《逻辑》专题
-
 nodejs后台集成ueditor富文本编辑器的实例
nodejs后台集成ueditor富文本编辑器的实例本文向大家介绍nodejs后台集成ueditor富文本编辑器的实例,包括了nodejs后台集成ueditor富文本编辑器的实例的使用技巧和注意事项,需要的朋友参考一下 UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码.. 1 下载ueditor nodejs版本 2 复制public目录下面的文
-
如何在SQL Server Management Studio编辑器中查看制表符停止的位置?
问题内容: 我使用语音识别来指示SQL,将事情排成一团是很痛苦的。如果我可以看到制表符在哪里停下来,它将为我节省很多时间。 问题答案: Management Studio支持VisualStudio也具有的未记录功能。它将垂直参考线添加到编辑器窗口中特定列的位置。 使用下面的文本创建一个.reg文件,然后将其打开以将其与您的注册表合并。这将在SQL Server 2005中每8个字符(最多96列)
-
fckeditor编辑器下的自定义分页符实现方法
本文向大家介绍fckeditor编辑器下的自定义分页符实现方法,包括了fckeditor编辑器下的自定义分页符实现方法的使用技巧和注意事项,需要的朋友参考一下 这里呐喊教程小编参考了几篇文章特为大家整理下,用到的朋友多支持一下了。 进行长文章分页,编辑人员在控制分页符的时候手工插入很麻烦,所以修改了FCK的插入分页符的插入字符: 修改方法: 打开/editor/js/ 找到fckeditorcod
-
使用Python编辑和创建HTML文件
问题内容: 我真的是Python新手。我目前正在研究使用python创建HTML文件的任务。我了解如何将HTML文件读入python,然后进行编辑和保存。 上一部分的问题在于,它只是替换了整个HTML文件并将字符串放入write()中。如何编辑文件,同时保持其内容完整。我的意思是,写这样的东西,但在 体内标签 我需要自动在打开和关闭正文标签之间插入链接。 问题答案: 您可能想阅读Beautiful
-
 9个非常棒的Android代码编辑器 移动开发者的最爱
9个非常棒的Android代码编辑器 移动开发者的最爱本文向大家介绍9个非常棒的Android代码编辑器 移动开发者的最爱,包括了9个非常棒的Android代码编辑器 移动开发者的最爱的使用技巧和注意事项,需要的朋友参考一下 在网络信息高速发展的今天,移动设备的方便快捷已经深入人心,越来越多的开发人员会选择在移动设备上查看或编辑源代码。于是,Android平台上大量基于代码编程的应用应运而生,谷歌应用商店里的代码编辑器、编译器和开发环境比比皆是。由于
-
 在ASP.NET 2.0中操作数据之五十五:编辑和删除现有的二进制数据
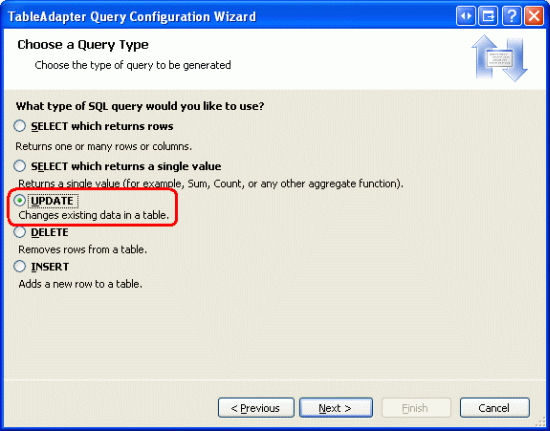
在ASP.NET 2.0中操作数据之五十五:编辑和删除现有的二进制数据本文向大家介绍在ASP.NET 2.0中操作数据之五十五:编辑和删除现有的二进制数据,包括了在ASP.NET 2.0中操作数据之五十五:编辑和删除现有的二进制数据的使用技巧和注意事项,需要的朋友参考一下 导言: 在前面的3章里我们为处理二进制数据添加了很多的功能。我们首先在表Categories里添加BrochurePath列,并更新了体系结构。同样,为了处理表Categorie里现有的Pic
-
如何使用Django表单编辑模型数据
问题内容: 我是django的新手,所以对我的新手问题感到抱歉,我 有一个模型,我需要让用户使用django表单或任何其他方式在其中编辑数据。 看上面的图像,我想显示此表单,其中已准备好填充数据,并让用户对其进行更新。 做这个的最好方式是什么 ? 编辑:这是我的views.py代码 请帮忙 问题答案: 假设你使用,请使用关键字参数,并传递你要更新的模型。 因此,如果你具有和(后者必须扩展),那么你
-
 Vue-Quill-Editor富文本编辑器的使用教程
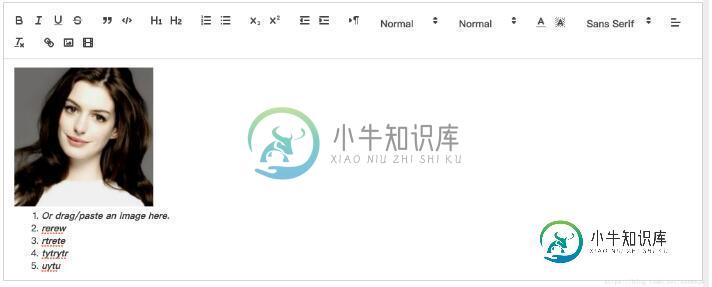
Vue-Quill-Editor富文本编辑器的使用教程本文向大家介绍Vue-Quill-Editor富文本编辑器的使用教程,包括了Vue-Quill-Editor富文本编辑器的使用教程的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了Vue Quill Editor富文本编辑器的具体使用方法,供大家参考,具体内容如下 先看效果图: 1、下载Vue-Quill-Editor 2、下载quill(Vue-Quill-Editor需要
-
 Vue中Quill富文本编辑器的使用教程
Vue中Quill富文本编辑器的使用教程本文向大家介绍Vue中Quill富文本编辑器的使用教程,包括了Vue中Quill富文本编辑器的使用教程的使用技巧和注意事项,需要的朋友参考一下 在项目中需要引入Quill文本编辑器,并且根据需求,需要自定义字体选项、图片拖拽上传和改变大小,所以根据Quill官网系统学习了一下,以下是我学习和研究的结果。 一、主题 Quill的富文本编辑器分为snow和bubble两种。 snow是有工具栏的,如下
-
 vue如何安装使用Quill富文本编辑器
vue如何安装使用Quill富文本编辑器本文向大家介绍vue如何安装使用Quill富文本编辑器,包括了vue如何安装使用Quill富文本编辑器的使用技巧和注意事项,需要的朋友参考一下 本文为大家记录了vue中安装使用Quill富文本编辑器的具体方法,供大家参考,具体内容如下 1、安装依赖 注:我在已有的vue项目中(含有已安装的依赖,即node_modules文件夹)直接进行安装并不成功,报错,没有截图,但是我没记错的话是显示"项目名\
-
vue富文本编辑器组件vue-quill-edit使用教程
本文向大家介绍vue富文本编辑器组件vue-quill-edit使用教程,包括了vue富文本编辑器组件vue-quill-edit使用教程的使用技巧和注意事项,需要的朋友参考一下 之前使用的富文本编辑器是uEditor,kindEditor,感觉不太方便。 近期项目vue单页面,就使用vue-quill-edit这个编辑器组件吧! 一、安装 cnpm install vue-quill-edit
-
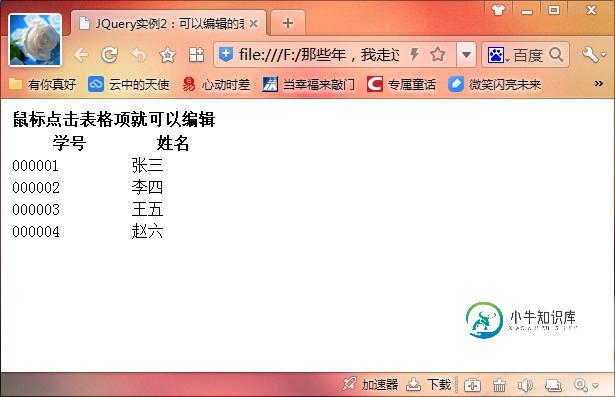
 jQuery实现可以编辑的表格实例详解【附demo源码下载】
jQuery实现可以编辑的表格实例详解【附demo源码下载】本文向大家介绍jQuery实现可以编辑的表格实例详解【附demo源码下载】,包括了jQuery实现可以编辑的表格实例详解【附demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现可以编辑的表格。分享给大家供大家参考,具体如下: 今天小编主要给大家讲解一下,如何利用jQuery+js+css实现表格的编辑。接下来,小编就简单总结一下如何实现这个小例子。 第一步:编
-
jQuery实现的可编辑表格完整实例
本文向大家介绍jQuery实现的可编辑表格完整实例,包括了jQuery实现的可编辑表格完整实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的可编辑表格。分享给大家供大家参考,具体如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery表格(table)操作技巧汇总》、《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQue
-
基于JQuery制作可编辑的表格特效
本文向大家介绍基于JQuery制作可编辑的表格特效,包括了基于JQuery制作可编辑的表格特效的使用技巧和注意事项,需要的朋友参考一下 最近做了个项目,其中项目要求:点击表格后可直接编辑,回车或鼠标点击页面其他地方后编辑生效,按Esc可取消编辑 2个小伙伴给出了2中解决方案,大家来看看哪种更合适呢? 第一种单击表格可以编辑的方法 第二种单击表格可以编辑的方法 想比较来说,个人更喜欢第二种一些,小伙
-
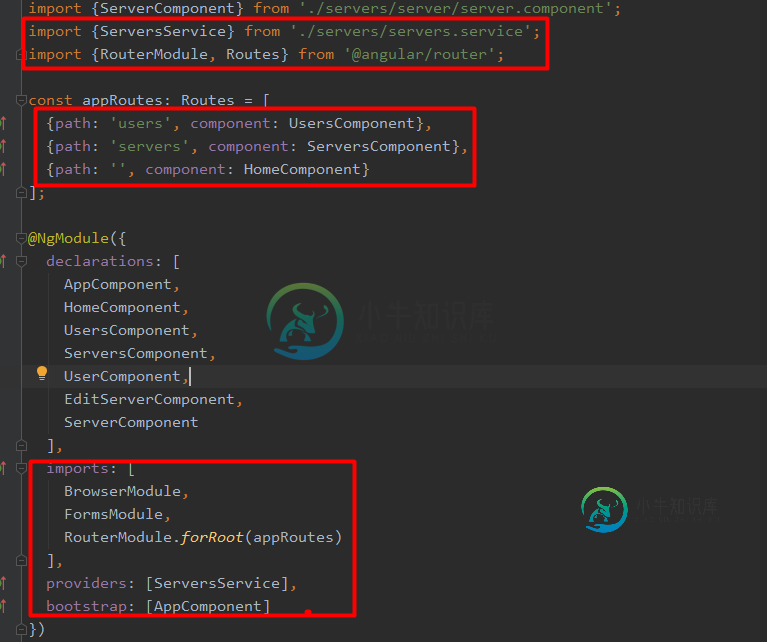
 在IntelliJ WebStorm中添加编辑器样式
在IntelliJ WebStorm中添加编辑器样式我最近开始在WebStorm中进行一个Angular项目,并希望更改编辑器样式,以便使用Ctrl+ALT+L在格式化代码上添加更多空格。 请帮助我为Angular/TypeScript开发编辑器创建此样式。提前道谢。
