《航旅纵横》专题
-
如何保持响应的图像纵横比?
我有一个宽度为1900和高度为1000的图像,我使用的是和但我希望div高度与图像更改的高度相同。 示例: 在1366个屏幕中,图像将缩小尺寸以适应屏幕大小(宽度100%),因此,图像高度也将减小,因此我想获得该高度。 我试图做的是: HTML: CSS: 问题:vw是用滚动条宽度计算的,我想要没有,我可以使用宽度%而不是vw吗? 我接受别人的想法来做这件事,但我更喜欢使用CSS。
-
强制图像匹配并保持纵横比
我希望一个图像填充其容器宽度的100%,并且我希望它设置最大高度属性,所有这些都保持纵横比,但允许丢失图像的任何部分。 我知道可以用背景大小属性做类似的事情,但我想把它变成内联的 你知道我如何使用CSS实现这一点吗?还是javascript?
-
将 PDF 页面从纵向更改为横向
给定一个包含纵向页面的现有 PDF 文件,我该如何以编程方式(使用 .NET)处理该文件,以便在横向页面上生成具有相同内容的新文件。 新页面应该充分利用可用的横向宽度。页面数量可能会增加,因为现有的纵向页面可能不适合一个横向页面。 背景故事:我们使用Google Sheets REST API来生成pdf文档。如果有很多列,文档可能会很宽。不幸的是,Google Drive REST API总是以
-
 opengl视图、投影和正投影纵横比
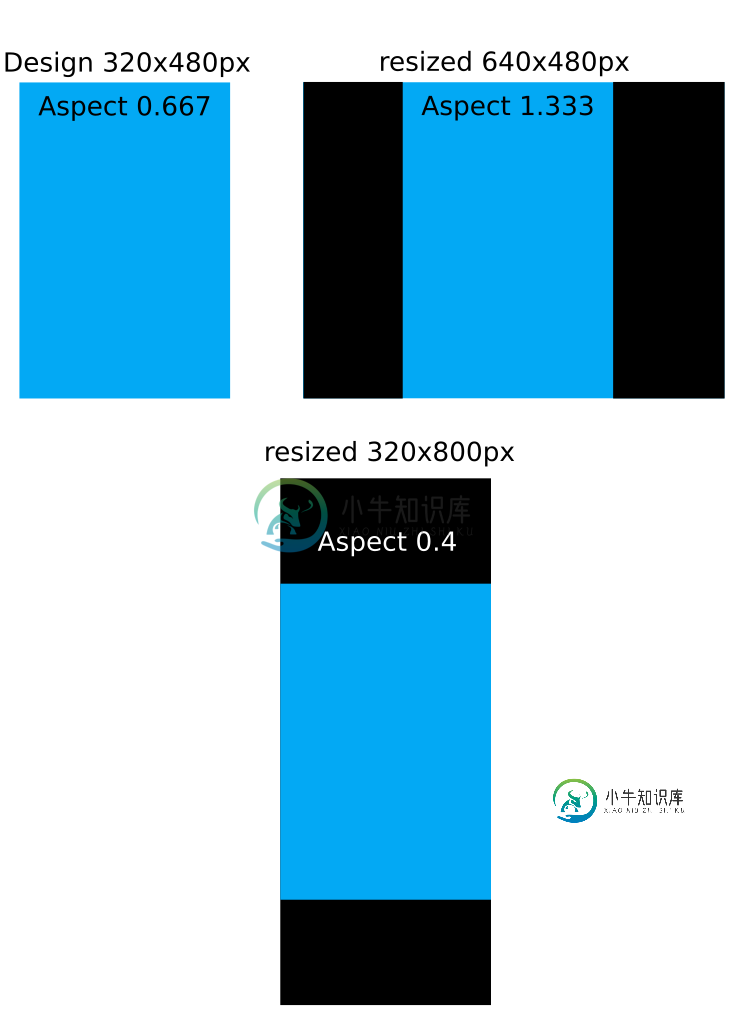
opengl视图、投影和正投影纵横比有很多关于3D的opengl投影矩阵的很棒的教程,但我不是在做3D。我真的很难根据自己的喜好进行正交投影设置。 int宽=320;int高=480; 我使用这些设置创建了一个视图投影矩阵。 创建此视图和投影矩阵并将它们传递给gpu之后。 然后我创建一个从的四边形,以便它的原点位于中心。 然后我为四边形制作一个比例矩阵,这样我就可以在屏幕上看到它了。它呈现为一个完美的正方形,但当然glViewpor
-
 万物纵横 测试开发 线上面试
万物纵横 测试开发 线上面试问的我直冒冷汗, 面试官太专业, 招的给的最高11k需要这个水平了么? 1. devops 什么流程:怎么保证开发svn的代码没有问题,回答直接开发换包来跑自动化, 说我们测试没有打通devops吧?之前项目白盒部分都是开发把控的啊? 2. 性能测试的sample怎么用, 断言有什么用 性能测试的怎么去模拟请求,回答间隔时间timer ,问怎么模拟随机时间 3. 用的来性能测试jmeter做的尖峰
-
我如何用mockito操纵争论
我正在使用junit运行一些单元测试。其中一个调用了一个对象中的方法,我使用mockito-like模拟该对象; 然后我设置mockito做一些类似的事情 现在myClass.foo实际上以我的另一个类(比如类Person)作为参数,我想做的是这样的事情 这当然是伪代码,但我希望它说明了我正在尝试做什么。这可能吗?
-
带有Jetpack导航的底部导航菜单不导航
我有一个关于底部导航栏的奇怪问题,虽然我花了大量时间在它上面,但我无法解决。当我以“推荐”的方式(从许多教程中)使用它时,它就是无法导航。 那么,我所说的“推荐”方式是什么意思呢:我有一个单独的acticity,其中有一个名为“MainActivity”的navHostFragment。这个主要活动有一个XML布局文件,我将底部导航栏放在其中。BottomNavigationBar还有一个XML布
-
react-导航的堆栈导航器
我需要一些关于react原生应用程序的社区建议。我是一个全新的人,不理解其中的一些基本区别。 关于反应本地文档创建StackNavigator的示例建议如下:从“反应导航堆栈”导入{createStackNav导航仪}; 我发现很多人使用下面的样式导入{堆栈导航器,Tab导航器}从“反应导航”; 为什么人们使用以上两种不同的风格?哪一个更合适,为什么? react-navigation-stack
-
快捷导航(标签栏导航)
本功能是响应大家需求,后期加上的,其实本人在公司项目或者个人项目中是不太使用该功能的。以前那些传统后台框架往往会包含此功能,由于以前的后台项目大部分都是多页面的形式,所以标签栏导航功能还是具有一定意义的,大部分都是基于 iframe 的方式实现的。 但随着时代的发展,现在的后台项目几乎都是 spa(single page web application 单页面开发),再使用以前的方案来实现标签导航
-
 仅在CSS中维护div的纵横比[重复]
仅在CSS中维护div的纵横比[重复]如果我有一个元素(如div#frame),我想尽可能多地填充屏幕,同时仍然保持指定的宽高比(如16:9),我必须应用什么样式?我确信在Javascript中有一些不同的解决方案,但是我想尝试一种只使用CSS的方法。 我四处搜索过,虽然CSS中已经有一些解决方案,但它们使用百分比填充,这是由宽度值计算的,这意味着只有在浏览器水平调整大小而不是垂直调整大小时,纵横比才会保持不变。 这已经足够好了,但是
-
如何使用HTML IMG标记维护纵横比
我正在使用HTML的img标记来显示我们应用程序中的一张照片。我已经将它的高度和宽度属性都设置为64。我需要显示任何图像分辨率(例如256x256、1024x768、500x400、205x246等)为64x64。但是通过将img标记的高度和宽度属性设置为64,它不能保持纵横比,所以图像看起来失真了。 我的确切代码是:
-
 bootstrap table实现横向合并与纵向合并
bootstrap table实现横向合并与纵向合并本文向大家介绍bootstrap table实现横向合并与纵向合并,包括了bootstrap table实现横向合并与纵向合并的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android九宫格图片展示的具体代码,供大家参考,具体内容如下 先上html代码 在上js代码 实现效果: 下面是横向合并,相对来说就比较简单了,只需要对table进行一些设置即可 实现效果: 以上就是本文的全
-
如何计算图像是横向还是纵向
我正在使用jQuery创建一个图片库。是否有任何可能性使用jQuery计算图像是风景还是肖像? 感谢您的支持。
-
在旋转木马中保持图像纵横比
我使用引导创建旋转木马,我有大的图像,所以当屏幕小于图像时,比例不会保持不变。 我怎么能改变呢? 这是我的代码: http://jsfiddle.net/DRQkQ/ 我需要图像适合100%的宽度,但保持其高度为500px(我认为是500px),这应该意味着在较小的屏幕上,我们看不到图像的最左边和最右边。 我尝试将图像包含在div中并添加 但这不管用 非常感谢。
-
 飞猪旅行前端实习笔试
飞猪旅行前端实习笔试现在有一个数组,内有object,如下 const arr = [ { value: 532, lable: 1, type: "a" }, { value: 132, lable: 24, type: "b" }, { value: 432, lable: 13, type: "b" }, { value: 1812, lable: 5, type: "b" }, { value: 1932,
