很棒的一组js图片轮播特效
大家经常在网页中使用轮播效果,本文为大家分享的是一组图片轮播特效,希望大家喜欢
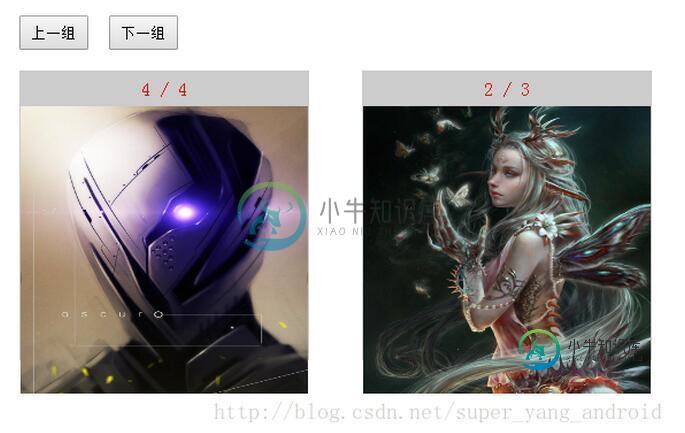
先看一眼效果图:

代码:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> *{padding:0;margin:0;} #content{width:550px;height:300px;margin:50px auto;position:relative;} #content input{width:60px;height:30px;margin-right:10px;} #content div{diplay:inline-block;position:absolute;bottom:0;;border:1px solid #ccc;width:250px;height:250px;background:url(img/loader_ico.gif) no-repeat center #f1f1f1;} #content div.left{left:0;} #content div.right{right:0;} #content div span{display:inline-block;width:250px;height:30px;line-height:30px;background:#ccc;color:red;text-align:center;} #content div img {height:250px;width:250px;} </style> <script> window.onload = function () { var content = $('content'),prev = $('prev'),next = $('next'), left = $('left'),right = $('right'); var aSpan = content.getElementsByTagName('span'); var aImg = content.getElementsByTagName('img'); var arr = [ ['img/1.png','img/2.png','img/3.png','img/4.png'], ['img/2.png','img/3.png','img/4.png'] ]; var num = [0, 0]; // 初始化 for ( var i = 0; i < aSpan.length; i++ ) { carousel(i); aImg[i].index = i; aImg[i].onclick = function () { if (num[this.index] === arr[this.index].length - 1) num[this.index] = -1; num[this.index]++; carousel(this.index); } } // 下一组 next.onclick = function () { for ( var i = 0; i < aSpan.length; i++ ) { if (num[i] === arr[i].length - 1) num[i] = -1; num[i]++; carousel(i); } } // 上一组 prev.onclick = function () { for ( var i = 0; i < aSpan.length; i++ ) { if (num[i] === 0) num[i] = arr[i].length; num[i]--; carousel(i); } } function carousel(index) { aSpan[index].innerHTML = num[index] + 1 + ' / ' + arr[index].length; aImg[index].src = arr[index][num[index]]; } function $(id) {return document.getElementById(id);} } </script> </head> <body> <div id="content"> <input type="button" value="上一组" id="prev" /> <input type="button" value="下一组" id="next" /> <div class="left"> <span>图片数量加载中</span> <img /> </div> <div class="right"> <span>图片数量加载中</span> <img /> </div> </div> </body> </html>
精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮播
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍非常棒的jQuery图片轮播效果,包括了非常棒的jQuery图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery图片轮播效果,很个性,具体内容如下 购物产品展示:图片轮播器,效果如下所示: 思路说明: 每隔一段时间,实现图片的自动切换及选项卡选中效果 两个区域: 最外层容器区域,如上图红色线框矩形 选项卡区域 两个事件:
-
本文向大家介绍原生js实现图片轮播特效,包括了原生js实现图片轮播特效的使用技巧和注意事项,需要的朋友参考一下 本文特意为原生js实现图片轮播特效代码做了下总结,分享给大家供大家参考,欢迎大家学习。 运行效果图: 具体代码: 希望本文所述对大家学习javascript程序设计有所帮助。
-
本文向大家介绍js图片轮播手动切换特效,包括了js图片轮播手动切换特效的使用技巧和注意事项,需要的朋友参考一下 先瞄一眼js图片轮播手动切换特效图: 代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍js仿小米官网图片轮播特效,包括了js仿小米官网图片轮播特效的使用技巧和注意事项,需要的朋友参考一下 小米官网给我的感觉是大气、干净。很多特效的加入让人觉得耳目一新,big满满。 看到他们首页的轮播图实现挺有意思,于是自己模仿着写了一个。 大致的感觉出来了,贴个图先: 通过前端神器chrom的F12观察小米官网的html代码,不难看到他们使用5个div包裹图片并使用了定位通过z-in
-
本文向大家介绍图解js图片轮播效果,包括了图解js图片轮播效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲解了js图片轮播效果的实现原理,分享给大家供大家参考,具体内容如下 两种图片轮播实现方案,先来看效果对比: 方案一: 原理:将图片摆成一行,从左到右依次滚动进入视野,当滚动到最后一张时,从右到左滚动回到第一张。这么做的缺点是,滚动到最后一张时,会有一个反向,导致整个滚动过程不连贯。
-
本文向大家介绍js实现轮播图特效,包括了js实现轮播图特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现轮播图特效的具体代码,供大家参考,具体内容如下 只需要修改图片的src即可 html: style: script: 更多关于轮播图效果的专题,请点击下方链接查看学习 javascript图片轮播效果汇总 jquery图片轮播效果汇总 Bootstrap轮播特效汇总 以上

