《组件》专题
-
React组件中的子项prop
问题内容: 我现在正在学习反应。这是代码的链接-http: //redux.js.org/docs/basics/ExampleTodoList.html 我在理解这段代码的内容时遇到了一些困难 我最难以理解此片段 {children}在这里是什么意思?它有什么作用? 这是做什么的? 上一行中的节点是什么意思? 问题答案: 当您使用自定义组件时,例如 无论您在标签之间写什么(在上面的示例中为Hel
-
vue组件与复用详解
本文向大家介绍vue组件与复用详解,包括了vue组件与复用详解的使用技巧和注意事项,需要的朋友参考一下 一、什么是组件 组件 (Component) 是 Vue.js 最强大的功能之一。组件可以扩展 HTML 元素,封装可重用的代码。 二、组件用法 组件需要注册后才可以使用,注册有全局注册和局部注册两种方式。 2.1 全局注册后,任何V ue 实例都可以使用。如: 要在父实例中使用这
-
MSScriptControl.ScriptControl组件的用法实例
本文向大家介绍MSScriptControl.ScriptControl组件的用法实例,包括了MSScriptControl.ScriptControl组件的用法实例的使用技巧和注意事项,需要的朋友参考一下 Microsoft(R) Script 控件使用户可以创建运行任何 ActiveX(R) scripting 引擎,例如 Microsoft(R) Visual Basic (R) Scrip
-
在TypeScript中扩展React组件
问题内容: 我正在将React.js与TypeScript一起使用。有什么方法可以创建从其他组件继承但具有一些其他道具/状态的React组件? 我想要达到的目标是这样的: 但是,如果我把这个会失败中,我得到一个错误的打字稿(类型的参数是不能分配给类型)。我想这不是TypeScript专用的东西,而是将继承与泛型(?)混合使用的一般限制。是否有任何类型安全的解决方法? 更新 我选择的解决方案(基于D
-
如何聚焦样式组件?
我有一个样式化的组件: 当安装使用它的组件时,我想
-
用TypeScript编写高阶组件
我正在用TypeScript编写一个React高阶组件(HOC)。HOC应该比包装组件多接受一个道具,所以我写了以下内容: 换句话说,是一个生成实际hoc的函数。这个HOC(我相信)是一个接受
-
Angularjs uri组件如何编码
问题内容: 我期望AngularJS使用标准javascript函数对查询字符串参数进行编码。根据以下测试,情况并非如此: 测试失败,并出现以下错误: $ http正确编码uri组件 错误:意外请求:GET /api/process?data=Hello+from+http:%2F%2Fexample.com 预期的GET / api / process?data = Hello%20from%2
-
组件渲染两次?[副本]
我有一个应用程序组件和测试组件 应用程序组件 测试组件:
-
 反应组件渲染两次
反应组件渲染两次所以就像标题所说的,我的应用程序的主页因为某种原因渲染了两次,我不知道为什么。从我的浏览器路由器,我最初调用一个JS文件,从那里我调用我的HomePage组件和React路由器,但然后我的页面渲染两次,我不知道为什么。 我的浏览器路由器(index.js): 然后pp.js被称为: 然后我的主页组件(index.jsx): 和路线。js: 但是我的页面是这样渲染的: 我真的很困惑,所以任何建议都会
-
ReactJS类组件渲染两次
非常简单的例子:我的App.js文件读取 我的Test.js文件上写着 在控制台中,渲染总是打印两次。为什么啊?
-
asp.net-core 登录视图组件
本文向大家介绍asp.net-core 登录视图组件,包括了asp.net-core 登录视图组件的使用技巧和注意事项,需要的朋友参考一下 示例 默认项目模板将创建一个局部视图_LoginPartial.cshtml,其中包含一些逻辑,用于查找用户是否已登录并查找其用户名。 由于视图组件可能更合适(因为涉及逻辑,甚至注入了2个服务),因此以下示例显示了如何将LoginPartial转换为视图组件。
-
 Angular2开发——组件规划篇
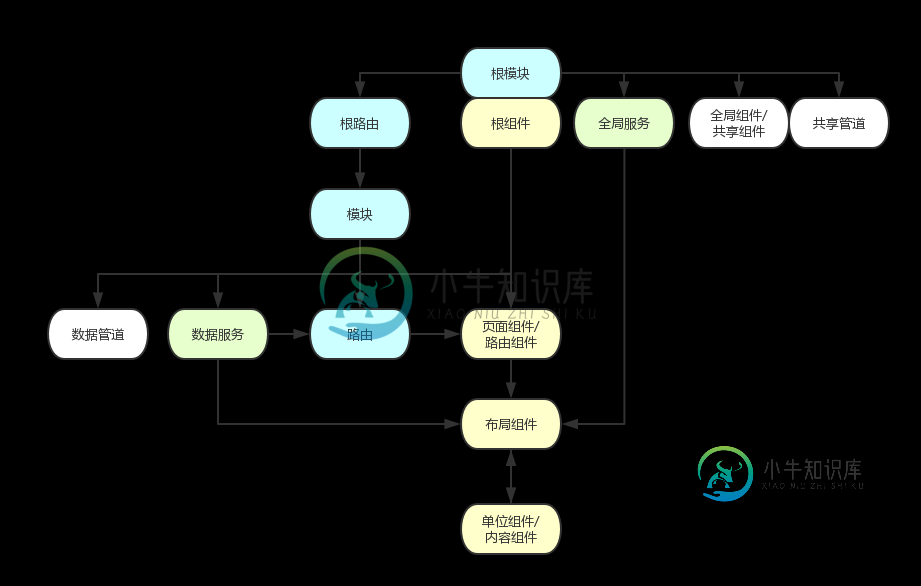
Angular2开发——组件规划篇本文向大家介绍Angular2开发——组件规划篇,包括了Angular2开发——组件规划篇的使用技巧和注意事项,需要的朋友参考一下 本文集中讲讲笔者目前使用ng2来开发项目时对其组件的使用的个人的一些拙劣的经验。 先简单讲讲从ng1到ng2框架下组件的职责与地位: ng1中的一大特色——指令,分为属性型、标签型、css类型和注释型。其中写在css类以及注释中的组件想必多数人都不会去使用,而属性型指
-
 Vue实现PopupWindow组件详解
Vue实现PopupWindow组件详解本文向大家介绍Vue实现PopupWindow组件详解,包括了Vue实现PopupWindow组件详解的使用技巧和注意事项,需要的朋友参考一下 这段时间一直在学习前端技术来完成自己的小项目。在js方面就使用了Vue框架。由于在项目里想实现一个新建地址的PopupWindow效果,便想到可以使用Vue的一些特性来实现。 用到的Vue特性:组件(Component),props传值,slot内容插入,
-
将数组打印到文件
问题内容: 我想将数组打印到文件中。 我希望文件看起来像这样的代码完全相似。 假设$ abc是一个数组。 是否有任何一种解决方案,而不是每次外观都是常规的。 PS-我目前使用序列化,但是我想使文件可读,因为使用序列化数组很难读取。 问题答案: 无论是或将返回输出,而不是打印出来的。 PHP手册中的示例 然后,您可以使用保存。或在写入文件时直接将其返回:
-
子组件不更改道具
我有以下结构: ChildComponent只是呈现值:
