多种方法实现360浏览器下禁止自动填写用户名密码
当然,在火狐,IE8以上版本等高档次浏览器下不会出现这种情况。问题出在360!不负众望,本菜鸟经过了以下的尝试:
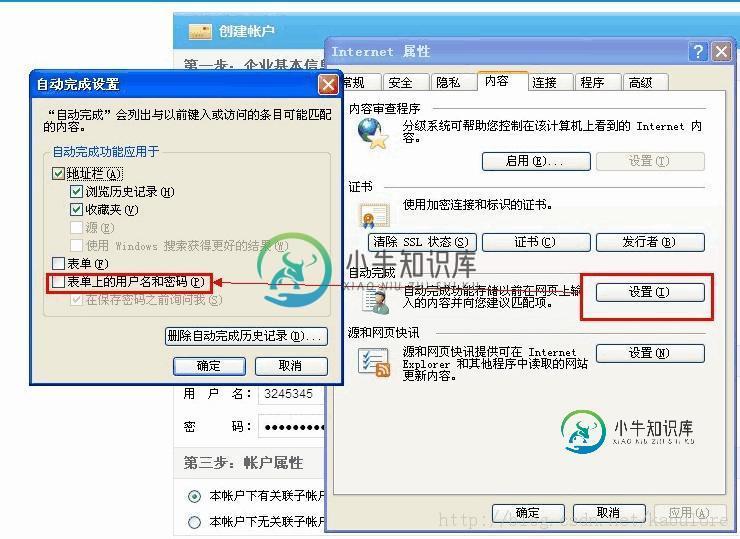
第一种:把浏览器里的自动填写密码取消掉。

很遗憾,这玩意对360毫无反应,尼玛,第一种尝试失败!(当然,即便生效,作为一个开发者,不能让所有用户都采取这种操作!)
第二种:给input增加autocomplete="off"属性,让其不自动写入用户名和密码。
很遗憾,这玩意360也免疫,尼玛的尼玛!
第三种:通过js动态修改input的type属性:
<input type="text" id="password" onfocus="this.type='password'" />
这次360下直接把输入的密码显示出来了,也就是onfocus里面的没执行,打个短点执行以下,发现jquery报错了。出现 uncaught exception type property can't be changed 错误。很遗憾,IE下不支持对type的修改。
第四种:既然硬来不行,那只能执行非常手段了,你不让我改,那我不改,我隐藏你,来个障眼法!
$(function(){
$("#PWD").focus(function(){
$(this).hide();
$("#password").val("").show().css("backgroundColor","#fff").focus();
});
$("#password").blur(function(){
$(this).show().css("backgroundColor","#fff");
$("#PWD").hide();
});
$("#UN").focus(function(){
$(this).hide();
$("#userName").val("").show().css("backgroundColor","#fff").focus();
});
$("#userName").blur(function(){
$(this).show().css("backgroundColor","#fff");
$("#UN").hide();
});
});
注:把background-color设为#fff是因为360会默认给一个屎黄色的背景。
分别用一个id不为userName和password的输入框,样式设为一样,当我们点击假的input的时候,让真正的显示出来。
<input id="UN" maxlength="26" type="text" title="请输入用户名" /> <input id="userName" name="user.userName" maxlength="26" style="display:none;" type="text" title="请输入用户名" /> <input id="PWD" maxlength="20" type="text" title="请输入密码" /> <input id="password" name="user.password" maxlength="20" style="display:none;" type="password" title="请输入密码" />
大功告成!
-
本文向大家介绍js禁止Backspace键使浏览器后退的实现方法,包括了js禁止Backspace键使浏览器后退的实现方法的使用技巧和注意事项,需要的朋友参考一下 在项目中遇到按下Backspace键让浏览器后退的问题,上网搜了几种解决方案都不太理想。于是集众人之智,采众家之长,归纳如下: 1、在公用js中定义阻止Backspace的方法 方法注释写的很清晰了,这里不过多解释。 2、页面加载完成就
-
本文向大家介绍destoon在360浏览器下出现用户被强行注销的解决方法,包括了destoon在360浏览器下出现用户被强行注销的解决方法的使用技巧和注意事项,需要的朋友参考一下 destoon用户在使用360浏览器时总是会自动退出,经查后发现是cookie丢失造成的,但丢失的原因众说不一! 对此的解决方法也不同,测试发现修改360浏览器的设置,或者IE的兼容性视图设置等均无效。 经验证后可行的解
-
本文向大家介绍Python利用splinter实现浏览器自动化操作方法,包括了Python利用splinter实现浏览器自动化操作方法的使用技巧和注意事项,需要的朋友参考一下 利用Splinter开发浏览器自动化操作,编写代码比较简单。 案例一: 第1行 是导入Browser。 Browser是整个测试的基础,你可以把它理解为一个浏览器。 第3行 初始化一个Browser,不加参数的话默认是fir
-
本文向大家介绍vue实现禁止浏览器记住密码功能的示例代码,包括了vue实现禁止浏览器记住密码功能的示例代码的使用技巧和注意事项,需要的朋友参考一下 查找资料 网上查到的一些方法: 使用 autocomplete="off"(现代浏览器许多都不支持) 使用 autocomplete="new-password" 在真正的账号密码框之前增加相同 name 的 input 框 使用 readonly 属
-
问题内容: 您如何判断浏览器是否自动填充了文本框?尤其是用户名和密码框可自动填充页面加载。 我的第一个问题是页面加载序列何时发生?是在document.ready之前还是之后? 其次,我该如何使用逻辑找出这种情况是否发生?它不是我想阻止这种情况发生,只是挂接到事件中。最好是这样的: 如果可能的话,我希望看到一个jsfiddle显示您的答案。 问题答案: 问题是自动填充由不同的浏览器处理。有些派遣变
-
本文向大家介绍怎样禁止表单记住密码自动填充?相关面试题,主要包含被问及怎样禁止表单记住密码自动填充?时的应答技巧和注意事项,需要的朋友参考一下 一些浏览器并不align autocomplete, 可以额外 加一个透明的 password 和user name 的输入框。 那样你就会得到如下的 console 警告: [DOM] Multiple forms should be contained

