《YY直播实习》专题
-
在Java中播放WAV时遇到问题
问题内容: 我正在尝试玩 文件如此[处(1)])和here(2)所述。 (1)一个不好的例子: 第一种方法可行,但我不想依赖某些东西。第二个结果是仅播放了一些前导帧,听起来更像是单击。从ByteArrayInputStream播放时,不会是IO问题。 请与您分享为什么会发生这种情况。TIA。 问题答案: 我不确定为什么您链接的第二种方法会启动另一个线程;我相信音频还是会以自己的方式播放。剪辑播放完
-
使用JQuery播放/暂停HTML 5视频
问题内容: 我正在尝试使用JQuery控制HTML5视频。我在选项卡式界面中有两个剪辑,总共有六个选项卡,其他只是图像。我试图使视频剪辑在单击选项卡时播放,然后在单击其他任何一个时停止播放。 这一定是一件简单的事情,但是我似乎无法正常工作,我用来播放视频的代码是: 我已经读过,视频元素需要在函数中公开才能控制它,但找不到示例。我可以使用JS使其工作: 任何建议都很好。谢谢 问题答案: 您的解决方案
-
保持轮播中的图像宽高比
问题内容: 我正在使用Bootstrap创建轮播,我的图像很大,因此当屏幕小于图像时,不会保持该比例。 我该如何改变? 这是我的代码: 我需要图片适合100%的宽度,但要保持其500px的高度(我认为是500px),这意味着在较小的屏幕上我们看不到图片的最左侧和最右侧。 我尝试将图像包含在div中并添加 但这不起作用 谢谢! 问题答案: 问题在于引导CSS: 设置图像不会超过视口。您需要在CSS上
-
HTML5-mp4视频无法在IE9中播放
问题内容: 我有一个要使用HTML5 标签在IE9中播放的mp4视频。我将MIME类型添加到了IIS 7中,因此,如果我浏览它可以在Chrome和IE9中播放,但不能在HTML5中播放,则Chrome会以HTML播放视频。这是代码: 有任何想法吗? 谢谢 更新: 在Firefox 5.0中尝试了相同的文件,但也无法正常工作,只有Chrome可以播放mp4视频。 问题答案: 最终使用http://v
-
使用AVAudioPlayer播放本地音频文件
问题内容: 我正在模拟器中测试我的应用。 我正在下载文件,并以这种方式获取本地文件: 现在,我想使用AVAudioPlayer播放此文件,但是我总是遇到此错误: 播放代码: 我应该如何播放? 问题答案: 在iOS8下,您保存的路径在启动期间将无效。您看到的ID“ E5F13797-A6A8-48A1-B3C3-FBC3D7A03151”将随每次启动而更改。 解决方案是保存文件名而不是完整路径,并通
-
HTML 5视频或音频播放列表
问题内容: 我可以使用或标签播放播放列表并对其进行控制吗? 我的目标是知道视频/歌曲何时播放完毕,然后播放下一个并更改其音量。 问题答案: 您可以像这样在onend事件中加载下一个剪辑
-
如何使HTML5视频播放器静音
问题内容: 我发现了如何使用jquery暂停和播放视频 但是我找不到静音按钮,如果没有jquery解决方案,我只需要一个onclick js解决方案就可以了。我需要尽快。 还有解决静音延迟的方法吗?我希望它在单击按钮后立即将声音静音/取消静音。 问题答案: $(“video”).prop(‘muted’, true); //mute 和 (旁注:在jQuery <1.6中使用if)
-
HTML5检查音频是否正在播放?
问题内容: 检查html5音频元素当前是否正在播放的JavaScript API是什么? 问题答案: 音频标签具有一个属性。如果未暂停,则正在播放。
-
如何在Pandas数据框中传播列
问题内容: 我有以下熊猫数据框: 产生此结果: 我如何传播,以便最终得到这个: 问题答案: 使用或: 但是,如果重复,需要或集合体,或可以改变,…: ValueError:索引包含重复的条目,无法重塑 编辑: 对于设置为和的清洁:
-
使用tkinter在python中播放动画GIF
问题内容: 我想使用python3和tkinter创建一个虚拟的宠物风格游戏。到目前为止,我已经有了主窗口并开始放入标签,但是我遇到的问题是播放动画gif。我在这里搜索并找到了一些答案,但是他们不断抛出错误。我发现使用PhotoImage的结果具有gif的索引位置,并在一定范围内继续。 当我在终端中使用“ pyhton3 main.py”运行此命令时,出现以下错误: _tkinter.TclErr
-
详解Numpy中的广播原则/机制
本文向大家介绍详解Numpy中的广播原则/机制,包括了详解Numpy中的广播原则/机制的使用技巧和注意事项,需要的朋友参考一下 广播的原则 如果两个数组的后缘维度(从末尾开始算起的维度)的轴长度相符或其中一方的长度为1,则认为它们是广播兼容的。广播会在缺失维度和(或)轴长度为1的维度上进行。 在上面的对arr每一列减去列平均值的例子中,arr的后缘维度为3,arr.mean(0)后缘维度也是3,满
-
使用JSON.stringify()显示传播算子结果?
本文向大家介绍使用JSON.stringify()显示传播算子结果?,包括了使用JSON.stringify()显示传播算子结果?的使用技巧和注意事项,需要的朋友参考一下 使用Spread Operator,允许将表达式扩展为多个参数,元素,变量等。 您可以使用JSON.stringify()将JavaScript对象转换为字符串。在这里,我们的目标是对details1和details2使用传播运
-
 非常棒的jQuery图片轮播效果
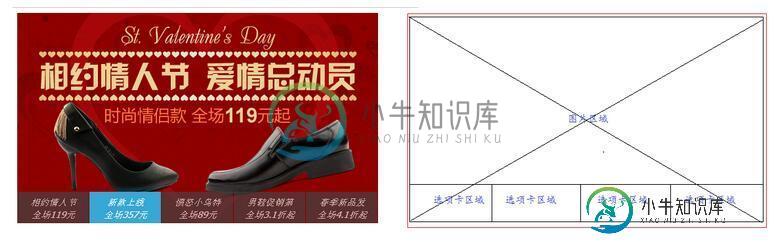
非常棒的jQuery图片轮播效果本文向大家介绍非常棒的jQuery图片轮播效果,包括了非常棒的jQuery图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery图片轮播效果,很个性,具体内容如下 购物产品展示:图片轮播器,效果如下所示: 思路说明: 每隔一段时间,实现图片的自动切换及选项卡选中效果 两个区域: 最外层容器区域,如上图红色线框矩形 选项卡区域 两个事件:
-
 python 制作简单的音乐播放器
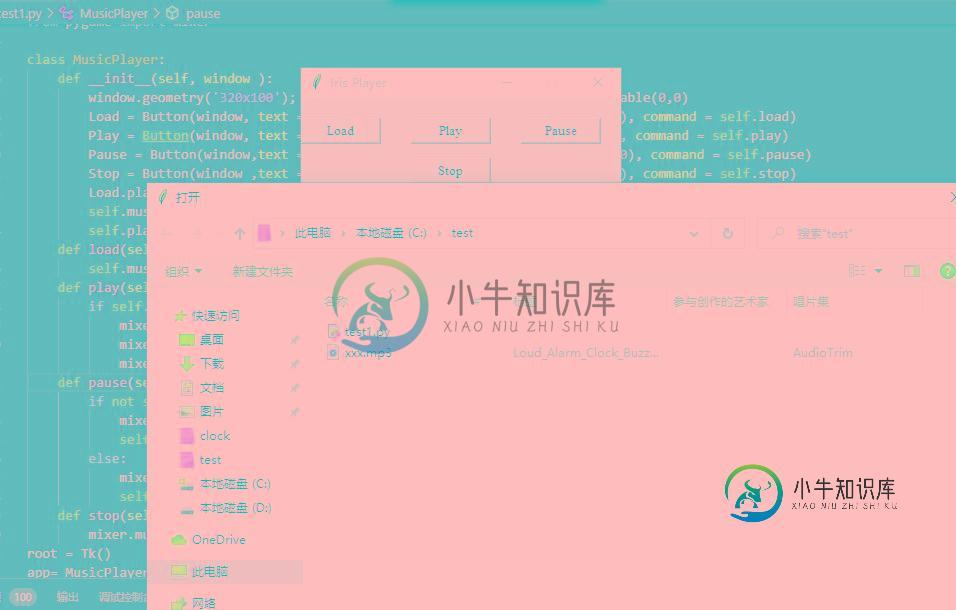
python 制作简单的音乐播放器本文向大家介绍python 制作简单的音乐播放器,包括了python 制作简单的音乐播放器的使用技巧和注意事项,需要的朋友参考一下 如你所见,功能很简单。只有基本的播放,停止,甚至只针对一首歌曲,仅供初学者参考学习用。 代码 以上就是python 制作简单的音乐播放器的详细内容,更多关于python 音乐播放器的资料请关注呐喊教程其它相关文章!
-
 jQuery开发仿QQ版音乐播放器
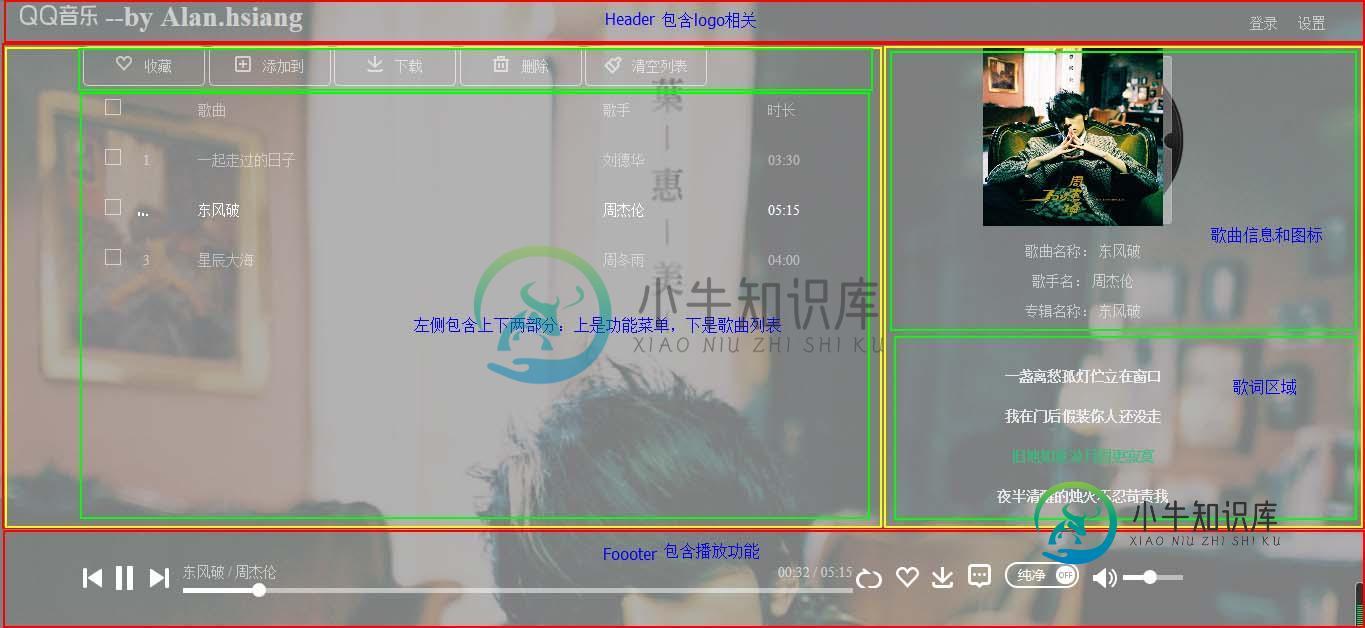
jQuery开发仿QQ版音乐播放器本文向大家介绍jQuery开发仿QQ版音乐播放器,包括了jQuery开发仿QQ版音乐播放器的使用技巧和注意事项,需要的朋友参考一下 本文通过Html+CSS+jQuery开发仿QQ版的音乐播放器,是前端技术的综合应用,所用素材来源于网络,仅供学习分享使用,如有不足之处,还请指正。 涉及知识点 在本例中用到的知识点如下,按jQuery和CSS进行区分: jQuery 是一个 JavaScript 库
