《组件》专题
-
如何生成两个数组的组合?
给定两个数组,其中数组1包含变量,数组2包含变量的值,我希望得到这两个数组的所有可能组合,例如: 数组可以容纳尽可能多的变量,也可以容纳。 所需输出: 我尝试了一种递归方法: 我希望能够将每一行正确的内容保存为中的一个元素,但首先我想知道如何正确打印每一行。 编辑:第二个数组不是常量,它在每个变量之间不同: 显然,这在递归中行不通,因为我需要将每个数组与变量数组一起发送,我通过创建一个对象来实现这
-
zip - 创建一个分组元素数组
创建一组元素,根据原始数组中的位置进行分组。 使用 Math.max.apply() 获取参数中最长的数组。 创建一个长度为返回值的数组,并使用 Array.from() 和 map-function 来创建一个分组元素数组。 如果参数数组的长度不同,则在未找到值的情况下使用 undefined 。 const zip = (...arrays) => { const maxLength =
-
写一个react的高阶组件并说明你对高阶组件的理解
本文向大家介绍写一个react的高阶组件并说明你对高阶组件的理解相关面试题,主要包含被问及写一个react的高阶组件并说明你对高阶组件的理解时的应答技巧和注意事项,需要的朋友参考一下 定义高阶组件 import React, { Component } from 'react'; const simpleHoc = WrappedComponent => { console.log('simple
-
如何在悬停之前更改样式组件的内容[emotion.js,样式组件]
在按钮悬停我想做的改变:之前的内容太,我找不到一个答案在官方留档我想知道这是可能的。 这里是样式组件:
-
 Vue.js递归组件实现组织架构树和选人功能案例分析
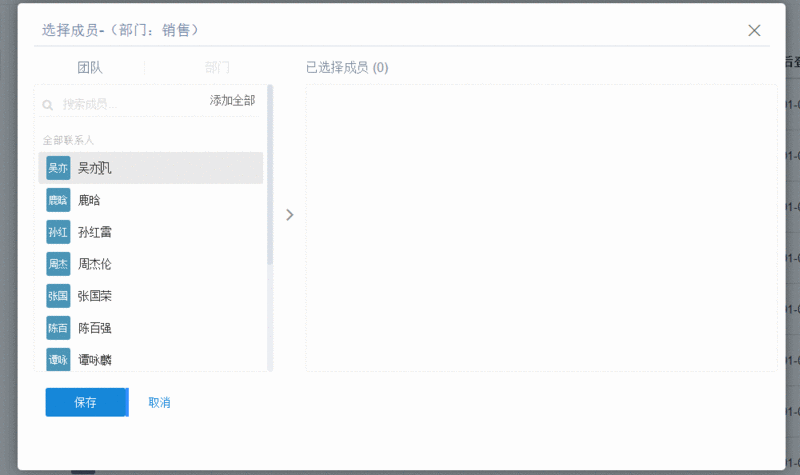
Vue.js递归组件实现组织架构树和选人功能案例分析本文向大家介绍Vue.js递归组件实现组织架构树和选人功能案例分析,包括了Vue.js递归组件实现组织架构树和选人功能案例分析的使用技巧和注意事项,需要的朋友参考一下 大家好!先上图看看本次案例的整体效果。 **浪奔,浪流,万里涛涛江水永不休。如果在jq时代来实这个功能简直有些噩梦了,但是自从前端思想发展到现在的以MVVM为主流的大背景下,来实现一个这样繁杂的功能简直不能容易太多。下面就手把手带您
-
尝试访问数组后,React组件返回无法读取null的属性'__reactInternalInstance $
问题内容: 这是有问题的组件。 每当我尝试返回{theList}时,都会收到 无法读取属性’__reactInternalInstance $ mincana79xce0t6kk1s5g66r’的 错误。但是,如果我用静态html替换{theList},console.log将打印出我想要的正确对象数组。根据答案,我尝试同时返回{theList}和TheList,但这没有帮助。 在这两种情况下,c
-
vue使用$emit时,父组件无法监听到子组件的事件实例
本文向大家介绍vue使用$emit时,父组件无法监听到子组件的事件实例,包括了vue使用$emit时,父组件无法监听到子组件的事件实例的使用技巧和注意事项,需要的朋友参考一下 vue使用$emit时,父组件无法监听到子组件的事件的原因是$emit传入的事件名称只能使用小写,不能使用大写的驼峰规则命名 以上这篇vue使用$emit时,父组件无法监听到子组件的事件实例就是小编分享给大家的全部内容了,希
-
 JS组件系列之MVVM组件 vue 30分钟搞定前端增删改查
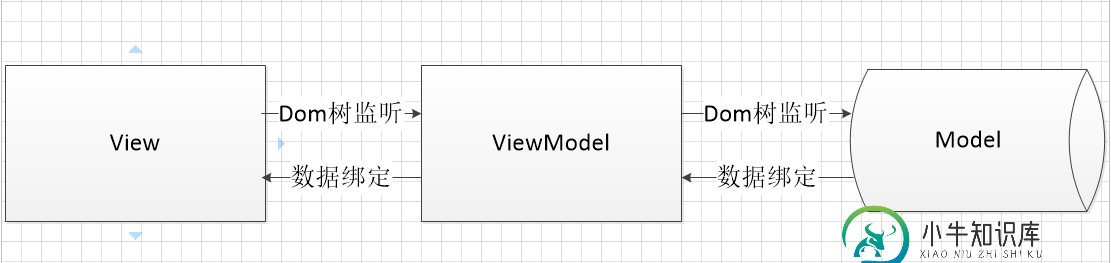
JS组件系列之MVVM组件 vue 30分钟搞定前端增删改查本文向大家介绍JS组件系列之MVVM组件 vue 30分钟搞定前端增删改查,包括了JS组件系列之MVVM组件 vue 30分钟搞定前端增删改查的使用技巧和注意事项,需要的朋友参考一下 正文 前言:关于Vue框架,好几个月之前就听说过,了解一项新技术之后,总是处于观望状态,一直在犹豫要不要系统学习下。正好最近有点空,就去官网了解了下,看上去还不错的一个组件,就抽空研究了下。最近园子里vue也确实挺火
-
Camel JPA:没有向JPA组件发送命令消息的选项(如JDBC组件)
在Camel-JDBC组件中,我们可以将select语句作为正文发送到jdbcendpoint,该endpoint返回结果。 下面的示例代码来自Camel JDBC网站: 为什么Camel JPA组件中不存在这样的选项? 使用JPAendpoint作为消费者将轮询数据库。但是,我只想只获取一次数据。
-
如何从reactjs中的另一个类组件重定向到一个类组件
我知道我们在函数组件中使用history.push(),并对重定向路由做出反应。但是在类组件中,我们如何在点击按钮时重定向
-
如何使用带有组合API的Vue 2键入提示vue组件方法
我有两个组件
-
React路由器交换机组件未呈现具有相同路径的组件
我最近在我的路由中实现了反应路由器开关组件,以便呈现一个NoMatch组件(这只是一个404错误组件)。然而,在我的路由中实现这一点后,我注意到在我的主页上只有一个组件会呈现,标题组件。 标题和搜索栏都应该呈现到相同的路径。 我的代码如下: 我注意到如果我删除了Switch组件,那么一切都会渲染得很好,但是NoMatch组件也会渲染到路由。 问题:为什么我不能在交换机内部的同一路径上渲染多个组件?
-
无法将数据从子功能组件传递到React父组件(React.js)[重复]
我完全不知道这里发生了什么,如果有任何帮助,我将不胜感激!
-
如何仅使用 actor 系统从一组执行组件收集状态信息?
我正在创建一个 actor 系统,它有一个表示某种会话状态的 actor 列表。这些会话由工厂执行组件创建(如果性能需要,将来可能会被路由器取代 - 但是,这应该对系统的其余部分是透明的)。现在,我想实现一个操作,在该操作中,我从每个当前存在的会话参与者中获取一些状态信息。我没有明确的会话列表,因为我想依靠“拥有”会话的参与者系统。我尝试使用 actor 系统来查找当前会话的 actor。问题是我
-
基于其他组件的某些操作更新、执行或呈现jsf组件
我面临着基于其他组件的动作呈现或执行jsf组件的问题。 我试图做的是:在第一次加载页面时加载一些数据。所以我写了 PopulatePostsfourser方法首先为用户加载所有帖子,如下所示 加载页面后,我更新该方法中的帖子字段,如下所示 这将成功更新posts字段,但在此之后,再次调用相同的populatePostsForUser方法。每次重新渲染某个组件时都称为。 这只是我想知道的一个例子。我
