解析是将复合和复杂句子拆分为简单句子的理想工
-
介绍 针对awt中图片处理进行封装,这些封装包括:缩放、裁剪、转为黑白、加水印等操作。 方法介绍 scale 缩放图片 提供两种重载方法:其中一个是按照长宽缩放,另一种是按照比例缩放。 ImgUtil.scale( FileUtil.file("d:/face.jpg"), FileUtil.file("d:/face_result.jpg"), 0.5f//缩放比例
-
我正在尝试制作背景全尺寸图像为每个幻灯片幻灯片在OpenCart。正如我所看到的,OpenCart使用Swiper来创建这个滑块。以下是我的的外观: 正如我所假设的,应该覆盖整个背景。但尽管如此,结果是: 看起来背景图像是试图适合在块只有顶部和底部的角。有什么我遗漏的吗?
-
我想创建一个带有JavaFX ChoiceBox的下拉菜单,其中每个条目由一个不同的图标组成,旁边有一个简短的文本。(例如,在语言选择器中,左边有一个小标志,右边有语言名称。) 做这件事最好的方法是什么? 我试着通过CSS来做。下面的几乎管用,但当然它会为所有条目设置相同的图标: 所以我想我可以通过或类似的方式为每个条目赋予自己的图标,但是我尝试的选择器都没有起作用。
-
该链接描述了工具的用法 https://github.com/oracle/graal/blob/master/substratevm/CONFIGURE.md 我无法在JDK11的Graalvm版本19.0.3.2中找到此工具 我在哪里可以得到这个工具?
-
本文向大家介绍java图片压缩工具类,包括了java图片压缩工具类的使用技巧和注意事项,需要的朋友参考一下 直接上java图片压缩code: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。