《逻辑》专题
-
如何通过ajax将Summernote编辑器中的数据发送到PHP文件?
我试图从summernote编辑器中捕获数据,并通过ajax将其发送到php文件。 我正在使用load()传递一些参数集到一个PHP文件,它完美地工作;但我明白了Summernote数据是由HMTL标签组成的,它将需要大量的努力来验证Summernote数据的传输。相反,我决定使用$. ajax()进行另一个ajax调用。每次我发送数据,load()ajax调用工作,但$. ajax()不工作,相
-
如何在Netbeans中打开JAR进行编辑
我制作了一个JAR文件。运行良好。我一直在修补源代码,但忘了做了哪些更改。现在这不起作用了。我能拉一下吗。Jar中的java?
-
如何在php中编辑另一个数组中的内部数组?
下面是一个动态数组。现在我想为“BHD0000000002”编辑一个特定的数组。我通过ajax请求获得以下数组。但是,我无法编辑内部数组元素。例如,我试图编辑键“BHD0000000002”的内部数组值,但无法解决问题。有人能帮忙吗,先生/女士? 这是原始数组: : 到目前为止,我已经尝试了以下代码,但它不起作用。有人能帮忙吗?
-
IntelliJ自动生成,编辑器中有错误,但没有错误
我正在使用IntelliJ IDEA Ultimate 2019.2开发一个Java w/gradle项目。 当我尝试运行JUnit测试时,会触发自动构建,并发出以下消息: 自动构建已完成并出现错误 在“问题”选项卡中,我看到了100多个错误,当我单击它们进行调查时,我可以看到这些错误不是真正的错误,编辑器的任何地方都没有红色的波形,如果我查看特定的错误(如java:找不到符号),我会确认它们是无
-
使用外部编辑器开发Thymeleaf模板
我正在开发一个springboot项目,使用Thymeleaf作为模板引擎。我使用Eclipse STS IDE,在那里我运行项目。 如果我从EclipseST内部更改模板(.html)上的某些内容,我将在视图上看到更改,但如果我使用其他编辑器(例如TextMate或方括号),则不会得到更改。 简而言之,如何从另一个编辑器(Eclipse STS外部)开发html模板?
-
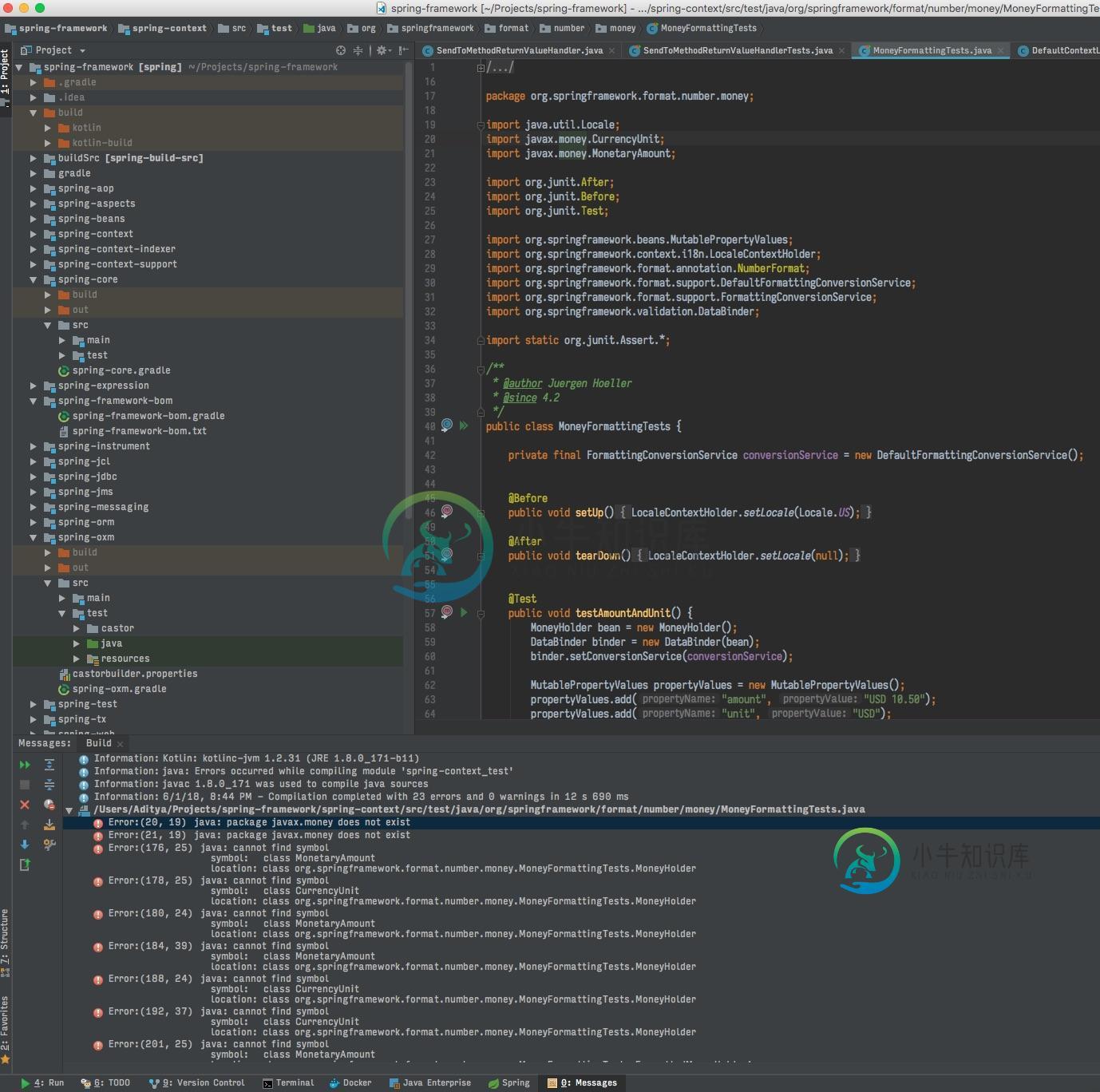
 构建Spring框架:为什么IntelliJ抱怨错误,但编辑器似乎能够找到类?
构建Spring框架:为什么IntelliJ抱怨错误,但编辑器似乎能够找到类?我遵循构建spring框架的指南(包括导入IDEA的指南),希望能够构建 我能建造 我错过了什么?
-
Android Studio MyFirstApp教程中出现错误“无法解析符号编辑文本”
我是Android Studio和Android开发的新手。所以我遵循开发者提供的教程。Androidcom和我在这一行有一个错误:
-
Twitter引导表可编辑json数据
为什么我不能以这种方式使用引导可编辑表? 在这个小提琴https://jsfiddle.net/aleksacavic/03agu1ex/1/它的工作原理是,当单击时,表格单元格处于编辑模式。但相同的代码在我的网站上不工作?我错过了什么?如我所见,在我这边,当单击时,单元格不允许更改类,只有表线程被突出显示,其他元素(输入字段)不被创建。谢啦
-
如何在适当的地方编辑布尔值与x可编辑
我想在页面上显示一个布尔值(实际上是表格中的单元格),并且它必须是可编辑的。此外,它不是一个复选框,但我拼写出“false”和“true”。我们使用Bootstrap3和最新的淘汰赛。我决定使用x-editable Bootstrap 3构建。我还使用了击出自定义绑定:https://github.com/brianchance/knockout-x-editable. 我想,要实现这一点,我需要
-
为什么我的引导可编辑,而引导表不工作?
我正在创建一个需要可编辑字段的表。。 此jquery元素将附加到页面: 然后,调用bootstrap table函数 表格绘制正确,但字段不可编辑。我可以调用在生成表后,该选项可以正常工作,但在涉及分页时将停止工作。 我使用这个例子作为参考https://github.com/wenzhixin/bootstrap-table-examples/blob/master/welcome.html 哦
-
引导可编辑表添加动态行
我正在使用引导编辑创建一个动态表。我需要添加新行并自动将值填充到可编辑表中。 现有行“Test”是可编辑的,而新行没有引导可编辑属性。我正在使用用于可编辑表。 表格HTML jQuery 值名称和描述将被添加到表中。但它不能被编辑。 这是来自开发者工具的html元素内容。
-
使用引导表可编辑插件将所有字段值发送到服务器
我使用引导表与x-editabel插件。该表有3个字段,但只有一个可编辑。我需要向服务器发送所有字段的脚本,而不仅仅是可编辑字段。我使用的代码如下: 这就是HTML 表数据来自ajax(没问题:它在工作)。 我需要将所有字段,而不仅仅是类别字段,发送到ajax脚本,该脚本将执行对所选类别字段的更改。我无法为每个表行定义和使用pk,因为单击可编辑字段时需要执行的操作需要所有字段。我想使用x-edit
-
引导程序x-可编辑。以编程方式更改数据类型(删除select2数据类型)
我用的是引导https://vitalets.github.io/x-editable/index.html 这是我的html代码: javascript代码: 但是我想以编程方式更改为普通的x-editable元素,而不使用select2选项。 我尝试使用jQuery将a元素的data-type属性更改为text,但它不起作用。 还尝试: 还尝试: 但是这两个选项都不起作用。select2仍然处
-
Bootstrap Datetimepicker和X-可编辑-解析错误
我试图找到解决办法,但没有成功。 我正在尝试使用“datetime”类型运行X-editable,以便为用户提供datetimepicker。引导DateTimePicker与同一页面上的其他元素配合良好,因此DTP不会出现问题。 尽管选择了“data-*”的方式,或者将所有内容都推送到JS,但我总是会得到一个错误 当我改变从min到正常JS我跟踪它到: 我不知道怎么解决它。我甚至从x-edita
-
如何更改引导可编辑元素中的数据值?
我使用引导可编辑插件允许用户编辑屏幕上的字段。单击其中一个字段时,会显示一个小弹出窗口,允许用户从下拉列表中进行选择,下拉列表旁边有一个复选标记,以允许用户将值应用于该字段。我的标记有一个简单的锚,看起来像这样: 我的jQuery代码具有以下功能:使用引导启用此功能: 如果您注意到我的标记有一个默认值为"0"的data-value属性。 我遇到的问题是当用户从下拉列表中选择另一个项目并单击复选标记
