《互联网没坑了,还能去哪里?》专题
-
如何检查隐藏页签上勾选了哪些值
我在JS方面比较新,我有一个问题。基本上,我正在尝试访问文件在一个选项卡,不是在页面上可见。 我正在做一个调查问卷,其中用户通过选择单选按钮回答其中一个问题。单选按钮有十个可能的答案(1-10),根据答案,将出现相同数量的选项卡。 示例:如果用户回答为1,则会打开一个选项卡,其中包含带有“是”“否”选项的附加问题。如果用户回答为2,则会出现两个选项卡,但页面上只显示第一个选项卡。用户可以通过点击第
-
了解有关内联级别盒高度的CSS2.1规范
问题内容: CSS2.1第10.6.1节规定: 内容区域的高度应基于字体,但是此 规范未指定 。UA可以例如使用字体的em-box或最大升序和降序。 内联不可替换框的垂直填充,边框和边距从内容区域的顶部和底部开始, 与 “ line- height” 无关 。 然后,在10.8行高计算中遵循似乎矛盾的语句: 线框的高度确定如下: 计算行框中每个行 内框 的高度。 对于嵌入式盒,这是它们的 “行高”
-
使用1个具有3个外键的联结表还是2个具有共享排序的联结表?
问题内容: 我有3个表,我试图在这些表之间 正确 创建关系: 游戏阶段 游戏事件(“游戏阶段”的一个步骤) 动作窗口(“游戏阶段”中一种截然不同的步骤) “游戏阶段”可以具有一个或多个“游戏事件”,而“游戏事件”可以在一个或多个“游戏阶段”中发生。(多对多) 一个“游戏阶段”可以具有一个或多个“动作窗口”,而一个“动作窗口”可以在一个或多个“游戏阶段”中发生。(多对多) “游戏事件”与“动作窗口”
-
SSH框架网上商城项目第5战之商品类别级联查询和分页功能
本文向大家介绍SSH框架网上商城项目第5战之商品类别级联查询和分页功能,包括了SSH框架网上商城项目第5战之商品类别级联查询和分页功能的使用技巧和注意事项,需要的朋友参考一下 上文我们完成了EasyUI菜单的实现,点击这里查看,这一节我们主要来写一下CategoryServiceImpl实现类,完成数据库的级联查询。一般项目从后往前做,先做service(我们没有抽取Dao,最后再抽取),做完了再
-
请说一下,你觉得物联网的前景如何?你是如何看待智能产品的?
本文向大家介绍请说一下,你觉得物联网的前景如何?你是如何看待智能产品的?相关面试题,主要包含被问及请说一下,你觉得物联网的前景如何?你是如何看待智能产品的?时的应答技巧和注意事项,需要的朋友参考一下 1 物联网就是把实物联入网络,最终实现物品与物品之间、人与物品之间的全面的信息交互。 物与物的连接指向智能化和自动化,计算机采集数据进行计算,并控制各种物品自动解决问题,解放劳动力。人与物的连接拓
-
我如何去另一个没有segues的视图控制器[SWIFT 5]
我想执行另一个视图控制器从注册,但当我这样做,边栏消失。有人帮忙吗? [ViewControllers][1]:https://i.stack.imgur.com/c6tsh.png
-
 javascript - 请问如这种flex 布局 如何去写 没有遇到过?
javascript - 请问如这种flex 布局 如何去写 没有遇到过?上面的flex布局,我想做成下图这种 中间的优惠券内容 也就是 info 里的内容,可以 在一行横向滚动,左右两部分内容则和图片一样分布在两边
-
nginx - Nginx在宝塔上安装过,在安装网站安全狗时又安装了一遍,宝塔上的Nginx不能用了?
Nginx在宝塔上安装过,在安装网站安全狗时又安装了一遍,宝塔上的Nginx不能用了,这怎么处理?
-
 服务器 - mstsc奇怪问题,几个小时了还是这样,电脑是不是中毒了?
服务器 - mstsc奇怪问题,几个小时了还是这样,电脑是不是中毒了?连上后马上掉线, 试过多次后,直接连不上了 现在一直是下图这个界面, 咋办好, 电脑是不是中毒了呢
-
网站管理员API用户对网站没有足够的权限
我使用GoogleAPI php客户端库访问网站管理员工具数据。当我想列出网站地图时,它出现了致命错误:未捕获的异常“Google\u Service\u exception”(403)用户没有足够的网站权限。另见:https://support.google.com/webmasters/answer/2451999.'我将服务帐户电子邮件地址添加为我网站的限制用户,但错误仍然存在。 最后我找到
-
IntelliJ IDEA突然失去了所有阶级关系。无法解析符号
我像往常一样promise并推动我的改变,并打包了我的笔记本电脑。当我把它停靠在办公室并再次打开IntelliJ IDEA时。所有的项目班都在大喊。由于未找到任何类,所有导入都是红色的,如未找到。项目像往常一样构建和部署。 每个类引用都只给出错误“无法解析符号...”并且是红色的。即使是最基本的sch作为@Inject注释(javax)。 我尝试了一些常见的技巧,比如maven reimport,
-
如何从视图设置视图动画。去看了。在ANDROID中可见
这是我的布局xml的结构: 当我想显示视图时,我使用
-
 Android实现两个ScrollView互相联动的同步滚动效果代码
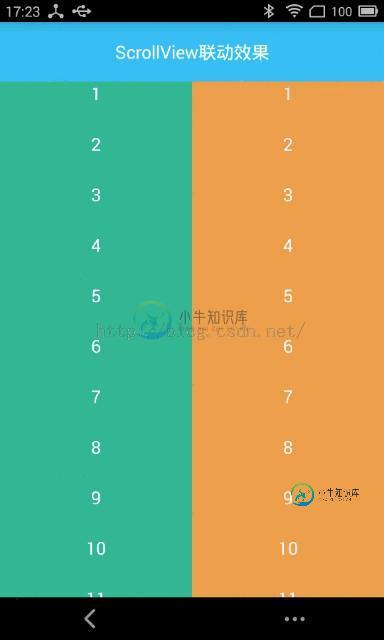
Android实现两个ScrollView互相联动的同步滚动效果代码本文向大家介绍Android实现两个ScrollView互相联动的同步滚动效果代码,包括了Android实现两个ScrollView互相联动的同步滚动效果代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android实现两个ScrollView互相联动的同步滚动效果代码。分享给大家供大家参考,具体如下: 最近在做一个项目,用到了两个ScrollView互相联动的效果,简单来说联动效果意
-
 php实现网站留言板功能
php实现网站留言板功能本文向大家介绍php实现网站留言板功能,包括了php实现网站留言板功能的使用技巧和注意事项,需要的朋友参考一下 我要实现的就是下图的这种样式,可参考下面这两个网站的留言板,他们的实现原理都是一样的 畅言留言板样式: 网易跟帖样式: 原理 需要在评论表添加两个主要字段 id 和 pid ,其他字段随意添加,比如文章id、回复时间、回复内容、回复人什么的。 其中pid就是当前已经回复过的评论的id。
-
3. gzip 压缩提升网站性能
1. 介绍 网站开发到一定程度,可能css文件或js文件会越来越大,因为有可能加载了很多的插件。这个时候如果能把这些文件压缩一下就好了。 nginx就支持这种功能,它可以把静态文件压缩好之后再传给浏览器。浏览器也要支持这种功能,只要浏览器的请求头带上Accept-Encoding: gzip就可以了。假如有一个文件叫application.css,那nginx就会使用gzip模块把这个文件压缩,然
