《逻辑》专题
-
如何使某些列可编辑,但某些列不在引导表中
我有一个web应用程序,前端有一个引导表,它的数据由Django rest框架呈现。由于数据是使用数据字段呈现的,所以它只有表头,没有表列。 我想使某些列可编辑,但有些列不可编辑,但无法编辑。contenteditable='true'/'false'标志在列级别不起作用。如何使某些列可编辑,但某些列不可编辑
-
引导表可编辑扩展和x可编辑写回JSON
这是我使用的项目(引导表) http://bootstrap-table.wenzhixin.net.cn/documentation/ 我使用带有以下选项的表格: 一切运作良好。它从JSON中的API接收显示表的数据。 现在是问题: 我想添加一些可编辑字段。我包括了我在一个例子中看到的这些东西: 我在表中的一个字段中添加了测试“数据可编辑=”真实“属性。结果是它光学地改变了字段,但它不会写回我的
-
引导可编辑-如何将下拉值传输到SQL表?
我目前正在从事一个项目,该项目使用bootstrap editable for live editing显示SQL表中的数据。 它工作得很好-更改被传输到SQL表。什么已经起作用了 显示SQL表中的当前值 - 我要找的是代码:将下拉列表的选择值转移到SQL表 这里是超文本标记语言-code: 以下是过程。PHP代码 那么,有人知道如何传输所选的下拉值(类)吗- 希望你能帮忙!
-
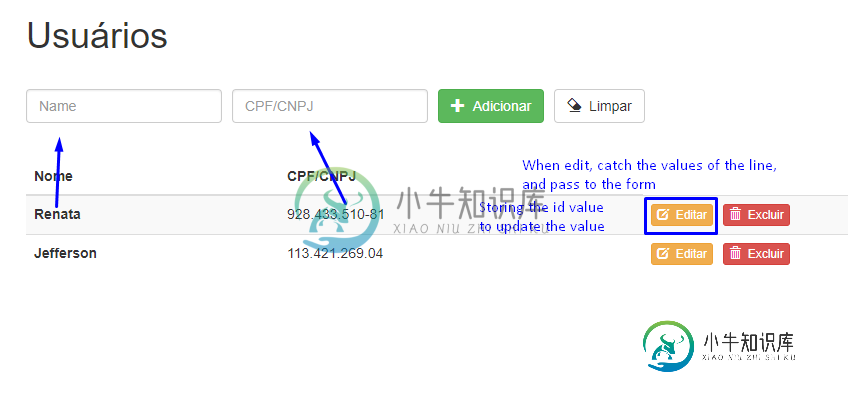
 使用react redux编辑表值
使用react redux编辑表值我正在学习React-Redux,我陷入了学习的一部分,我试图使用已经存在的表单从表中编辑用户值,从而将行的值传递给表单,并将用户id保存在变量中或一些类型的更新用户我不知道如何继续与该部分 我的操作:src/actions/user。js 我的智能组件CreateUser:src/containers/CreateUser。js 我的虚拟组件NewUser:src/components/NewU
-
Log4j2 Glassfish NetBeans:如何在编辑和保存Log4j2时实现自动重新配置。xml(部署到位时)
编辑:报告为:https://issues.apache.org/jira/browse/LOG4J2-1586 通过项目的构建文件夹(而不是单独部署的WAR)部署NetBeans web应用程序。 从…起https://logging.apache.org/log4j/2.x/manual/configuration.html#AutomaticReconfiguration: 当从文件配置时,
-
我可以使用ajax从数据库加载数据并在编辑器中显示,但我不能编辑/保存这些数据。我用了CodeIgniter3
$('modal#u narasi')。模态('show');//完成加载$('.modal title')时显示引导模式。文本(“编辑Perusahaan Baik”);//将标题设置为引导模式标题},错误:函数(jqXHR,textStatus,errorshown){alert('error get data from ajax');});
-
使用Java在Eclipse中编辑一些首选项
我想使用java代码编辑以下首选项 Eclipse首选项通用工作区文本文件编码-Others-UTF-8 我需要有一个方法,调整4件事时,它被调用,所以我想调整上面的首选项使用java而不是manualyy...我怎么能这样做?
-
数据可编辑类型=“编号”时,引导程序X-可编辑表格弹出窗口未正确定位
我有这个提琴,你可以看到,当你为价格字段输入任何值时,它的弹出提示没有定位在文本上,因为当你为名称输入值时,它的数据类型是数字 https://jsfiddle.net/6da007fm/21/ 超文本标记语言 JS 这是一种正常的行为还是有解决办法。我在我的项目网页中使用它,一行有5列,因此看起来不是很整洁。 -谢谢
-
使用引导表的可编辑扩展时出错
我在使用上找到的wenzhixin引导表的可编辑扩展时遇到一些问题https://github.com/wenzhixin/bootstrap-table/tree/master/src/extensions/editable.我刚刚决定使用此扩展,因为我在项目中已经将引导表用于其他目的。使用此可编辑扩展时,我在Chrome上遇到以下控制台错误: 我无法理解可能是什么问题。我试着在网站上查看文档和
-
使用可能的字段编辑器在新表中打开引导表行
我在我的应用程序中使用引导表库来呈现包含大量数据的表,我需要在附加的可编辑表中打开行。我在网上找到了很多关于如何在模型中打开行的信息,并将编辑后的代码放到我的应用程序中,以便在div中显示行信息,但无法将其设置为在可编辑表中打开。我提供了plunker示例。 因为我没有得到任何工作解决方案,我试着自己解决它,所以我知道这个解决方案不太好,但现在它对我有效。问题还在问,如何编辑新渲染表的字段? 这是
-
引导表可编辑插件,无法设置类型以选择
我使用引导表与x-可编辑插件,这是主要工作,除了我无法改变输入的x-可编辑的弹出窗口的类型。我尝试过设置和,但它总是显示为type 这把小提琴显示了问题所在,表格应该使用select类型,但不使用,表格外部具有相同选项的链接不起作用。 js- https://jsfiddle.net/e3nk137y/2048/
-
CakePHP:未保存引导x-可编辑数据
我想内联编辑列表页上的变量使用引导x-edable。我以前使用过这个功能,但是在一个只有一个ID和一个值的表上运行良好。现在在这种情况下,用户点击内容概览页面中的用户名。单击后,用户名变成一个带有用户名的选择框。这工作得很好。但在保存时不存储数据。至少存储为0 他认为: 单击此按钮,它将变为(似乎可以): 激活选择框的脚本为: 保存后,使用内容控制器中的此功能: 真的希望有人能看到我哪里出错了,或
-
Atom编辑器“权限被拒绝”OSX 10.9.4 Mavericks
刚刚从windows切换到OSX,所以很抱歉如果这是一个简单的修复。 显然有些东西不稳定。 提前感谢您的帮助!
-
Ignited Datatables编辑_列回调函数
我使用的数据表库由文森特·班比科和优素福·奥兹德米尔编写https://github.com/IgnitedDatatables/Ignited-Datatables 我已经查看了这里提供的支持信息http://codeigniter.com/forums/viewthread/160896/ 我遇到了编辑列功能的问题。 我得到的不是输出到json字符串的数据,而是作为第三个参数输入的文本,例如“
-
删除订单编辑页面中的“自定义字段”元框
我正在尝试从一个简单的wooCommerce商店的订单详细信息中删除“postcustom”元框。div#postcustom按顺序显示--- 我(目前)已将其连接到: 我也尝试过将“dashboard”和“post”作为$context,但都没有用。 我也尝试过用钩子删除meta框、admin init和其他一些。 我工作在一个子主题functions.php并使用默认的ooCommerce主题
