非常棒的jQuery图片轮播效果
本文实例为大家分享了jQuery图片轮播效果,很个性,具体内容如下
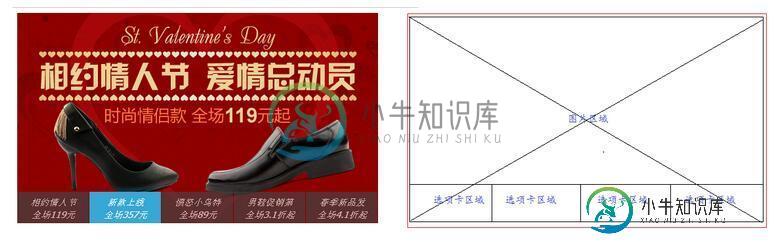
购物产品展示:图片轮播器,效果如下所示:

思路说明:
每隔一段时间,实现图片的自动切换及选项卡选中效果
两个区域:
最外层容器区域,如上图红色线框矩形
选项卡区域
两个事件:
鼠标悬浮或鼠标划入mouseover
鼠标离开mouseleave
/**大屏广告滚动样式**/ <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery个性化图片轮播效果</title> <link rel="stylesheet" href="styles/main.css" type="text/css" /> <script src="js/jquery-2.2.3.min.js" type="text/javascript"></script> <script src="js/imagesScroll.js" type="text/javascript"></script> </head> <body> <!-- 大屏广告 start --> <div id="jnImageroll"> <a href="#nogo" id="JS_imgWrap"> <img src="images/ads/1.jpg" alt="相约情人节"/> <img src="images/ads/2.jpg" alt="新款上线"/> <img src="images/ads/3.jpg" alt="愤怒小鸟特卖"/> <img src="images/ads/4.jpg" alt="男鞋促销第一波"/> <img src="images/ads/5.jpg" alt="春季新品发布"/> </a> <div> <a href="###1"><em>相约情人节</em><em>全场119元起</em></a> <a href="###2"><em>新款上线</em><em>全场357元起</em></a> <a href="###3"><em>愤怒小鸟特卖</em><em>全场89元</em></a> <a href="###4"><em>男鞋促销第一波</em><em>全场3.1折起</em></a> <a href="###5" class="last"><em>春季新品发布</em><em>全场4.1折起</em></a> </div> </div> <!-- 大屏广告 end --> </body> </html>
#jnImageroll{
width:550px;
height:321px;
overflow: hidden;
position: relative;
}
#jnImageroll img{
position: absolute;
left: 0;
top: 0;
}
#jnImageroll div{
position: absolute;
left: 0;
bottom: 0;
}
#jnImageroll div a{
width: 79px;
background: #444444;
float: left;
display: inline-block;
margin-right: 1px;
text-align: center;
padding: 5px 15px;
text-decoration: none;
color: #FFFFFF;
font: 14px/1.5 tahoma,arial;
}
#jnImageroll div a em{
display: block;/*将行内元素变成块级元素*/
height: 19px;
overflow: hidden;
}
#jnImageroll a.chos {
background: #37A7D7;
color: #FFFFFF;
}
/* 首页大屏广告效果 */
$(function(){
var $imgrolls = $("#jnImageroll div a");//选项卡区域
$imgrolls.css("opacity","0.7"); //设置选项卡透明度
var len = $imgrolls.length;
var index = 0;
var adTimer = null;
//选项卡的鼠标悬浮、离开调用函数
$imgrolls.mouseover(function(){
index = $imgrolls.index(this);
showImg(index);
}).eq(0).mouseover();
//滑入 停止动画,滑出开始动画.
$('#jnImageroll').hover(function(){
if(adTimer){
clearInterval(adTimer);
}
},function(){
adTimer = setInterval(function(){
showImg(index);
index++;
if(index==len){index=0;}
} , 5000);
}).trigger("mouseleave");
})
//显示不同的幻灯片
function showImg(index){
var $rollobj = $("#jnImageroll");
var $rolllist = $rollobj.find("div a");
var newhref = $rolllist.eq(index).attr("href");
$("#JS_imgWrap").attr("href",newhref)
.find("img").eq(index).stop(true,true).fadeIn().siblings().fadeOut();
$rolllist.removeClass("chos").css("opacity","0.7")
.eq(index).addClass("chos").css("opacity","1");
}
以上就是很有个性的jQuery图片轮播效果,希望大家喜欢。
-
本文向大家介绍很棒的一组js图片轮播特效,包括了很棒的一组js图片轮播特效的使用技巧和注意事项,需要的朋友参考一下 大家经常在网页中使用轮播效果,本文为大家分享的是一组图片轮播特效,希望大家喜欢 先看一眼效果图: 代码: 精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮播 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JQuery实现图片轮播效果,包括了JQuery实现图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 【原理简述】 这里大概说一下整个流程: 1,将除了第一张以外的图片全部隐藏, 2,获取第一张图片的alt信息显示在信息栏,并添加点击事件 3,为4个按钮添加点击侦听,点击相应的按钮,用fadeOut,fadeIn方法显示图片 4,设置setInterval,定时执行切换函数 【代
-
本文向大家介绍超漂亮的jQuery图片轮播特效,包括了超漂亮的jQuery图片轮播特效的使用技巧和注意事项,需要的朋友参考一下 超漂亮的jQuery图片轮播特效,使用了插件jCarousel,很棒的jQuery插件,支持带缩略图左右切换,支持Ajax加载数据,响应式布局,支持移动端触屏,强大的API参数配置功能以及函数回调功能,支持自定义动画速度和动画模式,支持轮播方向定义,还是很不错的,推荐学习
-
本文向大家介绍jQuery制作简洁的图片轮播效果,包括了jQuery制作简洁的图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 演示图: 核心代码: 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍非常酷炫的Bootstrap图片轮播动画,包括了非常酷炫的Bootstrap图片轮播动画的使用技巧和注意事项,需要的朋友参考一下 对于网站开发者来说,对展示内容增加一个滑动或者是轮播效果的是非常常见的需求。收费和免费的轮播插件多的是不胜枚举。其中很 多提供很多有用的配置选项和动态效果。 很多时候,如果你的项目需要的是一个轻量级的轮播,不需要很多的功能。同时你的项目是采用Bootstr
-
本文向大家介绍jQuery实现友好的轮播图片特效,包括了jQuery实现友好的轮播图片特效的使用技巧和注意事项,需要的朋友参考一下 先上效果图: 【处理】 这里的图片滚动轮播,做了点小处理:当在第1页状态时,你点击第5页,图片的滚动是一张滑过,而不是从2-3-4-5(这种的多张滚动,看得头晕眼花); 实现的做法是: 剩下的就是源代码分享了: -------css---------------- -

