《航旅纵横》专题
-
 Android实现底部导航栏的主界面
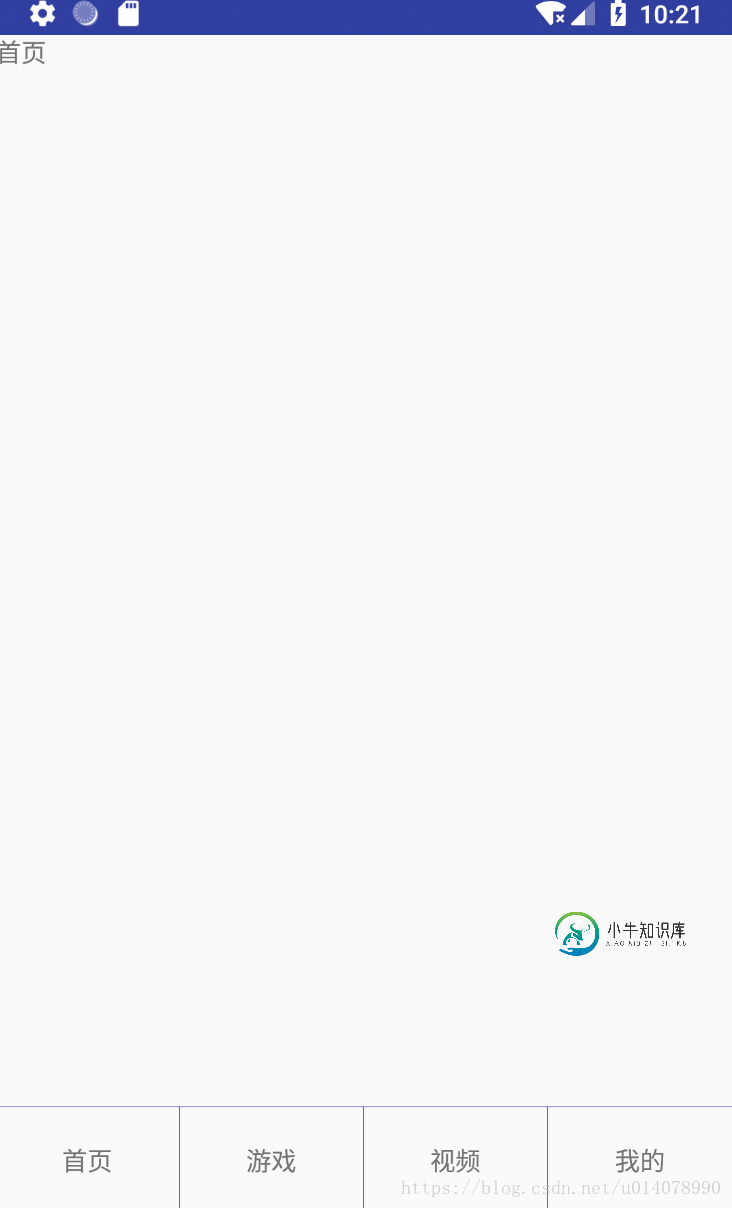
Android实现底部导航栏的主界面本文向大家介绍Android实现底部导航栏的主界面,包括了Android实现底部导航栏的主界面的使用技巧和注意事项,需要的朋友参考一下 在主流app中,应用的主界面都是底部含有多个标签的导航栏,点击可以切换到相应的界面,如图: 接下来将描述下其实现过程。 1.首先是分析界面,底部导航栏我们可以用一个占满屏幕宽度、包裹着数个标签TextView、方向为横向horizontal的线性布局LinearL
-
在反应导航中禁用后退按钮
问题内容: 我正在使用react native导航(react- navigation)StackNavigator。它从应用程序整个生命周期的“登录”页面开始。我不想使用返回选项,返回“登录”屏幕。有谁知道登录屏幕后如何将其隐藏在屏幕上?顺便说一句,我也使用以下命令将其隐藏在登录屏幕中: 问题答案: 1)要使后退按钮在react-navigation v2或更高版本中消失: 2)如果您要清理导航
-
基于jQuery实现顶部导航栏功能
本文向大家介绍基于jQuery实现顶部导航栏功能,包括了基于jQuery实现顶部导航栏功能的使用技巧和注意事项,需要的朋友参考一下 今天给大家介绍一下,如何利用jQuery实现顶部导航栏功能。其实原理很简单就是利用css和JQuery样式选择器实现的。 下面举个例子具体介绍一下如何这些功能,案例如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 jQuery实现简洁的导航菜单效果
jQuery实现简洁的导航菜单效果本文向大家介绍jQuery实现简洁的导航菜单效果,包括了jQuery实现简洁的导航菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现的伸展收缩型菜单代码。分享给大家供大家参考。具体如下: 运行效果截图如下: 鼠标悬浮时菜单项向上移动成蓝底白字,点击之后底部会有蓝条表示当前选中项。 页面代码,菜单的每一项都是一个 div ,其中包括一个 ul 用来放置显示文字等
-
 jQuery实现的导航下拉菜单效果
jQuery实现的导航下拉菜单效果本文向大家介绍jQuery实现的导航下拉菜单效果,包括了jQuery实现的导航下拉菜单效果的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的导航下拉菜单效果。分享给大家供大家参考,具体如下: 1.效果如图所示: 2.html代码: 3.jQuery代码: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》
-
导航组件-起始目的地不正确
前几天,我开始注意到我的应用程序中有一些东西,它非常不一致。有时会发生,有时不会。 我正在使用导航组件来处理应用程序中的导航,我开始注意到,有时,当通过操作栏后退按钮或设备后退按钮弹出后退时,它返回到一个不再是起始目的地(或至少不应该是)的片段。 在我的例子中,应用程序在MainFragment中启动,经过身份验证后移动到DashboardFragment。这是一种非常常见的情况。 应用程序中的导
-
 Android导航组件后退按钮不工作
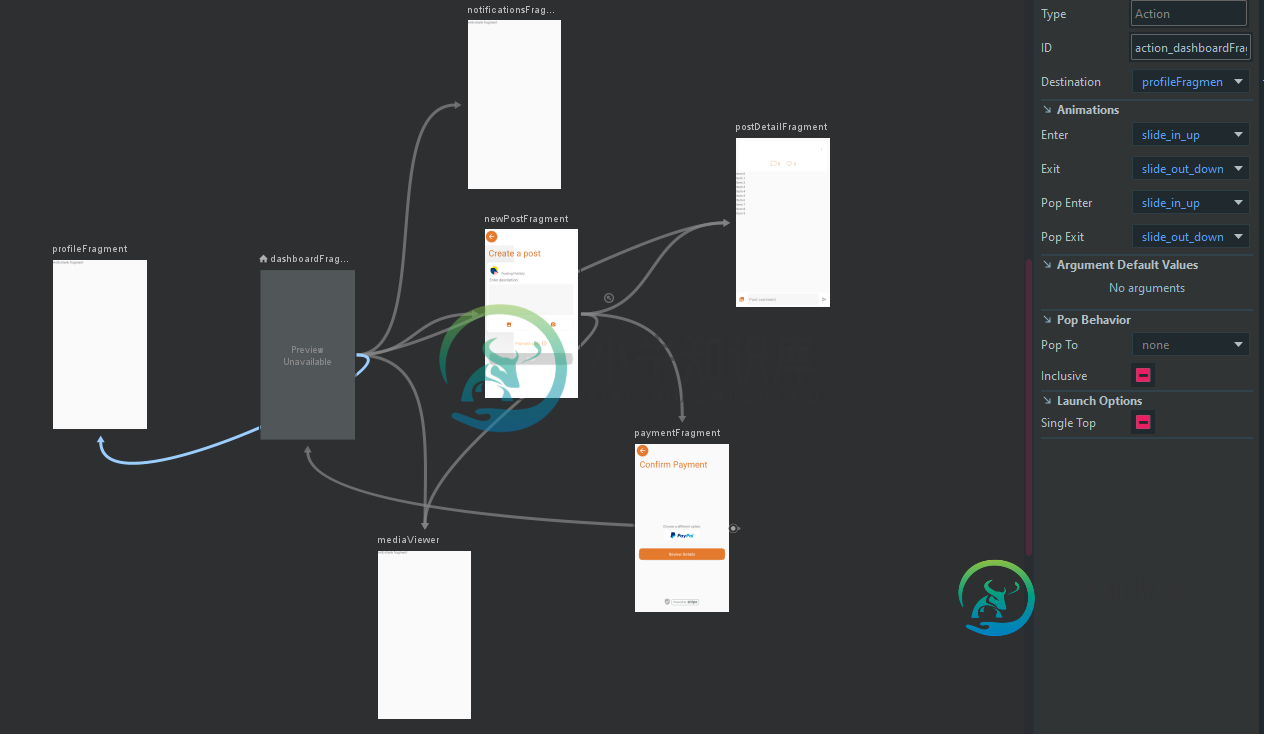
Android导航组件后退按钮不工作我正在使用android中的导航组件,最初我在其中设置了6个片段。问题是我添加了一个新片段(ProfileFragment)。 当我从开始目标导航到此新片段时,按下本机后退按钮不会弹出当前片段。相反,它只是停留在我所在的片段上——后退按钮什么都不做。 这是我的navigation.xml: 在上图中,突出显示的箭头(左侧)是我遇到问题的导航操作。 在我的片段代码中,我导航如下: 其他导航操作正在按
-
 Android导航组件ActionBar Up/Parent事件处理
Android导航组件ActionBar Up/Parent事件处理所以我在我的应用程序中使用Android导航,我遇到了这样的情况: 我有2个碎片A- 我遵循这个答案,得到了这个解决方案: 当我按下硬件后退按钮时,这个解决方案工作得很好,但是当我按下工具栏上的后退按钮时,回调不会被调用。请帮帮我,谢谢。 这是我的MainActive的导航设置:
-
导航抽屉片段甚至与replace()重叠
我在活动中有一个导航抽屉。活动的布局具有片段的相对布局。relativelayout的id是mainContent,我在活动的onCreate()中加载片段(称为fragA)。我在导航抽屉里还有同样的片段和其他导航项目。它在创建活动时加载,也可以从导航抽屉加载。 在选择导航项时,我将中的片段(活动中的相对布局)替换为。在抽屉菜单中,第0项是“片段B”(与片段A相同,但在导航抽屉中)。其次是另一个片
-
在导航抽屉中保存片段状态
我正在android应用程序中使用导航抽屉<每个片段都包含从internet获取数据并显示在自定义列表中的异步任务。 这是选择片段的代码: 但当我在片段之间切换时,一个异步任务再次开始加载数据<那么如何保存片段的状态呢 我在stackoverflow上尝试了所有可能的解决方案 请帮帮我
-
Android导航抽屉项目链接到片段
在我的应用程序中,我创建了一个导航抽屉,其中有5个项目,一旦在导航抽屉中单击一个项目,我就可以正确地检查该项目,并使用片段管理器显示新片段。但目前我有三个问题: > 我在某种程度上解决了这个问题,但使用了一个方法,在MainActivity中执行片段事务,同时检查新项。因此,每当一个片段想要调用另一个片段时,它都会使用这个函数传递nav\u drawer\u item\u id作为参数。我认为这个
-
导航抽屉中碎片之间的通信
我试图通过点击按钮将数据从导航抽屉的片段A发送到片段B。我尝试了捆绑和意图,但两者都不起作用。 在片段A中,我有editText和按钮,当我单击时,数据被传递到另一个片段。 在片段B中有一个textView,editText数据将在其中显示,但我在导航抽屉中找不到在片段之间通信的方法
-
导航抽屉图标(ic_抽屉)未显示
我正在为我的应用程序实现一个导航抽屉。现在,除了一个小故障外,它工作正常。当我设置导航抽屉图标(ic_Drawer)来替换常规的“HomeAsUp”插入符号图标时,我仍然得到箭头。导航抽屉图标不显示。我已经实现了android开发者网站上的每一种方法。但它似乎不起作用。 以下是我的代码:
-
导航抽屉操作栏按钮不工作
我正在开发一个android项目,我正在尝试使用来自http://developer.android.com/training/implementing-navigation/nav-drawer.html.的示例集成新的导航抽屉 它主要工作除了一件事,动作栏向上按钮不显示菜单,但如果我用手指从边缘滑动主活动屏幕,菜单就会出现,所以我知道实际菜单没有问题,它只是动作栏按钮。 下面是代码 感谢您提供
-
设置Android导航抽屉的拖动边距
我正在我的应用程序中使用新的导航抽屉。它很棒,除了我没有找到一种简单的方法来设置抽屉是如何打开的。默认行为是从屏幕的左边缘拖动打开。这很好,除非手机/桌子有一个外壳,并且手机的边缘不能被触摸。我想允许用户触摸并从屏幕的边缘向左拖动。这很容易与其他导航抽屉库(滑动库)一起设置。不幸的是,我没有看到谷歌的库有任何东西。 对于NavigationLayout,可以使用一个onTouchEvent()方法
