《组件》专题
-
移动端嵌入 WEBVIEW 组件
IOS_WEBVIEW
-
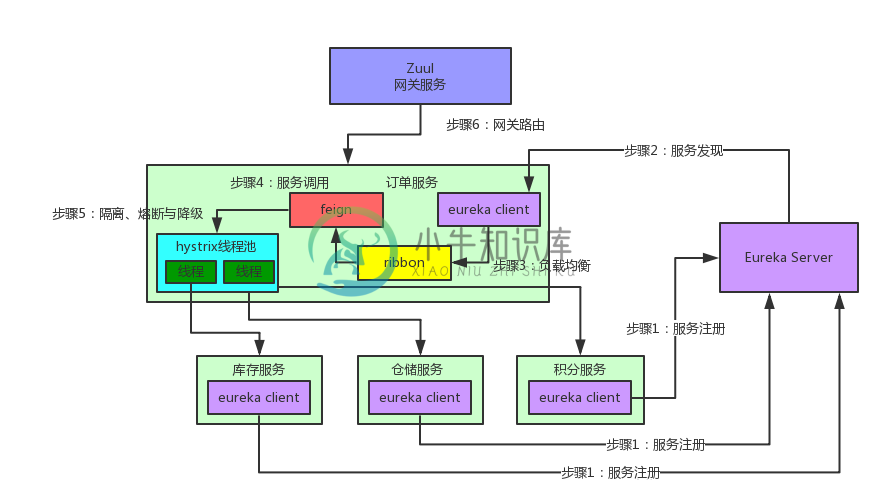
 Spring Cloud核心组件详解
Spring Cloud核心组件详解主要内容:一、Spring Cloud核心组件:Eureka,二、Spring Cloud核心组件:Ribbon,三、Spring Cloud核心组件:Fegin,四、Spring Cloud核心组件:Hystrix,五、Spring Cloud核心组件:Zuul,六、小结一、Spring Cloud核心组件:Eureka Netflix Eureka 1)、Eureka服务端:也称服务注册中心,同其他服务注册中心一样,支持高可用配置。如果Eureka以集群模式部署,当集群中有分片出现故障时,那
-
vue3的组件执行问题?
下面的代码直接打开这个页面执行没有问题,但是做为组件放到Dialog里被另一个页面执行,打开是图片就无放显示,有大神能看出是哪里问题吗?
-
uniapp textarea组件自动失焦?
uniapp textarea组件 第一次点击聚焦以后会自动失焦,导致键盘抬起又自动缩回去了 有人遇见过吗?
-
怎么自建uniapp 组件库?
怎么自建uniapp 组件库? 使用 vite 和vue3
-
javascript - Vue-router 组件不渲染?
1。生产环境不渲染,本地环境正常 2。生产环境静态路径,资源加载,Vue 初始化,APP.vue 初始化都没有问题 3。只有一个 vue-router 不渲染,history 模式不行,hash 能正常渲染 !!注意,是疑难杂症,不是命名,静态路径那种小白问题
-
使用numpy构建两个数组的所有组合的数组
问题内容: 我试图在尝试对6参数函数进行任何复杂操作之前,遍历6参数函数的参数空间,以研究其数值行为,因此,我正在寻找一种有效的方法来执行此操作。 我的函数将6-dim numpy数组中给出的浮点值作为输入。我最初尝试做的是: 首先,我创建了一个函数,该函数接受2个数组并生成一个包含两个数组中值的所有组合的数组: 然后,我曾经将其应用于同一数组的m个副本: 最后,我这样评估我的功能: 这工作,但它
-
为什么排序组的分组求和比未排序组慢?
我有2列制表符分隔的整数,其中第一列是随机整数,第二列是标识组的整数,可以由此程序生成。() 然后,我使用第二个程序()计算每个组的和。 如果我在给定大小的数据集上运行这些程序,然后打乱相同数据集的行的顺序,打乱的数据计算总和的速度比有序数据快2倍或更多。 我本来希望按组排序的原始数据具有更好的数据局部性并且速度更快,但我观察到相反的行为。我想知道是否有人可以假设原因?
-
如何对记录数组数组中的字段进行分组?
我有以下模式- [名称:StringType,Grades:ArrayType(StructType(StructField(subject_grades),ArrayType(StructType(StructField(subject,StringType,false)),StructField(grade,LongType,false) 我想在数组中的subject字段上,该数组位于grad
-
基于一个数组中的值和另一个数组中的键组合多维数组
我有两个多维数组,我想通过使用其中一个数组的值和另一个数组的键来组合它们。数组如下: 阵列1: 阵列 2: 我想生成的结果数组如下: 有没有一个PHP函数可以用来完成这个任务?
-
在Spring 3中为组件扫描组织类的聪明方法是什么?
问题内容: 我已经开始使用Spring 3进行新项目,并且正在使用注释。我喜欢我可以连接我的类以注入依赖项,但是我知道从基本包开始是一个不好的做法。 我正在使用一个具有自己的xml配置文件的文件。在那也是。刚开始学习Spring时,我在组件扫描中重叠了,看到多次创建bean。我想避免这种情况。 什么是组织我的程序包或组件扫描以覆盖所有bean而不重复的好方法? 目前,我有这样的软件包: 如果我在所
-
组件族,组件类型和渲染器类型之间有什么关系?
问题内容: 当我学习JSF中的自定义组件开发时,我对组件族,组件类型和渲染器类型之间的关系感到困惑。例如,我注册了渲染器和自定义组件,如下所示。 : 我还在文件中注册了一个新标签,如下所示: 此配置效果很好。但是,我不明白为什么渲染器注册需要该行。在中,已连接组件和渲染器,恕我直言,应该已经足够为该组件选择合适的渲染器。附加参数有什么用? 我对Google进行了研究,得出的所有答案都是“一个渲染器
-
在React中组件的props改变时更新组件的有哪些方法?
本文向大家介绍在React中组件的props改变时更新组件的有哪些方法?相关面试题,主要包含被问及在React中组件的props改变时更新组件的有哪些方法?时的应答技巧和注意事项,需要的朋友参考一下 新版用 getDerivedstatefromProps(nextProps){ 业务逻辑}
-
何时使用基于ES6类的React组件和功能性ES6 React组件?
问题内容: 在花了一些时间学习React之后,我了解了创建组件的两个主要范例之间的区别。 我的问题是,什么时候应该使用哪个?为什么?一个人相对于另一个人的利益/取舍是什么? ES6课程: 功能性: 我认为只要没有状态可以由该组件操纵,功能就可以了,是吗? 我猜如果我使用任何生命周期方法,最好使用基于类的组件。 问题答案: 你有正确的主意。如果您的组件只做一些道具和渲染,那么功能就可以了。您可以将它
-
如何在Reactjs中将数据从子组件传递到父组件?[副本]
我有两个组件,一个是子组件,另一个是父组件。我正在有条件地撕裂我的子组件。这段代码的功能就是当你们点击按钮时,定时器将显示,当你们点击停止定时器将停止。这里“Timer”是子组件,我在“Timer”组件中使用了state属性,我想在单击“stop Timer button”之前显示Timer的值。那么如何将“timer”状态变量值从子组件传递到父组件呢。 这是父组件,下面的代码用于“计时器”组件。
