《底层》专题
-
 BootStrap中的模态框(modal,弹出层)功能示例代码
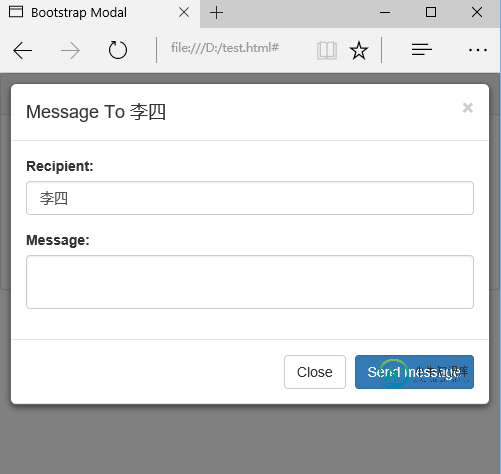
BootStrap中的模态框(modal,弹出层)功能示例代码本文向大家介绍BootStrap中的模态框(modal,弹出层)功能示例代码,包括了BootStrap中的模态框(modal,弹出层)功能示例代码的使用技巧和注意事项,需要的朋友参考一下 bootstrap中的模态框(modal),不同于Tooltips,模态框以弹出对话框的形式出现,具有最小和最实用的功能集。务必将模态框的 HTML 代码放在文档的最高层级内(也就是说,尽量作为 body 标签的
-
 纯js实现的积木(div层)拖动功能示例
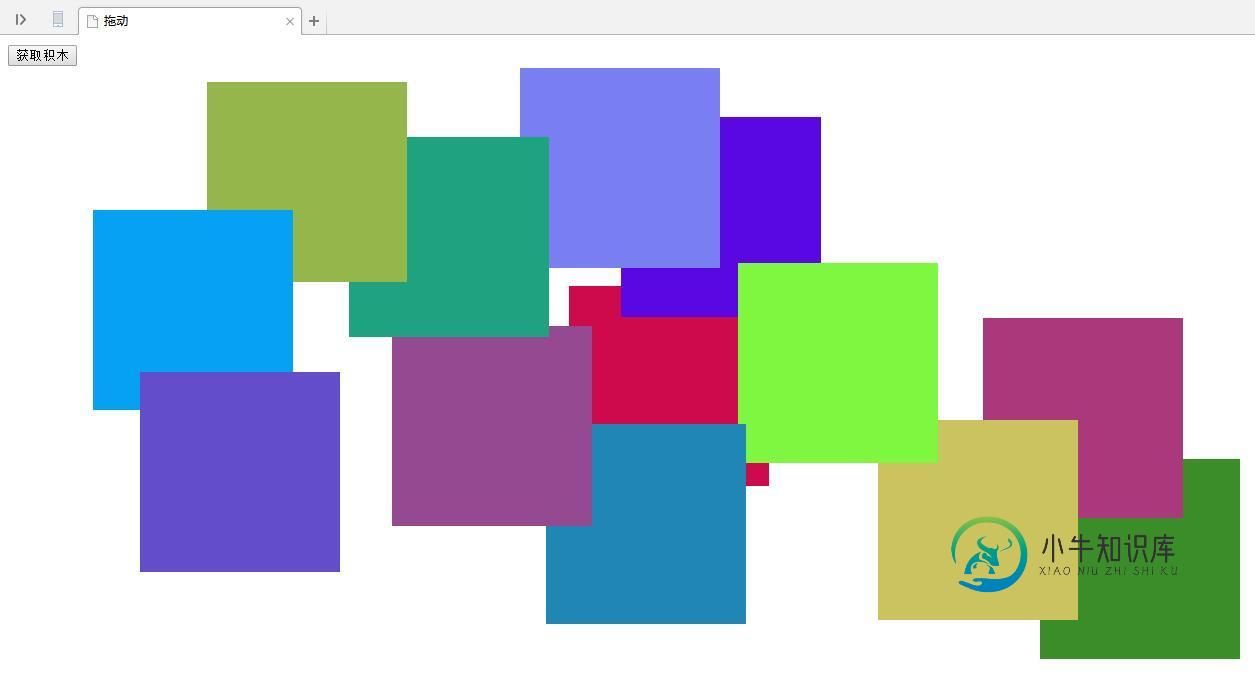
纯js实现的积木(div层)拖动功能示例本文向大家介绍纯js实现的积木(div层)拖动功能示例,包括了纯js实现的积木(div层)拖动功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了纯js实现的积木(div层)拖动功能。分享给大家供大家参考,具体如下: 点击button按钮,获取积木,获取积木后可以在浏览器内随意拖动生成的积木: 更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数据结
-
您如何在Go中执行结构的深层复制?
问题内容: 我正在尝试执行以下结构的深层副本: 以下是对不起的尝试。看来我在根处创建了一棵新树,但是它的孩子仍然指向内存中的相同地址。 go中是否有任何有用的构造可帮助深度复制构造?如果没有,我将如何自己进行深层复制?请注意,“ Deepcopy ”软件包不再起作用,因为它使用了Go 1发行版中已弃用的一些功能 问题答案: 我离得很近。我应该已经将copyedTree分配给父属性。
-
基于JavaScript如何制作遮罩层对话框
本文向大家介绍基于JavaScript如何制作遮罩层对话框,包括了基于JavaScript如何制作遮罩层对话框的使用技巧和注意事项,需要的朋友参考一下 1.遮罩层其实就是一个覆盖全界面的半透明的DIV,并处理zIndex使他浮于其他元素之上,是用户不能点击下边的元素,或者说点击没有反应。 2.在遮罩层上方在弹出一个层,由于遮罩层挡住了其他所有元素,用户只能点击弹出层,制造出模式窗口的假象。 废话不
-
原生js实现弹出层效果
本文向大家介绍原生js实现弹出层效果,包括了原生js实现弹出层效果的使用技巧和注意事项,需要的朋友参考一下 知识要点 1.遮罩层的宽度和高度是js获取页面的宽高(页面内容) 2.登录框设置静止定位fixed 3.登录框居中显示公式:(可视区域宽高-登录框宽高)/2 完整代码 以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持呐喊教程!
-
 jQuery EasyUI 页面加载等待及页面等待层
jQuery EasyUI 页面加载等待及页面等待层本文向大家介绍jQuery EasyUI 页面加载等待及页面等待层,包括了jQuery EasyUI 页面加载等待及页面等待层的使用技巧和注意事项,需要的朋友参考一下 下面一个代码片段是 easyUI 页面加载等待,代码如下所示: 下面看个工具类 基于easyui的页面等待提示层,即mask 效果图: 以上所述是小编给大家介绍的jQuery EasyUI 页面加载等待及页面等待层,希望对大家有所帮
-
php foreach如何跳出两层循环(详解)
本文向大家介绍php foreach如何跳出两层循环(详解),包括了php foreach如何跳出两层循环(详解)的使用技巧和注意事项,需要的朋友参考一下 使用break可以跳出当前循环,那如果想再跳出上一层的循环呢 我们就需要break 2即可 以上这篇php foreach如何跳出两层循环(详解)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
jquery 实现input输入什么div图层显示什么
本文向大家介绍jquery 实现input输入什么div图层显示什么,包括了jquery 实现input输入什么div图层显示什么的使用技巧和注意事项,需要的朋友参考一下
-
使用Go语言提取目录层次结构
问题内容: 我正在尝试使用go语言将文件夹的目录层次结构提取到数据结构中。似乎是要走的路,但是到目前为止,我所能做的就是打印文件和文件夹的名称。这是我正在使用的: 这将打印文件夹名称,例如: 对于树结构,我考虑过使用类似的方法: 但是当然欢迎任何建议。 如何在go中将其转换为树结构? 有没有更简单的方法可以做到这一点? 问题答案: AFAIK Go标准库中没有为此准备的东西。 树结构很适合采用递归
-
将pytest与src层一起使用
问题内容: pytest建议添加一个附加目录来分隔项目中的源代码: 可悲的是,他们在这种情况下对测试代码中的导入应该如何工作一无所获[1],在这个幼稚的示例[2]中,这对于我的IDE来说是很好的,但pytest导致以下错误: 我可以通过将测试的导入更改为来解决此问题,但随后我的IDE投诉该部分多余,因此我想将其保留。 [1] :情况不再如此。从3.7.3版本开始,pytest建议在@hoeflin
-
Keras顺序模型输入层
问题内容: 在Keras中创建顺序模型时,我知道您在第一层中提供了输入形状。然后,此输入形状会构成 隐式 输入层吗? 例如,下面的模型明确指定了2个密集层,但这实际上是一个3层模型,即由输入形状隐含的一个输入层,一个具有32个神经元的隐藏密集层,然后一个具有10个可能输出的输出层组成的模型吗? 问题答案: 好吧,实际上它实际上 是 一个隐式输入层,即您的模型是一个具有三层“输入,隐藏和输出”的“老
-
python requests post多层字典的方法
本文向大家介绍python requests post多层字典的方法,包括了python requests post多层字典的方法的使用技巧和注意事项,需要的朋友参考一下 pyhton requests模块post方法传参为多层字典时,转换错误, 如,表单传参 post请求后看到form data是: 查看官方文档: More complicated POST requests Typically
-
jQuery+html5实现div弹出层并遮罩背景
本文向大家介绍jQuery+html5实现div弹出层并遮罩背景,包括了jQuery+html5实现div弹出层并遮罩背景的使用技巧和注意事项,需要的朋友参考一下 渐入弹窗,背景变色不可点击。查看效果:http://runjs.cn/detail/t08gmoij 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
JavaScript控制网页层收起和展开效果的方法
本文向大家介绍JavaScript控制网页层收起和展开效果的方法,包括了JavaScript控制网页层收起和展开效果的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript控制网页层收起和展开效果的方法。分享给大家供大家参考。具体如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
Jquery 实现弹出层插件
本文向大家介绍Jquery 实现弹出层插件,包括了Jquery 实现弹出层插件的使用技巧和注意事项,需要的朋友参考一下 弹出层的应用还是比较多的,登陆,一些同页面的操作,别人的总归是别人的,自己的才是自己的,所以一直以来想写个弹出层插件。不多废话,直接开始吧! 1:遮罩层 要弹出层,先要用一个遮罩层挡在下面的页面,此遮罩层是全屏的,页面滚动也要有,所以设置 position: fixed;还要有
