Android导航组件后退按钮不工作
我正在使用android中的导航组件,最初我在其中设置了6个片段。问题是我添加了一个新片段(ProfileFragment)。
当我从开始目标导航到此新片段时,按下本机后退按钮不会弹出当前片段。相反,它只是停留在我所在的片段上——后退按钮什么都不做。
这是我的navigation.xml:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/dashboard_navigation"
app:startDestination="@id/dashboardFragment"
>
<fragment
android:id="@+id/dashboardFragment"
android:name="com.devssocial.localodge.ui.dashboard.ui.DashboardFragment"
android:label="DashboardFragment"
>
<action
android:id="@+id/action_dashboardFragment_to_newPostFragment"
app:destination="@id/newPostFragment"
app:enterAnim="@anim/slide_in_up"
app:exitAnim="@anim/slide_out_down"
app:popEnterAnim="@anim/slide_in_up"
app:popExitAnim="@anim/slide_out_down"
/>
<action
android:id="@+id/action_dashboardFragment_to_notificationsFragment"
app:destination="@id/notificationsFragment"
app:enterAnim="@anim/slide_in_up"
app:exitAnim="@anim/slide_out_down"
app:popEnterAnim="@anim/slide_in_up"
app:popExitAnim="@anim/slide_out_down"
/>
<action
android:id="@+id/action_dashboardFragment_to_mediaViewer"
app:destination="@id/mediaViewer"
app:enterAnim="@anim/slide_in_up"
app:exitAnim="@anim/slide_out_down"
app:popEnterAnim="@anim/slide_in_up"
app:popExitAnim="@anim/slide_out_down"
/>
<action
android:id="@+id/action_dashboardFragment_to_postDetailFragment"
app:destination="@id/postDetailFragment"
app:enterAnim="@anim/slide_in_up"
app:exitAnim="@anim/slide_out_down"
app:popEnterAnim="@anim/slide_in_up"
app:popExitAnim="@anim/slide_out_down"
/>
====================== HERE'S THE PROFILE ACTION ====================
<action
android:id="@+id/action_dashboardFragment_to_profileFragment"
app:destination="@id/profileFragment"
app:enterAnim="@anim/slide_in_up"
app:exitAnim="@anim/slide_out_down"
app:popEnterAnim="@anim/slide_in_up"
app:popExitAnim="@anim/slide_out_down"
/>
=====================================================================
</fragment>
<fragment
android:id="@+id/profileFragment"
android:name="com.devssocial.localodge.ui.profile.ui.ProfileFragment"
android:label="fragment_profile"
tools:layout="@layout/fragment_profile"
/>
</navigation>

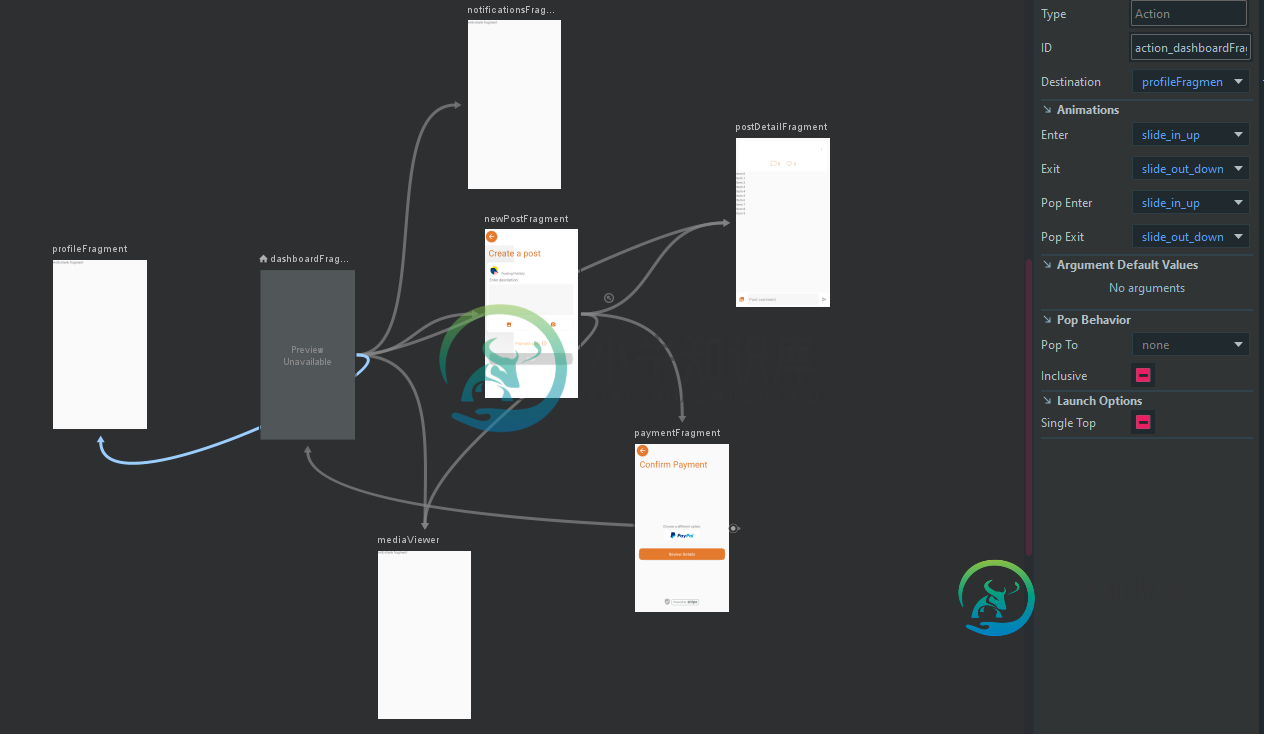
在上图中,突出显示的箭头(左侧)是我遇到问题的导航操作。
在我的片段代码中,我导航如下:
findNavController().navigate(R.id.action_dashboardFragment_to_profileFragment)
其他导航操作正在按预期工作。但由于某些原因,这个新添加的片段并没有按预期的那样运行。
当我导航到ProfileFragment和按下back按钮时,没有显示日志。
我错过了什么吗?或者我的动作/片段配置有什么问题吗?
编辑:我在ProfileFragment中不做任何事情。下面是代码:
class ProfileFragment : Fragment() {
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_profile, container, false)
}
}
我的活动xml包含nav主机:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/dashboard_navigation"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:navGraph="@navigation/dashboard_navigation"
app:defaultNavHost="true"/>
</FrameLayout>
共有3个答案
您可以将以下内容用于活动
onBackPressedDispatcher.addCallback(
this,
object : OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
onBackPressed()
// if you want onBackPressed() to be called as normal afterwards
}
}
)
对于片段,将需要必需活动()以及回调
requireActivity().onBackPressedDispatcher.addCallback(
this,
object : OnBackPressedCallback(true) {
override fun handleOnBackPressed() {
requireActivity().onBackPressed()
// if you want onBackPressed() to be called as normal afterwards
}
}
)
如果您有一个按钮或其他东西来执行操作,那么您可以使用
this.findNavController().popBackStack()
对于在前一个片段(即主片段)中使用LiveData的任何人,只要按“上一步”按钮返回前一个片段,该片段就会开始观察数据,并且由于ViewModel在此操作中幸存下来,因此它会立即发出最后发出的值,在我的情况下,该值会打开我按下“上一步”按钮的片段,这样看来,后退按钮不起作用。解决方案是使用只发出一次数据的东西。我用了这个:
class SingleLiveData<T> : MutableLiveData<T>() {
private val pending = AtomicBoolean()
/**
* Adds the given observer to the observers list within the lifespan of the given
* owner. The events are dispatched on the main thread. If LiveData already has data
* set, it will be delivered to the observer.
*
* @param owner The LifecycleOwner which controls the observer
* @param observer The observer that will receive the events
* @see MutableLiveData.observe
*/
@MainThread
override fun observe(owner: LifecycleOwner, observer: Observer<in T>) {
super.observe(owner, Observer { t ->
if (pending.compareAndSet(true, false)) {
observer.onChanged(t)
}
})
}
/**
* Sets the value. If there are active observers, the value will be dispatched to them.
*
* @param value The new value
* @see MutableLiveData.setValue
*/
@MainThread
override fun setValue(value: T?) {
pending.set(true)
super.setValue(value)
}
如果您在导航组件中使用setupActionBarWithNavController,例如:
setupActionBarWithNavController(findNavController(R.id.fragment))
然后在主活动中重写并配置此方法:
override fun onSupportNavigateUp(): Boolean {
val navController = findNavController(R.id.fragment)
return navController.navigateUp() || super.onSupportNavigateUp()
}
我的主要活动。千吨
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
setupActionBarWithNavController(findNavController(R.id.fragment))
}
override fun onSupportNavigateUp(): Boolean {
val navController = findNavController(R.id.fragment)
return navController.navigateUp() || super.onSupportNavigateUp()
}
}
-
我想知道如何使用导航控制器正确处理系统后退按钮动作。在我的应用程序中,我有两个片段(例如,fragment1和fragment2),我在fragment1中有一个操作,目标是fragment2。除了一件事之外,所有的工作都很好--当用户按下fragment2中的system back按钮时,我希望显示一个对话框(例如使用DialogFragment)来确认退出。实施这种行为的最佳方式是什么?如果我
-
我开始创建一个应用程序,它使用一个活动(导航抽屉)和许多片段。但我无法使用工具栏上的“后退”按钮从片段中导航回来。硬件后退按钮工作正常。我知道我需要覆盖选项ItemSelected,捕捉android。R、 id.home,检查后堆栈中是否有内容,然后弹出它。在更改片段后,“burger”按钮变为“back arrow”,但当我单击它时,选项ItemSelected将打开NavigationDra
-
在我的应用程序中,我使用动作栏和导航抽屉。操作栏中有一个按钮用于打开和关闭导航抽屉。我想把它的颜色改成红色。我该怎么做?
-
将android jetpack导航与工具栏和抽屉结合使用是因为根目的地有一个汉堡包菜单图标(用于切换抽屉),在子片段中有一个后退按钮。 在后箭头上打开/关闭子片段时,也会出现动画。 现在的问题是:在我的一个孩子片段中,我设置了一个自定义导航返回按钮 这同样有效,但在结束时出现了一个“小故障”,其中 自定义图标消失 问题: 这个“故障”是一个错误,还是我必须调用setNavigationIcon以
-
问题内容: 我正在使用react native导航(react- navigation)StackNavigator。它从应用程序整个生命周期的“登录”页面开始。我不想使用返回选项,返回“登录”屏幕。有谁知道登录屏幕后如何将其隐藏在屏幕上?顺便说一句,我也使用以下命令将其隐藏在登录屏幕中: 问题答案: 1)要使后退按钮在react-navigation v2或更高版本中消失: 2)如果您要清理导航
-
根据文件。 我正在使用的库版本:

