jQuery实现可以编辑的表格实例详解【附demo源码下载】
本文实例讲述了jQuery实现可以编辑的表格。分享给大家供大家参考,具体如下:
今天小编主要给大家讲解一下,如何利用jQuery+js+css实现表格的编辑。接下来,小编就简单总结一下如何实现这个小例子。
第一步:编写html代码,代码如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>JQuery实例2:可以编辑的表格</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link type="text/css" rel="stylesheet" href="css/editTable.css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/editTable.js"></script>
</head>
<body>
<table>
<thead>
<tr>
<th colspan="2">鼠标点击表格项就可以编辑</th>
</tr>
</thead>
<tbody>
<tr>
<th>学号</th>
<th>姓名</th>
</tr>
<tr>
<td>000001</td>
<td>张三</td>
</tr>
<tr>
<td>000002</td>
<td>李四</td>
</tr>
<tr>
<td>000003</td>
<td>王五</td>
</tr>
<tr>
<td>000004</td>
<td>赵六</td>
</tr>
</tbody>
</table>
</body>
</html>
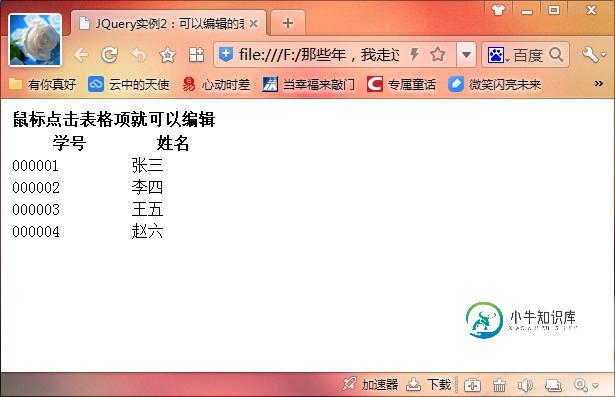
分析一下上面的代码,我们很容易看出来table中可以包含thead和tbody,表头的内容可以放到th中,我们来运行一下,看看我们的效果:

从上面的运行效果来看,我们很容易看出来,这个表格的基本轮廓已经显示出来,但是似乎少了些许味道,接着,我们来设置一下表格的样式,我们来编写css的代码,如下所示:
table {
border: 1px solid black;
/*修正单元格之间的边框不能合并*/
border-collapse: collapse;
width: 400px;
}
table td {
border: 1px solid black;
width: 50%;
}
table th {
border: 1px solid black;
width: 50%;
}
tbody th {
background-color: #A3BAE9;
}
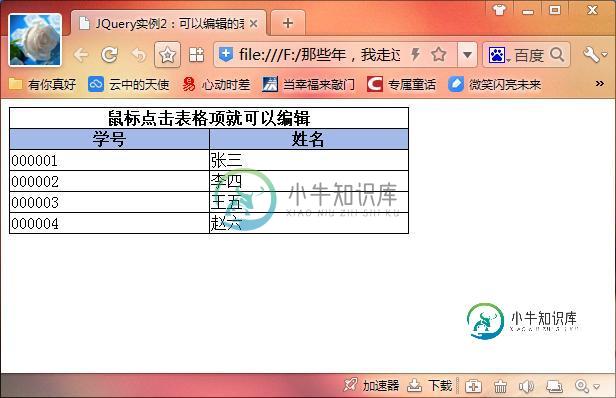
分析一下上面的代码,table{}这种写法称作为标签选择器,可以对整个页面所有的table产生影响;table td{}这种写法表示的是table中包含的所有td;可以通过broder-collapse:collapse这种方式来使表格中的单元格边框合并。接着,我们连运行一下,看看运行的效果:

上述的运行效果,已经非常接近我们需要实现的效果了,但是还是欠点火候,还是不能都编辑,接着,js里面的代码,相应的,在js中我们也要建立两个文件,一个jquery一个editTable,鉴于jquery的代码较多,所以小编已经上传相关资源,有需要的小伙伴可以下载文末链接,接着,我们来编写ueditTable的代码,来给整理页面添加行为能力:
//需要首先通过Javascript来解决内容部分奇偶行的背景色不同
//$(document).ready(function(){
//
//});
//简化的ready写法
$(function(){
//找到表格的内容区域中所有的奇数行
//使用even是为了把通过tbody tr返回的所有tr元素中,在数组里面下标是偶数的元素返回,因为这些元素,实际上才是我们期望的tbody里面的奇数行
$("tbody tr:even").css("background-color","#ECE9D8");
//我们需要找到所有的学号单元格
var numTd = $("tbody td:even");
//给这些单元格注册鼠标点击的事件
numTd.click(function() {
//找到当前鼠标点击的td,this对应的就是响应了click的那个td
var tdObj = $(this);
if (tdObj.children("input").length > 0) {
//当前td中input,不执行click处理
return false;
}
var text = tdObj.html();
//清空td中的内容
tdObj.html("");
//创建一个文本框
//去掉文本框的边框
//设置文本框中的文字字体大小是16px
//使文本框的宽度和td的宽度相同
//设置文本框的背景色
//需要将当前td中的内容放到文本框中
//将文本框插入到td中
var inputObj = $("<input type='text'>").css("border-width","0")
.css("font-size","16px").width(tdObj.width())
.css("background-color",tdObj.css("background-color"))
.val(text).appendTo(tdObj);
//是文本框插入之后就被选中
inputObj.trigger("focus").trigger("select");
inputObj.click(function() {
return false;
});
//处理文本框上回车和esc按键的操作
inputObj.keyup(function(event){
//获取当前按下键盘的键值
var keycode = event.which;
//处理回车的情况
if (keycode == 13) {
//获取当当前文本框中的内容
var inputtext = $(this).val();
//将td的内容修改成文本框中的内容
tdObj.html(inputtext);
}
//处理esc的情况
if (keycode == 27) {
//将td中的内容还原成text
tdObj.html(text);
}
});
});
});
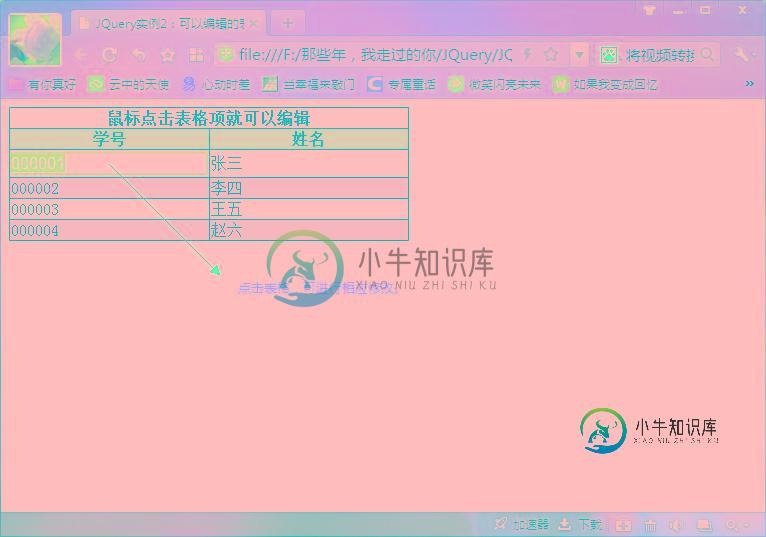
运行效果如下:

完整实例代码点击此处本站下载。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery form操作技巧汇总》、《jQuery常用插件及用法总结》、《jQuery操作json数据技巧汇总》、《jQuery扩展技巧总结》、《jQuery拖拽特效与技巧总结》、《jQuery表格(table)操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
-
本文向大家介绍jQuery实现可编辑的表格实例讲解(2),包括了jQuery实现可编辑的表格实例讲解(2)的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了jQuery实现可编辑表格的具体代码,供大家参考,具体内容如下 我们最终要达到的效果如下: 当单击学号列的时候,可以进行编辑: 当单击ESC的时候,操作取消,当单击回车的时候,修改生效(没有与后台交互) 页面代码如下(asp.net
-
本文向大家介绍jQuery实现的可编辑表格完整实例,包括了jQuery实现的可编辑表格完整实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的可编辑表格。分享给大家供大家参考,具体如下: 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery表格(table)操作技巧汇总》、《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQue
-
本文向大家介绍jQuery实现的表头固定效果实例【附完整demo源码下载】,包括了jQuery实现的表头固定效果实例【附完整demo源码下载】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的表头固定效果。分享给大家供大家参考,具体如下: 运行效果截图如下: 具体实现步骤如下: 一、新建一js文件jQuery_FixedTableHead.js 内容如下: 二、Html实例
-
本文向大家介绍利用jQuery实现可以编辑的表格,包括了利用jQuery实现可以编辑的表格的使用技巧和注意事项,需要的朋友参考一下 今天学习了利用jQuery实现可以编辑的表格这个例子。这个例子需求是这样的:在前台的表格中单击单元格便可修改其中的内容,回车键保存修改的内容,esc撤销保存的内容。原理:单击客户端表格单元格时,在单元格中添加一个文本框,并将单元格中原来的内容赋值给文本框,再进一步去修
-
本文向大家介绍jQuery自定义动画函数实例详解(附demo源码),包括了jQuery自定义动画函数实例详解(附demo源码)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery自定义动画函数完整实现技巧。分享给大家供大家参考,具体如下: 运行效果截图如下: 在线演示地址如下: http://demo.jb51.net/js/2015/jquery-zdy-dh-move-styl
-
本文向大家介绍jQuery ajax提交Form表单实例(附demo源码),包括了jQuery ajax提交Form表单实例(附demo源码)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery ajax提交Form表单的方法。分享给大家供大家参考,具体如下: Jquery的$.ajax方法可以实现ajax调用,要设置url,post,参数等。 如果要提交现有Form需要写很多代码

