《南京日常实习》专题
-
 面经刺客 | 字节抖音星图达人营销产品 日常实习面经
面经刺客 | 字节抖音星图达人营销产品 日常实习面经上午结束最后一场期末作业答辩。下午四点,躺在床上,还没睡醒就接到了六点半的面试邀约。迷迷糊糊中接完,才突然想起接了面试邀约意味着我的流程就被锁了,会影响深圳这边的投递。感谢面试官最后没选我(bushi 遇到的面试官态度非常好,甚至跟我介绍了字节,解释了面试流程,明确表示有横向比较环节并给出反馈时间。就是可惜挂了哈哈。 个人背景 深圳大学23届计算机本科+网络与新媒体双学位,准备留学申is/cs/d
-
 让我的心脏和字节同频跳动——字节运营日常实习(已offer)
让我的心脏和字节同频跳动——字节运营日常实习(已offer)完全没有互联网行业实习经验的小白第一次参加面试就斩获了运营岗日常实习offer!我已经非常知足啦,我知道这一定不是麦田里最大的麦穗,但是是我目光所及最大的麦穗! 以下是面经 总共是3轮面试,2轮业务面+1轮hr面 5.24投递了抖音电商运营岗 6.1收到电话,告知被转推荐给另一个运营岗 6.7收到电话,约第一次面试 6.8下午两点半第一次面试 小姐姐非常温柔,主要是问简历相关的细节,还问到了"对抖
-
Android 仿京东侧滑筛选实例代码
本文向大家介绍Android 仿京东侧滑筛选实例代码,包括了Android 仿京东侧滑筛选实例代码的使用技巧和注意事项,需要的朋友参考一下 简单介绍 这个demo写的是仿京东的侧滑筛选页面,点击进入筛选后进入二级筛选,两次侧滑的筛选,还包括ListView+CheckBox滑动冲突,ListView+ GridView显示一行问题解决,接口回调传递数据等 效果图 简单得代码介绍 1.首页侧滑用的是
-
javascript实时显示北京时间的方法
本文向大家介绍javascript实时显示北京时间的方法,包括了javascript实时显示北京时间的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实时显示北京时间的方法。分享给大家供大家参考。具体如下: 该页面中实时显示北京时间,更改时区也可以作为显示世界时间,代码如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
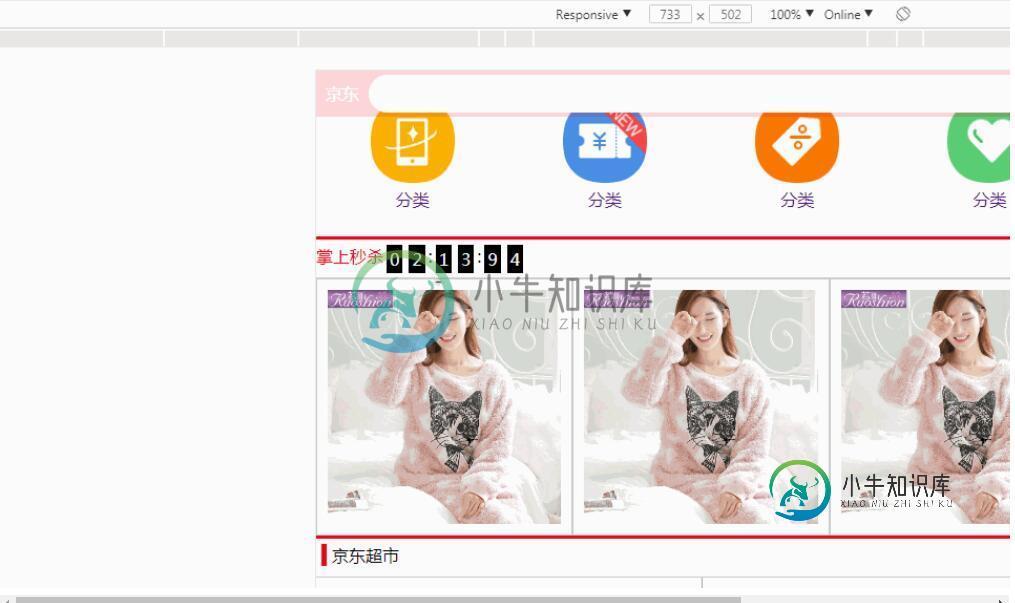
 js实现京东秒杀倒计时功能
js实现京东秒杀倒计时功能本文向大家介绍js实现京东秒杀倒计时功能,包括了js实现京东秒杀倒计时功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现京东秒杀倒计时功能的具体代码,供大家参考,具体内容如下 首先给大家看看效果图,因为是做的移动端的,所以放大给大家看看局部就行: 关于实现京东秒杀,之前用过其他的方法,今天给大家分享一个原生的方法吧,不会很难. 1、倒计时页面结构: 2、css样式:这个是用
-
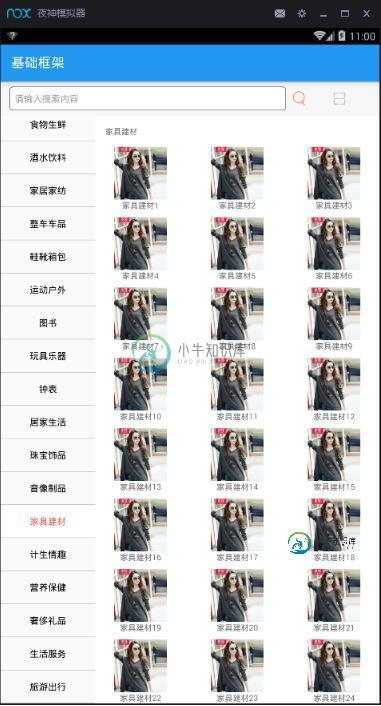
 Android实现京东App分类页面效果
Android实现京东App分类页面效果本文向大家介绍Android实现京东App分类页面效果,包括了Android实现京东App分类页面效果的使用技巧和注意事项,需要的朋友参考一下 今天群里有人问了关于仿京东App分类页面的实现,而我之前正好查过这方面的资料,手上正好有一个demo,正好分享给大家看看,个人觉得效果棒棒哒! 首先来看效果图吧 是不是很6呢,来分析这个demo的主体构成吧,顶部为搜索栏,左侧是scroview,不要担心优
-
 京东Young后开(实际捞的是数开)
京东Young后开(实际捞的是数开)1.自我介绍 2.问实习 3.实习做的系统架构介绍下 4.为啥要再加一条kafka来做补偿 5.这里分布式锁怎么用的 6.说说看门狗原理 7.问你点Java基础吧,说说Java oop特性 8.你觉得抽象类和接口它俩啥区别 9.使用场景是怎么样的? 10.问问mysql吧,你介绍下索引机制吧 11.你实习时有遇到慢sql吗?怎么去定位和验证的? 12.你说实习遇到了mysql主从延迟,那你们最后怎
-
1.8.1 指南
实际开发中面对复杂业务,库中现有的几个基础组件很多时候无法满足我们的业务需求,另一个方面在于高德的sdk也在疯狂更新,一味的包装也不是长久之计,所以这里提供一个方法 -- createCustomComponent,让用户自己开发并维护自己特定业务组件,同时也希望通过社区成员一起建设公共组件。 先看个例子 <vuep template="#example"></vuep> <script v-p
-
1.7.1 指南
引入方式 1 - 全局引入地图插件 首先需要在项目初始化时,通过 initAMapApiLoader 引入所需要的插件。 使用插件之前一定要初始化,否则会报错! import VueAMap from 'vue-amap'; VueAMap.initAMapApiLoader({ key: 'YOUR_KEY', plugin: ['Autocomplete', 'PlaceSearch'
-
Ember.js 指南
英文原文:http://emberjs.com/guides/ 欢迎来到Ember.js指南!本指南将引领你从Ember.js的初学者变成Ember.js专家。本指南将从Ember.js基础开始,逐渐深入到更为复杂的概念,直至让你掌握了使用Ember.js来构建一个非凡的Web应用的所有技术。 这里大部分的指南都按如何帮助你快速使用Ember.js来构建一个应用来进行设计。如果你想知道更多Embe
-
指南针
若要在训练课期间使用指南针,您需要为希望查看指南针的任何运动内容添加。在 Flow 网络服务上,进入运动内容 > 在希望添加至的运动内容上选择编辑 > 进入设备相关,选择 Grit X > 训练视图 > 新增 > 全屏 > 指南针,然后选择保存。切记,将更改同步至手表。 在训练课期间使用指南针 在训练课期间,您可以使用向上/向下按钮,滚动至指南针视图。显示屏将显示您的方位和基本方向。 校准指南针
-
指南针
若要在训练课期间使用指南针,您需要为希望查看指南针的任何运动内容添加指南针。在 Flow 网络服务中,进入运动内容 > 在希望添加指南针的运动内容上选择编辑 > 进入设备相关,选择 Vantage V2 > 训练视图 > 新增 > 全屏 > 指南针,然后选择保存。切记,将更改同步至手表。 在训练课期间使用指南针 在训练课期间,您可以使用向上/向下按钮,滚动至指南针视图。显示屏将显示您的方位和基本方
-
Webpack 指南
Webpack 指南 这里分享 webpack 三部曲,基本看完也算入门 webpack 配置工程师这个领域了。 webpack 4 和单页应用入门 手摸手,带你用合理的姿势使用 webpack4(上) 手摸手,带你用合理的姿势使用 webpack4(下)
-
uniapp 指南
1 原则 除复杂的、可独立运行的组件外,简单的组件不传入url参数,也即组件内部不完成url的请求封装; 2 编写指南 请见:xmind2code组件编写指南 2.1 uni-app独有的开发步骤 2.1.1 组件注册 uni-app的组件注册有两种方式: 在页面中使用 import component 的方式。这是xmind2code的默认方式。 在pages.json中使用 usingComp
-
 ZMQ 指南
ZMQ 指南有些人会先说一堆ZMQ的好:它是一套用于快速构建的套接字组件;它的信箱系统有超强的路由能力;它太快了!而有些人则喜欢分享他们被ZMQ点悟的时刻,那些被灵感击中的瞬间:所有的事情突然变得简单明了,让人大开眼界。
