《组件》专题
-
将JScrollPane组件添加到JTable列
问题内容: 我正在尝试向JTable中的特定列添加滚动功能。我已经实现了一个自定义的TableCellRenderer组件,并且可以看到表中的滚动窗格很好,但是我无法滚动它。我也尝试实现TableCellEditor,但没有任何运气。 有谁知道如何使包含scrollPane的单元格可滚动? 问题答案: 使用TableCellRenderer不可能添加任何滚动行为,因为它不接收任何事件,仅绘制组件。
-
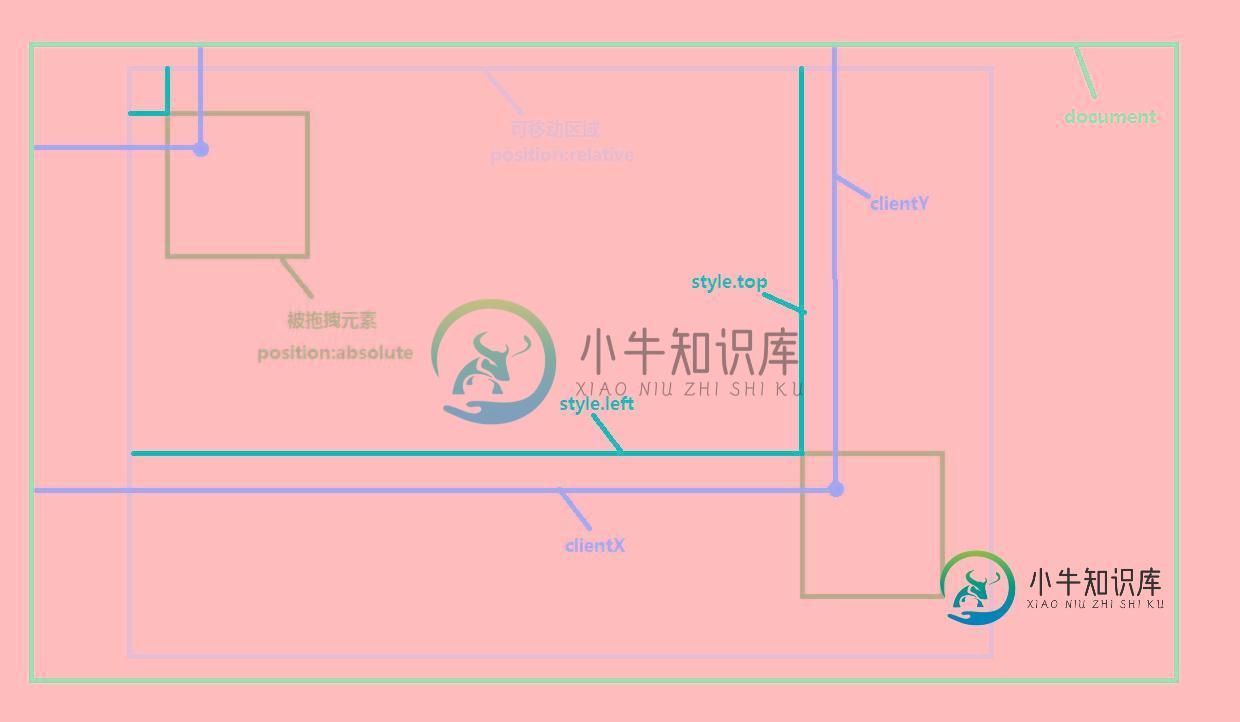
 JS拖拽组件学习使用
JS拖拽组件学习使用本文向大家介绍JS拖拽组件学习使用,包括了JS拖拽组件学习使用的使用技巧和注意事项,需要的朋友参考一下 JS代码需要常写,不然容易生疏,最近虽然一直在看JS的原型,行为委托等知识点,但是动手写代码的量略有减少。本文与大家分享一个拖拽组件,供大家参考,具体内容如下 首先,看一下拖拽的原理。 被拖拽元素位置的变化,left值的变化其实就是鼠标位置水平方向的变化值,e.clientX - 鼠标左键按下时
-
怎么使用Context开发组件?
本文向大家介绍怎么使用Context开发组件?相关面试题,主要包含被问及怎么使用Context开发组件?时的应答技巧和注意事项,需要的朋友参考一下
-
如何更新组件的状态?
本文向大家介绍如何更新组件的状态?相关面试题,主要包含被问及如何更新组件的状态?时的应答技巧和注意事项,需要的朋友参考一下 ReactDOM.render this.setState this.forceUpdate useState useReducer
-
react中什么是非控组件?
本文向大家介绍react中什么是非控组件?相关面试题,主要包含被问及react中什么是非控组件?时的应答技巧和注意事项,需要的朋友参考一下 受控组件中的value值通过state获取,同时通过onChange事件改变state中的value,有这样特性 的 组件叫受控组件, 反之,非受控组件通过refs操作真实DOM
-
react中什么是受控组件?
本文向大家介绍react中什么是受控组件?相关面试题,主要包含被问及react中什么是受控组件?时的应答技巧和注意事项,需要的朋友参考一下 在React中,每当表单的状态发生变化时,都会被写入到组件的state中,这种组件在React被称为受控组件。 受控组件中,组件渲染的状态与它的value或者checked相对应。React通过这种方式消除了组件的局部状态。React官方推荐使用受控组件。
-
在JSF中动态添加组件?
问题内容: 在我的应用程序中,组件必须动态更改。我有一个数据表,其中我有两列,首先是菜单中的a我有两个数据(数据分别为1和2),如果选择了1,则应出现a,如果选择了2,则应出现。需要帮助吗? 我的JSF 我的豆类 问题答案: 我的建议是:不要动态添加/删除组件。用另一种方法解决您的问题: 切换组件的 可见性 重新绑定属于组件的 数据 动态添加/删除组件始终是麻烦的源头,而且您有可能以另一种简单得多
-
Hibernate条件限制和/或组合
问题内容: 如何使用hibernate限制来实现此目的? 问题答案: 认为有效
-
JavaScript Angular 2同级组件通信
问题内容: 我有一个ListComponent。在ListComponent中单击某个项目时,该项目的详细信息应显示在DetailComponent中。两者同时显示在屏幕上,因此不涉及路由。 如何告诉DetailComponent单击ListComponent中的哪个项目? 我考虑过向父对象(AppComponent)发出事件,并让父对象使用@Input在DetailComponent上设置sel
-
Webapp文件组织约定(development structure)
问题内容: 对于我正在开发的Web应用程序,我通常使用以下文件组织,因为我认为它遵守约定: | 我想尝试的是根据以下结构组织文件: 当然,打包webapp时,文件将被重新放置在必须放置的位置(例如WEB-INF文件夹中的web.xml文件)。我想如上所述重组我的webapp的原因是,我发现将所有* .xml配置文件放在同一位置更为方便,而不是在此处或在此处放置一些。您认为破坏我的初始结构是个坏主意
-
vue弹窗组件使用方法
本文向大家介绍vue弹窗组件使用方法,包括了vue弹窗组件使用方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue弹窗组件的具体代码,供大家参考,具体内容如下 弹窗是一个项目必备的复用利器,所以封装起来,保证项目ui一致,是很有必要的。学了一段时间vue,想想还是用vue写一下吧。用的很小白,但是会写出来了,说明我也有进步一丢丢了。继续加油…. 代码贴图如下,样式比较丑,不要介
-
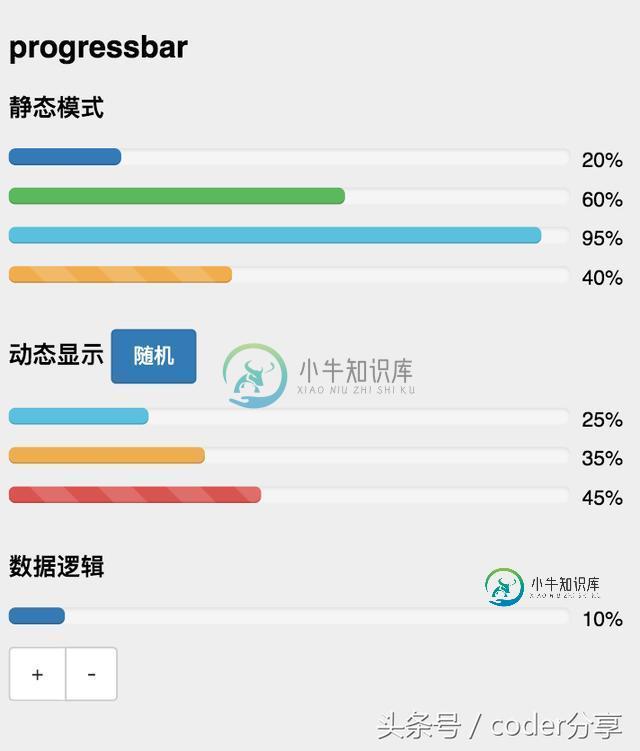
 Vue进度条progressbar组件功能
Vue进度条progressbar组件功能本文向大家介绍Vue进度条progressbar组件功能,包括了Vue进度条progressbar组件功能的使用技巧和注意事项,需要的朋友参考一下 效果图 首先我们看一下进度条组件运行出来的效果,如下图显示 进度条组件 实现过程 ◾ 项目搭建 progressbar组件在一个可以直接运行的npm包,通过Yeoman进行构建,再通过Gulp+Webpack构建工具,生成的工作目录如下,其中各个文件夹
-
JQuery EasyUI的一些常用组件
本文向大家介绍JQuery EasyUI的一些常用组件,包括了JQuery EasyUI的一些常用组件的使用技巧和注意事项,需要的朋友参考一下 jQuery EasyUI 是一个基于 jQuery 的框架,集成了各种用户界面插件,该框架提供了创建网页所需的一切,帮助您轻松建立站点。 注:本次介绍的JQuery EasyUI版本为1.5版。 一.表单 form提供了各种方法来操作执行表单字段,比如:
-
Android7.0中关于ContentProvider组件详解
本文向大家介绍Android7.0中关于ContentProvider组件详解,包括了Android7.0中关于ContentProvider组件详解的使用技巧和注意事项,需要的朋友参考一下 作为Android的四大组件之一,ContentProvider作为进程之间静态数据传递的重要手段,其在系统级别的应用中起了重大的作用。毫无疑问,ContentProvider核心机制之一也是Binder,但
-
利用纯Vue.js构建Bootstrap组件
本文向大家介绍利用纯Vue.js构建Bootstrap组件,包括了利用纯Vue.js构建Bootstrap组件的使用技巧和注意事项,需要的朋友参考一下 没有jQuery, bootstrap.js, 或不需要任何第三方插件。 This repository contains a set of native Vue.js components based on Bootstrap's markup
