《编辑器》专题
-
 OpenGL可编辑纹理
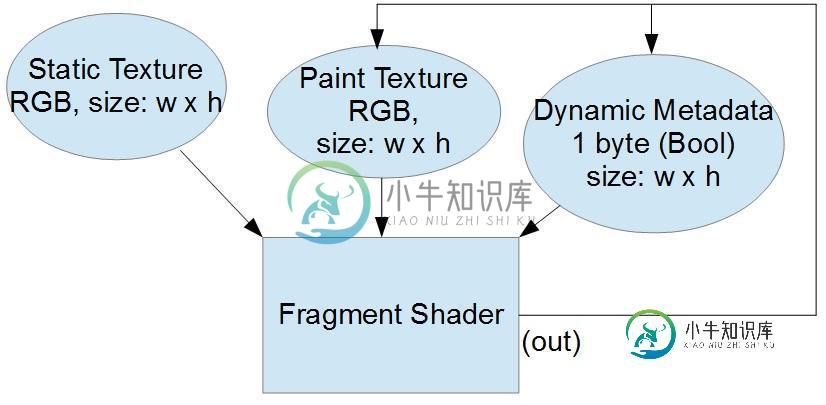
OpenGL可编辑纹理我正在尝试利用gpu的并行性来制作图像处理应用程序。我有一个着色器,它采用两种纹理,并基于一些统一的变量计算输出纹理。但是不是透明度alpha值,每个纹理像素需要一个额外的元数据字节,这在计算中是强制性的: 因此,我考虑每帧运行着色器两次,一次将动态元数据计算为单字节纹理,一次计算生成的Paint Texture,我需要3个字节(以限制内存使用,因为可能有相当多这样的纹理一次加载)。 我发现上面的
-
编辑EditingSupport中的ComboBoxCellEditor
如果用户选择了项,我希望使可编辑。我尝试使用了两个,一个是,一个是。并且如果用户选择项,将切换到。但不管用。因为有一个。有人能帮我修改我的代码吗?原始的代码如下所示: 堆栈跟踪显示如下:
-
在JavaFXTreeView中编辑项
我有这个自定义树视图代码: 我希望能够使用内容菜单重命名树的节点。你能帮我实现这个吗?
-
编辑资源 (Laravel Mix)
简介 Laravel Mix 提供了简介且可读性高的 API,用于使用几个常见的 CSS 和 JavaScript 预处理器为应用定义 Webpack 构建步骤。可以通过简单链式调用来定义资源的编译。例如: mix.js('resources/assets/js/app.js', 'public/js') .sass('resources/assets/sass/app.scss', 'pu
-
Markdown编辑快捷键
MinDoc 使用的Markdown编辑器是基于 editor.md 改造而来,大部分功能都和原版保持一致。常用的快捷键如下: Keyboard shortcuts (键盘快捷键) 说明 Description F9 切换实时预览 Switch watch/unwatch F10 全屏HTML预览(按 Shift + ESC 退出) Full preview HTML (Press Shift +
-
怎么编辑图片?
1.手机版 编辑方法:选择发送的图片-编辑 2.电脑版 编辑方法:选择要发送的图片-编辑
-
2.4.5 编辑帧动画
我们刚刚了解了属性帧的操作,现在来看看具体怎么创建一个帧动画。 为节点新增 Sprite 组件 首先我们需要让节点能正常显示纹理,所以需要为节点增加Sprite组件。 选中节点后在属性检查器中通过 添加组件 按钮,选择 UI -> Render -> Sprite。 在属性列表中添加 Sprite.spriteFrame 节点可以正常显示纹理后,还需要为纹理创建一个属性轨道。 在动画编辑器属性列表
-
章 9. 菜单编辑
装好 Fluxbox 后,在桌面上右击鼠标键后您就 可以看到那个称为“菜单”的程序启动器了。如果不能通过编辑它而启动您的 程序的话就没毫无用处了。这一节试图回答所有与此相关的问题。 先说明一下,Fluxbox 附带了一个很棒的工具,叫做 fluxbox-generate_menu 。 它试着找出系统中已安装的常见程序(如浏览器,终端模拟器等)的执行路径,然后再构造一个 菜单文件。fluxbox-g
-
跳转到编辑点
This action works for HTML code blocks and allows you to quickly traverse between important code points: 这个功能适用于 HTML 代码块,可以在要点之间跳转: between tags 标签之间 empty attributes 空标签 newlines with indentation 缩进
-
日程编辑之unselect
当前选中的时间段被清除时触发unselect回调函数: function( view, jsEvent ) 选中状态被清除,有可能有以下几种原因: 用户点击空白位置(unselectAuto 设置为false的时候无效) 用户重新选择新的区域,旧区域清除。在新区域创建之前 unselect 就触发了。 前进或者后退当前的视图,或者切换到别的视图。 通过API调用了 unselect方法。 jsEv
-
日程编辑之unselectCancel
指定某些元素忽略 unselectAuto 选项(貌似必须是form表单)。值为字符串类型,默认为空。遵循 Jquery selecter,点击元素,不会清除选中状态。例如页面上有一个“创建日程”按钮(class为btn)的时候,用户点击此按钮,就不能清除当前已经选中的。因此你要有个form表单: <form class="my-form"> <button onclick="return
-
日程编辑之unselectAuto
设置当你点击页面其他地方的时候,是否清除你的选择,值为布尔类型,默认值 true。只有当 selectable 设置为true的时候才有效。 官方英文文档:http://arshaw.com/fullcalendar/docs/selection/unselectAuto/
-
日程编辑之selectHelper
设置是否在用户拖拽事件的时候绘制占位符。值是布尔值或者函数,默认值为false。此选项只对议程周视有效。 设置为 true 的时候,当用户拖拽事件的时候,会绘制一个占位符(和google calendar比较像),设置为 false (默认)的时候,和所有单元格一样。 也可以设置为 function,它有两个参数:开始时间和结束时间(Date对象),必须返回将要用到的dom元素。 估计你现在还不明
-
日程编辑之selectable
设置日程表的天和时间槽是否可以点击选中和拖拽,值为布尔类型或者 View Option Hash 类型,默认值为false。 让用户可以选中和拖拽,必须使用设置为 true。选中和清除选中的时候,会触发select 和 unselect 回调。
-
33 时间线编辑
33 时间线编辑 一些滤镜支持常规的enable选项。对于支持时间线编辑的滤镜,这个选项可以被设置为一个表达式,其通过评估之前的情况来决定是否把帧画面发送给滤镜。如果表达式计算结果为非0值,则表明滤镜被使用,否则滤镜将被跳过(即把帧画面直接送到滤镜链图的下一个滤镜中) 表达式中可以出现下面的值: ‘t’ 时间戳,单位秒。如果输入时间戳未知则为NAN ‘n’ 输入帧的序数,从0开始计数 ‘pos’
