《链路追踪》专题
-
我可以在Oracle中链接数据库链接吗?
问题内容: 我有3个数据库。1链接到2,2链接到3。我想从1查询3中的表。我尝试了third_db_tab @ 3 @ 2,但它不起作用。想知道这是否可能,如果可能,语法是什么。 问题答案: 我认为您可以通过创建同义词来做到这一点。在数据库2中创建一个同义词: 然后在数据库1中创建第二个同义词: 这未经测试(我现在没有运行三个数据库),但是我认为Oracle足够聪明,可以解开同义词。
-
Alexa帐户链接-"无效的帐户链接凭据"
我正在创建一个帐户链接Alexa技能。我得到了链接授权码并将其交换为访问令牌。然后,我尝试将所有参数:代码、访问令牌、技能ID放入Alexa技能激活API。我总是得到一个信息:“无效的帐户链接凭据”。 要怎么做?
-
你能用Material-UI链接和react-router-dom链接吗?
鉴于这两个组成部分: 从“@material-ui/core/Link”导入链接;从“react-router-dom”导入{Link}; 有没有一种方法可以用React-Router-DOM的功能从Material-UI获得样式?
-
如何在java中链接两个链表的元素?
这是我的一个货车租赁数据库的起始代码。 如何将汽车链接到该位置。例如,CBD的位置有Wicked,Zepplin和Floyd,Penrith有Queen。因此,如果命令行参数具有“打印CBD”,那么它必须显示CBD中可用的货车。 任何帮助将不胜感激。
-
 详解Angular路由之路由守卫
详解Angular路由之路由守卫本文向大家介绍详解Angular路由之路由守卫,包括了详解Angular路由之路由守卫的使用技巧和注意事项,需要的朋友参考一下 一、路由守卫 当用户满足一定条件才被允许进入或者离开一个路由。 路由守卫场景: 只有当用户登录并拥有某些权限的时候才能进入某些路由。 一个由多个表单组成的向导,例如注册流程,用户只有在当前路由的组件中填写了满足要求的信息才可以导航到下一个路由。 当用户未执行保存操作而试图
-
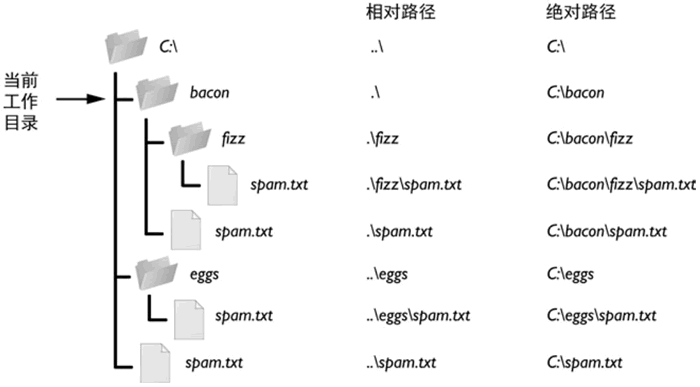
 Python绝对路径和相对路径
Python绝对路径和相对路径主要内容:什么是当前工作目录,什么是绝对路径与相对路径,Python处理绝对路径和相对路径在介绍绝对路径和相对路径之前,先要了解一下什么是当前工作目录。 什么是当前工作目录 每个运行在计算机上的程序,都有一个“当前工作目录”(或 cwd)。所有没有从根文件夹开始的文件名或路径,都假定在当前工作目录下。 注意,虽然文件夹是目录的更新的名称,但当前工作目录(或当前目录)是标准术语,没有当前工作文件夹这种说法。 在 Python 中,利用 os.getcwd() 函数可以取得当前工作路径的字
-
 Linux绝对路径和相对路径
Linux绝对路径和相对路径在 Linux 中,简单的理解一个文件的路径,指的就是该文件存放的位置,例如,在《 Linux文件系统的层次结构》中提到的 /home/cat 就表示的是 cat 文件所存放的位置。只要我们告诉 Linux 系统某个文件存放的准确位置,那么它就可以找到这个文件。 指明一个文件存放的位置,有 2 种方法,分别是使用 绝对路径和 相对路径。 我们知道,Linux 系统中所有的文件(目录)都被组织成以根
-
路由 - 动态添加路由组件
-
欧拉路径和哈密顿路径
本文向大家介绍欧拉路径和哈密顿路径,包括了欧拉路径和哈密顿路径的使用技巧和注意事项,需要的朋友参考一下 如果您可以在所有顶点之间绘制一条路径而无需重新绘制同一条路径,则该图形是可遍历的。基于此路径,本章将介绍一些类别,例如欧拉路径和欧拉电路。 欧拉之路 欧拉路径仅包含一次“ G”的每个边缘,至少包含一次“ G”的每个顶点。连通图G如果包含欧拉路径,则被认为是可遍历的。 示例 欧拉路径= dcabd
-
REACT-路由器中的嵌套路由
如果我将路由折叠起来,这样看起来就像: 工作很好。我嵌套的原因是因为我将在“dashboard”下有多个子项,并且希望它们都在URL中以为前缀。
-
react路由器仅显示主路由
我使用的反应路由器dom版本5.0.1一个简单的反应应用程序,我使用了汇总捆绑,这是我的路由器组件 问题是,它只在localhost:8000/处显示主路由,但当我尝试访问localhost:8000/hello或localhost:8000/登录时,会出现此错误 这是我的rollup.config };
-
反应路由器:找不到路由?
考虑以下事项: 我有一个应用模板,一个HeaderTemboard,和参数化的路由集与相同的处理程序(在应用模板)。我希望在没有找到东西的时候能够服务404路线。例如, /CA/SanFrancisco应该由区域查找和处理,而 /SanFranciscoz应该是404。 下面是我如何快速测试路线的。 问题是 /SanFranciscoz总是由区域页面处理,但我希望它是404。此外,如果我向第一个路
-
图-非简单路径,最长路径
我正在尝试解决在图表中查找最长路径的问题。即使在维基百科中,它也提到我们正试图找到最长的简单路径 。 简单路径是没有顶点/边重复的路径。 非简单路径是顶点/边可以重复的路径。我可以把循环或者回路看作非简单路径。而且由于电路总是有循环的。 问题: 对于有向/无向图,我可以这样说。非简单路径总是有循环吗 因为在非简单路径中有一个循环,最长的非简单路径或图是不可能的?(就像我们没有找到负边图的最短距离的
-
React路由器无法呈现路由
react&React-Router的新功能。我正在使用react-router-4 我有以下组件-login-home-header-sidebar-content 登录组件没有标题或侧栏。 这就是我的路由 应用程序JS 然后在我的Home组件中,我有侧边栏和内容。 home.js呈现方法 侧边栏组件有一个链接,该链接具有“to”值“/home/dashboard”。 不幸的是,这并不奏效。单击
-
Expressjs路由:基于角色的路由
我有一个小难题来解决这个问题。 我有一个用户和一个管理员角色。 用户应该能够列出除管理员以外的所有用户。管理员可以列出所有用户。 我想到的第一个解决方案是检查控制器级别的角色: 但是我更想做的是在路线层面上,保持控制器更干净,但不知何故它确实起作用了。它只列出用户,即使我作为管理员登录。 有什么建议吗?谢谢!
