《360前端》专题
-
 百度前端校招提前批一面凉经
百度前端校招提前批一面凉经1.自我介绍 2.css实现上100,下100,中自适应,flex布局,calc函数 3.promise看图说话 4.继承方法有哪些 5.项目优化怎么做的 6.项目难点 7.迁移rspack考虑了哪些因素 8.手写监听数组,proxy不太会用,寄了 9.ts静态编译原理,不会 10.反问
-
前端 - ModStart:系统是前后端分离的吗?
ModStart:系统是前后端分离的吗?
-
前后端分离 - 前端页面如何拦截?
前端使用vue,后端使用springboot,前后端分离,且已解决跨域,登录采用jwt验证 想实现功能:如果用户通过url栏输入地址方式来访问某个页面(非登录页),对未登录用户自动跳转登录页面 请问拦截器是设置在后端还是设置在前端?另外对于静态页面能拦截吗
-
 多种方法实现360浏览器下禁止自动填写用户名密码
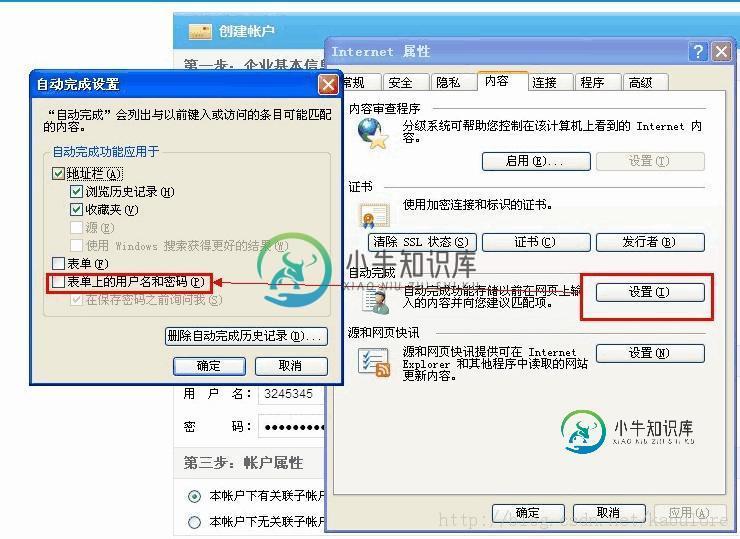
多种方法实现360浏览器下禁止自动填写用户名密码本文向大家介绍多种方法实现360浏览器下禁止自动填写用户名密码,包括了多种方法实现360浏览器下禁止自动填写用户名密码的使用技巧和注意事项,需要的朋友参考一下 目前开发一个项目遇到一个很恶心的问题,本来在登陆界面输入用户名密码后登陆,选择记住密码后,在内容页里面的<input type="text" id="userName" />以及<input type="password" id="pass
-
 Android使用自定义View实现360手机卫士波浪球进度的效果
Android使用自定义View实现360手机卫士波浪球进度的效果本文向大家介绍Android使用自定义View实现360手机卫士波浪球进度的效果,包括了Android使用自定义View实现360手机卫士波浪球进度的效果的使用技巧和注意事项,需要的朋友参考一下 像360卫士的波浪球进度的效果,一般最常用的方法就是画线的方式,先绘sin线或贝塞尔曲线,然后从左到右绘制竖线,然后再裁剪圆区域。 今天我这用图片bitmap的方式,大概的方法原理是: (1)首先用cli
-
 7.14顺丰前端
7.14顺丰前端自我介绍 flex布局有哪些功能说一说,应该就是问有哪些属性。 grid布局如何实现的 如何实现不同尺寸的自适应?几种方法说一说 elment UI 用过吗?常用组件,注册方式以及他的组件是如何实现自适应的 了解promise吗?讲一讲,然后就是特点,函数等promise.all和promise.race的区别 看代码说异步执行的顺序,宏任务与微任务谁先执行,宏任务指什么? 用的vue2.0还是V
-
 oppo前端一面
oppo前端一面1. url 输入后发生什么 详细 2. 浏览器渲染 3. 3开头的状态码 4. 浏览器缓存 5. react 类组件和函数组件的应用场景 6. webpack的打包流程 7. 浏览器发起请求的方式,xhr如何发起 8. 页面性能优化的方式与调优工具 9. css 动画#提前批##秋招##oppo#
-
 lazada前端一面
lazada前端一面kpi味有点浓,首先面试官迟到了二十分钟,然后问了十分钟左右就想结束了,后面还是又拖了十分钟,最后反问环节也没有 自我介绍 正则表达式(不熟悉不会) 系统看过什么前端方向的书籍 有无pc相关的开发经验 场景题,pc浏览器窗口是可以缩放的,需要监听这个事件,具体监听代码是怎样的 window.addEventListener(resize) 冒泡与捕获 频繁resize有点卡,分析下
-
 CVTE前端面经
CVTE前端面经CSS 常见的布局方式 清除浮动的方式:回答了bcf、和添加空白块 js es6 新增的数据类型 数据类型的判别-->Object.prototype.toString.call()为什么可以判断数据类型,数据类型的区别 栈和堆的区别,为什么栈可以保存基本数据类型,为什么可以频繁操作 垃圾回收机制是什么 垃圾回收机制回收方式 vue
-
 天翼云 前端
天翼云 前端一面: 20min 1.你对前端工程化发展的了解 2.单页面应用优缺点 3.如何更好地seo 4.ssr,ssr的优缺点 5.ssr和过去的前后端不分离开发有什么区别 6.音乐播放如何实现歌词与音乐同步 7.如何实现随机播放,且不能随机之前播放过的歌曲 二面 17min leader:你实习遇到的难点,你对前端未来发展的看法 hr:家在哪里,offer情况,对天翼云了解,大学学习情况 10.26,
-
 minimax 前端秋招
minimax 前端秋招一面 深挖组件和 hook 的实现 不同文件在浏览器中存放形式 VueX 实现原理 VueX是在哪个阶段挂载到 vue 实例上的 其它忘记了 输出题,讲原理 两道手撕 Promise.all 二叉树层序遍历,每隔一层取反 面试官小姐姐人美技术强,可惜摆烂一个月,知识负增长,除了手撕其它答的都很拉,被拷打,遗憾 #前端#
-
 XTransfer 前端秋招
XTransfer 前端秋招一面 如何学习前端的 深拷贝和浅拷贝 Symbol 了解吗 Symbol 如何实现的 原型,构造函数,实例的关系 事件循环 变量提升 口撕输出题 https 如何实现 对称加密和非对称加密区别 http2 和 http1 区别 Vue3 和 Vue2 的区别 响应式实现原理 Vue 5ms 更新上万次如何处理(Vue 批量更新) nextTick 原理 数组扁平化(共享屏幕) 反问:技术栈(rea
-
 新凯来 前端
新凯来 前端一面技术面 面试时间 1h 自我介绍 选简历上一个项目介绍一下 问实习干了什么 v-if和v-show的区别 讲一下MVVM模型 双向绑定原理 Vue中有哪些设计模式 vue3和vue2的区别 手撕代码 中下难度 怎么学习前端的 面试时间长是因为我手撕代码卡了半小时最后暴力解法才搞出来几个月没刷题脑子都短路了 面试官还说你科班出身这种难度的题卡这么久不应该啊 面试完微信问hr面试结果已通过 二面主
-
 郑煤机前端
郑煤机前端一面 1,三栏布局 2,localstorage和sessionstorage,cookies区别 3,localstorage如何设置有效时间(使用data.now加上标签) 4,作用域 5,js的一些八股 6,原生js实现目标盒子点击后跟着鼠标移动 7,鼠标移动过快的话,脱离了盒子如何能让盒子继续跟着移动(mousemove) 8,防抖和节流(为该鼠标加上防抖还是节流) 9,移动端适配 10,
-
 2.10 前端实习
2.10 前端实习1、简单介绍项目 登录 注册功能 登录持久化 2、localstorage和sessionStorage的区别 刷新页面sessionStorage的数据不会过期。 3、vue2和3的区别 4、defineProperty和proxy的区别 5、vue2监听数组(原型方法重写) 6、什么情况下需要用到vuex 7、节流和防抖 8、http2.0新特性 9、tcp的三次握手 为什么是三次 两次行不行
