《航旅纵横》专题
-
 Android实现文字垂直滚动、纵向走马灯效果的实现方式汇总
Android实现文字垂直滚动、纵向走马灯效果的实现方式汇总本文向大家介绍Android实现文字垂直滚动、纵向走马灯效果的实现方式汇总,包括了Android实现文字垂直滚动、纵向走马灯效果的实现方式汇总的使用技巧和注意事项,需要的朋友参考一下 方法一、使用系统控件ViewFlipper方式: 布局文件: 背景文件:warning_bg.xml 切入动画:slide_in_bottom.xml 切出动画:slide_out_top.xml 注意:如果不在
-
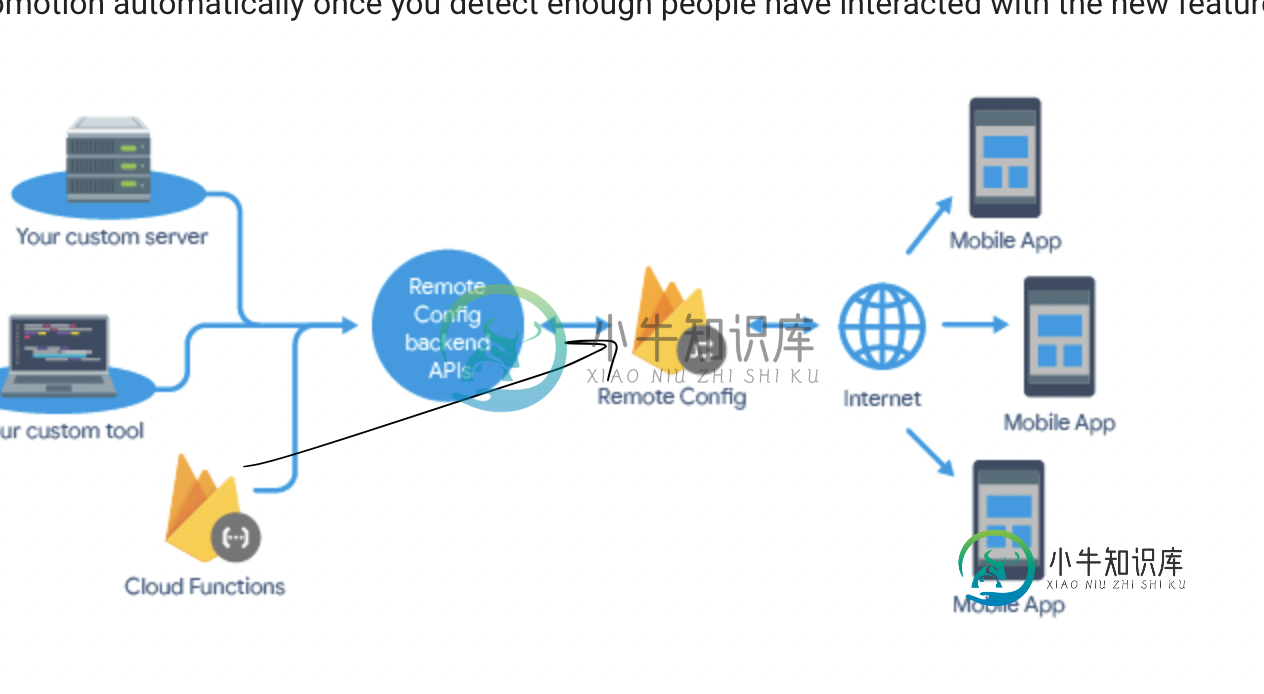
 如何将被操纵的数据从谷歌云功能传输到Firebase远程配置?
如何将被操纵的数据从谷歌云功能传输到Firebase远程配置?我有一个Android应用程序,用户数据存储在火力恢复中。我想获取这些数据,并使用python在谷歌云功能(用于排名系统)上操作结果,并直接将这些结果发送到Firebase远程配置,以便用户可以从那里获取数据。 但是描述完全不同。文档。 所以我的问题是:我能把谷歌云计算的结果直接发送到firebase远程配置吗? 我们还有一个REST API来获取和更改Firebase远程配置值。我们是否可以在G
-
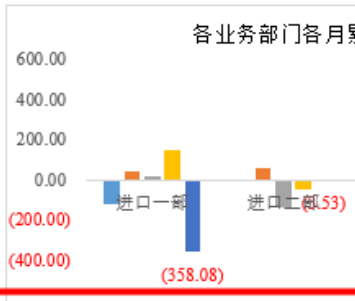
 前端 - echars中左边的这个纵轴,可以改成图中这样的样式吗?
前端 - echars中左边的这个纵轴,可以改成图中这样的样式吗? -
我应该如何使用导航架构组件和单一活动方法处理ViewPager片段中的导航
这是我的单一活动方法: MainActivity具有NavHost 带有AppBarLayout、TabLayout、ViewPager等的主片段。 MainFragment在ViewPager中有2个(或更多)片段- CustomerListFragment- EmployeesListFragment公司- } CustomerDetailFrament(具有完全不同的设计布局) 员工详细信息
-
无法使用导航控制器android从一个方向导航到另一个方向时实例化片段?
当使用以下代码从一个片段导航到另一个片段时,我通常没有问题: 该应用程序以前工作正常,但不知何故它不再工作,并出现错误: androidx。碎片应用程序。片段$InstantiationException:无法实例化片段com。muchammadagunglaksana。公里。碎片。身份验证。LoginUsingEmailFragment:调用片段构造函数导致异常 通过身份验证,我希望用户可以选择
-
导航架构:如何在不使用clearTask的情况下管理正确的导航,因为clearTask已被弃用
从这里开始使用导航架构时,这里不建议使用clear任务。 我的场景是这样的:有两个屏幕登录和注册,都有彼此的链接。所以你可以从登录转到注册,也可以从注册登录。但是后面的新闻应用应该关闭。 只需将clearTask添加到两个操作中即可,如下所示。 但由于它被弃用,我尝试了其他解决方案,比如添加弹出窗口- 我也检查了这个问题,但没有得到解决方案。
-
当用户在swift中将屏幕从纵向转换为横向时,如何使scrollview内部的UIView适应屏幕方向
当用户在Swift中将屏幕从纵向转换为横向时,如何使scrollview内部的UIView适应屏幕方向? 图像
-
如何使用Android导航抽屉更改片段
问题内容: 我知道这些类型的问题已经在这里,但仍然找不到这个问题的答案: 我已经创建了一个应用程序,并使用了由该应用程序自动创建的导航抽屉(AndroidStudio) 这是我所拥有的: 还有更多: 我想使用导航抽屉中的按钮显示另一个片段。我想使用此代码,所以请不要向我发送任何制作自己的抽屉的指南或教程。 现在的问题是,我该怎么放 ,并在情况下,我想打开另一个片段?谢谢。 还有一个问题: 如何添加
-
Android-如何在导航抽屉中更改片段
问题内容: 我是Android编程的新手,但是到目前为止一直表现不错。我已经读过很多关于这个问题的答案,但似乎无法使我的工作正常。基本上,我拥有的是带有导航抽屉的MainActivity。我有两个用相应的片段布局xmls正确初始化的片段。目前,我可以在启动应用程序时以及在单击抽屉中的每个项目时显示我的第一个片段;标题会发生变化;但是,片段保持不变。有什么建议?我认为相关的代码在下面(未显示的是Na
-
Bootstrap 4导航栏和内容填充高度flexbox
问题内容: 我必须创建一个布局,其中内容网格必须位于剩余的整个页面上,但是该布局还具有导航栏。 为此,我决定将导航栏放置在flex容器中,并将内容放置在高度为100%的行中。我需要内容来填充剩余的剩余空间。菜单是动态的,所以我不知道导航栏的高度。 但是,在较小的屏幕上,导航栏无法正确调整大小。如果展开菜单,则菜单将覆盖内容。 最后一个菜单项被剪切了。我的要求是内容应填充页面的其余部分。 问题答案:
-
在滚动上设置Bootstrap导航栏透明度
问题内容: 我使用一个名为custom.css的辅助填充来覆盖引导程序代码,我想知道如何创建仅在网站访问者不在页面顶部时才激活的代码。 到目前为止,我使用引导程序提供的默认代码创建了一个透明的导航栏。我唯一要做的就是将其设置为执行:`background-color: 当我在页面顶部时,导航栏是透明的,但是当我向下滚动时,它变得不透明。 问题答案: 好的,您需要以下代码来实现此效果:(我将使用jQ
-
如何使jQuery UI导航菜单变为水平?
问题内容: 我喜欢jQuery UI的东西! 我喜欢导航菜单,但似乎无法使其水平。我必须错过一些麻烦。 有人知道如何更改CSS吗?我试过了,但这是针对较旧的版本的,因此无法正常工作,因为不再有“明确的要求”将它们相互重叠。 相关CSS: 谢谢您的帮助! 问题答案: 你可以这样做: 并设置:
-
使用jQuery在导航栏中切换活动类
问题内容: 因此,我想绑定到每个这些ID,并设置被单击的ID ,并将其从所有其他ID中删除。 我可以做第一部分,但是我该怎么做? 问题答案: 为赋予有意义的类是明智的,这样您就可以适当地选择它们,但您会明白。
-
bootstrap 3导航栏折叠按钮不起作用
问题内容: 我在导航栏中做了一些修改,但是现在切换按钮在单击时没有响应。下面是我的代码。我哪里错了?? 码: 问题答案: 您需要更改此标记 改变 至 原因:的值是关联的nav div的任何类名。在这种情况下
-
以编程方式获取导航栏的高度
问题内容: 我知道更多视图控制器(导航栏)的存在将UIView按其高度向下推。我也知道这个高度= 44px。我还发现,这种下推保持了。 因此,除了将其设置为常数之外,如何确定此导航栏的高度? 或者,较短的版本,如何确定我的UIView显示在导航栏的顶部? 灯泡开始点亮。不幸的是,如下所述,我还没有发现纠正问题的统一方法。 我相信我的整个问题都围绕着我的自动调整大小掩码。我得出的结论是,无论是否使用
