《格式》专题
-
角引导日期选择器日期格式未格式化ng-model值
问题内容: 我在我的角度应用程序中使用引导日期选择器。但是,当我从绑定的该日期选择器基础ng模型中选择一个日期时,该日期会更新,我希望该ng模型以一种“ MM / dd / yyyy”日期格式显示。但是每次都会这样约会 代替 我为相同的plunkr链接创建了一个plunkr 我的HTML和控制器代码如下 角度控制器 在此先感谢您审查我的问题。 更新 我在下面调用发布数据的方法,VAR是大小为900
-
无效的密钥存储格式:java.io.ioException:无效的密钥存储格式
11:12:17,289信息[org.apache.Coyote.http11.http11protocol](MSC服务线程1-2)JBWeb003001:Coyote http/1.1正在初始化:http-/0.0.0.0:8080 11:12:17,297信息[org.apache.Coyote.http11.http11protocol](MSC服务线程1-2)JBWeb003000:Co
-
用Silverstripe将JSON编码字符串格式化为更易读的格式
到目前为止我的代码是:
-
下面的代码,是格式不良的NDR还是格式良好的?
Clang接受以下代码,但gcc拒绝它。 以下是错误消息:
-
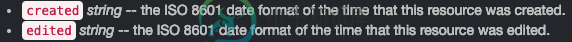
 DateTimeFormatter中的格式化程序,用于ISO 8601时间的日期格式
DateTimeFormatter中的格式化程序,用于ISO 8601时间的日期格式我有一个关于格式化程序的问题。 在SWAPI(https://SWAPI.co/documentation#people)中,您可以读取和日期,其格式如下: 但是在预定义格式化程序中的类DateTimeFormatter的文档一节中,我看不到任何与SWAPI日期示例匹配的格式化程序。
-
在Java 8中将日期从长格式转换为LocalDateTime格式[重复]
我使用的是Java8,我有一个方法接受长格式参数的日期,并从库返回中的日期。 在java版本<8之前,我使用,但是现在我需要使用,但是我找不到关于如何将值转换为的文档。 现在: 谢谢你的帮助!
-
vscode插件 - vscode 格式化大括号{}之间加空格怎么设置?
import React, { Component } from "react"; 如何设置,在格式化后{}之间保留空格呢?
-
如何点击瓦丁8网格中网格单元格中的组件来选择单元格行?
单击包含< code>VerticalLayout行等组件的Vaadin 8 中的单元格时,不会选中该行(使用Vaadin 8.1.5)。 如果组件未填充整个单元格,则单击单元格中未使用的区域会使该行处于选中状态。 我一直在研究如何将点击组件转发到单元格点击侦听器,但尚未对此有任何控制。猜猜这甚至不是最好的方法。 解决方案是什么?
-
 根据表格内容展开表格视图单元格高度/[重复]
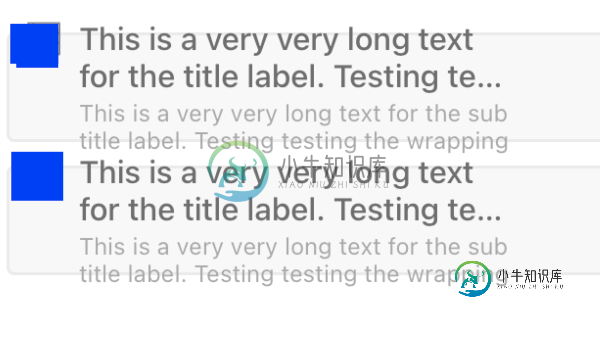
根据表格内容展开表格视图单元格高度/[重复]我在细胞上有两个标签。如果标签只显示一行文本,那么单元格看起来很好。但是如果有更多的文本,并且如果标签上的行被包裹起来,那么标签/文本就会离开单元格。附加图像。 我当前的代码: 解决方案我试图修复它: 这就是解决方案的外观。如何根据单元格的内容更新单元格的高度?
-
JTable可点击列排序:排序对单元格的内容进行排序,但是不更新单元格格式吗?
问题内容: 我有一个可排序的设置,以使用的自定义扩展名。但是,该表的某些行为是我所期望的,并且我希望就如何弄清楚该表提供一些建议。 我已经将JTable设置为可以使用以下命令进行排序: 这使我可以按预期通过单击列标题对表进行排序。 但是,我发现当我通过单击列标题对表进行排序时,行的格式(背景和前景色)也没有进行排序。 我已经将这些行设置为根据它们包含的值进行颜色编码。当我按列标题排序时,给定行NU
-
URLEncoder.encode()和空格?
问题内容: 我的服务器上有一个资源,名为: 名称中有一个空格。当我在浏览器(chrome)中输入url时,会将空格转换为%20: 当我从应用程序中使用URLEncoder.encode(“ some image.png”)时,我得到: 这会导致404。正确的编码方式是什么? 问题答案: http://www.permadi.com/tutorial/urlEncoding/ 请注意,由于该字符非常
-
ionic 网格(Grid)
主要内容:纵向对齐网格,响应式网格ionic 的网格(Grid)和其他大部分框架有所不同,它采用了弹性盒子模型(Flexible Box Model) 。而且在移动端,基本上的手机都支持。row 样式指定行,col 样式指定列。 同等大小网格 在带有 row 的样式的元素里如果包含了 col 的样式,col 就会设置为同等大小。 以下实例中 row 的样式包含了 5 个 col 样式,每个 col 的宽度为 20%。 尝试一下 »
-
 jQuery Mobile 网格
jQuery Mobile 网格主要内容:jQuery Mobile 网格布局,自定义网格,实例,多行,实例,响应式网格,实例jQuery Mobile 网格布局 jQuery Mobile 提供了一套基于 CSS 的分列布局。然而,在移动设备上,由于考虑手机的屏幕宽度狭窄,一般不建议使用分栏分列布局。 但有时您想要将较小的元素(如按钮或导航标签)并排地排列在一起,就像是在一个表格中一样。这种情况下,推荐使用分列布局。 网格中的列是等宽的(合计是 100%),没有边框、背景、margin 或 padding。 这里有四种
-
 jQuery Mobile 表格
jQuery Mobile 表格主要内容:响应式表格,回流表格,实例,列切换,实例,实例,表格样式,添加阴影,为所有行添加底部边框,为 <th> 元素添加按钮及为偶数行添加背景响应式表格 响应式设计一般用于适配用户各种移动设备。 我们只需要使用一个简单的类名,jQuery Mobile 就能根据屏幕的尺寸自动调整页面内容。 响应式表格让页面内容在移动端和桌面设备上能够很好的适配。 响应式表格有两种类型: reflow(回流) 与 列切换。 回流表格 回流模型表格在屏幕尺寸足够大时是水平显示,而在屏幕尺寸达到足够小时,所有的数据
-
cucumber硒网格
我正在尝试设置硒网格以实现测试的并行执行。首先,我将解释我当前的场景。 < li >我用watir webdriver在cucumber中编写了我的全功能测试套件 < li >我需要在多个环境中执行所有测试。 < li >我为selenium hub和node创建了一个设置 < li >我可以通过hub在单个节点上运行我的测试 我的目标是在多个虚拟机上同时运行我的测试。我遗漏了一部分,我需要配置我
