3. gzip 压缩提升网站性能
优质
小牛编辑
138浏览
2023-12-01
1. 介绍
网站开发到一定程度,可能css文件或js文件会越来越大,因为有可能加载了很多的插件。这个时候如果能把这些文件压缩一下就好了。
nginx就支持这种功能,它可以把静态文件压缩好之后再传给浏览器。浏览器也要支持这种功能,只要浏览器的请求头带上Accept-Encoding: gzip就可以了。假如有一个文件叫application.css,那nginx就会使用gzip模块把这个文件压缩,然后传给浏览器,浏览器再解压缩成原来的css文件,就能读取了。
所有的这一切都需要nginx已经有编译过ngx_http_gzip_module这个模块。这个模块能对需要的静态文件压缩大小,比如图片,css,javascript,html等。压缩是需要消耗CPU,但能提高传缩的速度,因为传缩量少了许多,从而节省带宽。
2. 使用
使用之前先来查看一下是否编译了ngx_http_gzip_module这个模块。
sudo nginx -V
如果输出--with-ngx_http_gzip_module,说明已经编译了。没有的话,可以参考这篇文章升级centos系统上的nginx来编译。
要配置nginx的gzip也很简单。
http {gzip on;gzip_disable "msie6";gzip_vary on;gzip_proxied any;gzip_comp_level 6;gzip_buffers 16 8k;gzip_http_version 1.1;gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;server {location ~ ^/assets/ {gzip_static on;expires max;add_header Cache-Control public;}}}
上面最重要的是http中gzip on;还有gzip_types这两行,是一定要写的。其他的gzip_vary等都是一些配置,可以不写。
然后在需要压缩的静态资源那里加上下面三行。
gzip_static on;expires max;add_header Cache-Control public;
改了配置用sudo nginx -s reload重新加载生效。
3. 测试
要测试可以使用浏览器,比如chrome。
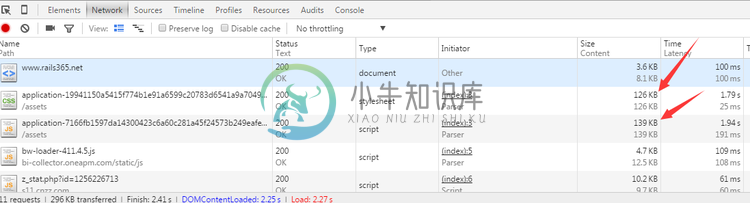
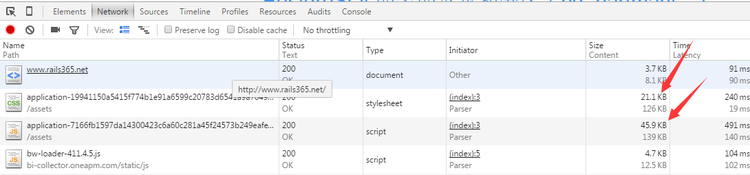
只要用开发者的network功能查看两次资源的大小就好了。比如:
在压缩前:

压缩后:

或者使用curl工具也可以。
~/codes/rails365 (master) $ curl -I -H "Accept-Encoding: gzip" http://www.rails365.net/assets/application-7166fb1597da14300423c6a60c281a45f24573b249eafe0fd84b5c261db1d3a5.jsHTTP/1.1 200 OKServer: nginx/1.8.0Date: Tue, 20 Oct 2015 10:44:52 GMTContent-Type: application/x-javascriptLast-Modified: Tue, 20 Oct 2015 09:36:44 GMTConnection: keep-aliveVary: Accept-EncodingETag: W/"56260b2c-22b41"Expires: Thu, 31 Dec 2037 23:55:55 GMTCache-Control: max-age=315360000Cache-Control: publicContent-Encoding: gzip
只要返回Content-Encoding: gzip说明成功的。
完结。

