《表单》专题
-
HTML表单操作和提交问题
问题内容: 我想在某些文本框条目上运行javascript用户验证。 我遇到的问题是我的表单具有进入我们站点内新页面的作用,并且该属性从未运行javascript函数。 有没有更好的解决方案,或者是可以使用以下代码的解决方案:注意:javascript文件编写正确,如果将操作切换为,则可以正常工作。 这只是同时运行动作和JavaScript的问题。 问题答案: 您应该通过在onsubmit回调上返
-
提交表单后保持选择值
问题内容: 考虑: 提交表单时,如何确保下拉列表中的选定值保持选中状态?此表单位于WordPress(PHP)内部。 问题答案: 为了避免许多if-else结构,让JavaScript自动完成:
-
单行列表理解:if-else变体
问题内容: 更多有关python列表理解语法的信息。我有一个列表推导,它产生给定范围的奇数列表: 这构成了一个过滤器-我有一个源列表,其中删除了偶数()。我想在这里使用if-then-else之类的东西。以下代码失败: 有一个类似if-else的python表达式: 如何在列表理解中使用它? 问题答案: 是您要为每个元素返回的表达式的语法。因此,您需要: 混淆是由于您在第一个示例中使用 过滤器 而
-
任何生成html表单的工具
问题内容: 我想基于服务器的json响应生成html表单。在JSON响应中,将输入类型,输入标题所有必需的信息。它可以是checbox,单选按钮,texarea或任何其他输入。 是否有任何第三方工具来生成表格。 谢谢 。 问题答案: 尝试dhtmlx表单javascript库: http://www.dhtmlx.com/docs/products/dhtmlxForm/index.shtml 您
-
 ng-alain表单使用方式详解
ng-alain表单使用方式详解本文向大家介绍ng-alain表单使用方式详解,包括了ng-alain表单使用方式详解的使用技巧和注意事项,需要的朋友参考一下 Angular表单 Angular提供两种不同的架构范式表单:模板驱动和响应式表单,官网也简单实现了动态表单范例。 当使用两种不同范式构建一个用户必填性的表单,在使用上有非常大的不同: 模板驱动 响应式 上述示例只提供核心代码 诚如模板驱动和响应式表单的名称一样。模板驱动
-
 jQuery Validate表单验证深入学习
jQuery Validate表单验证深入学习本文向大家介绍jQuery Validate表单验证深入学习,包括了jQuery Validate表单验证深入学习的使用技巧和注意事项,需要的朋友参考一下 之前一篇文章介绍了jQuery Validate表单验证入门的基础知识,详细内容参见《jQuery Validate表单验证入门学习》,今天这篇文章深入学习jQuery Validate表单验证,以下就是文章的全部内容: 1、用其他方式替代默认
-
 jQuery Validate表单验证入门学习
jQuery Validate表单验证入门学习本文向大家介绍jQuery Validate表单验证入门学习,包括了jQuery Validate表单验证入门学习的使用技巧和注意事项,需要的朋友参考一下 本文讲述了jQuery Validate表单验证入门的基础知识,jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求,以下就是本文的全部内容,特分享给大家。
-
BootStrap表单时间选择器详解
本文向大家介绍BootStrap表单时间选择器详解,包括了BootStrap表单时间选择器详解的使用技巧和注意事项,需要的朋友参考一下 前言 在大多数项目中 用户界面的时间选择是必不可少的,在项目的用户体验友好度这个大前提下,不让用户自己输入时间就显得格外的重要。而且用户输入时间还会存在格式不固定的问题,加大后台的开发量。 在这个时候就需要用到时间输入插件了,格式由我们自己设置,还减少了用户的
-
jQuery表单选择器用法详解
本文向大家介绍jQuery表单选择器用法详解,包括了jQuery表单选择器用法详解的使用技巧和注意事项,需要的朋友参考一下 表单选择器 1. :button Selector 1. jQuery(":button") 2. 选择所有元素和类型为按钮的元素 2. :checkbox Selector 1. jQuery(":checkbox") 2. 选择所有元素和类型为复选框的元素
-
Wtforms,将类动态添加到表单
问题内容: 有没有办法可以从python发送表单的(css)类?例如: 这呈现了一个简单的文本字段,但是我希望该文本字段具有的CSS类,是否可以直接从python进行? 我知道我可以直接从python 放一个,但不能放一个类。 更新:我尝试了,但没有成功,我得到了: 问题答案: WTForms不允许你在字段初始化中设置显示选项(例如类名)。但是,有几种方法可以解决此问题: 如果你所有的字段都应包含
-
Javascript操作表单实例讲解(下)
本文向大家介绍Javascript操作表单实例讲解(下),包括了Javascript操作表单实例讲解(下)的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了js操作表单实例讲解(下)的相关知识,本文接着给大家介绍Javascript操作表单实例讲解(下),具体详情如下所示: 一、文本域 ----------------------------- 操作文本域的值 value 属性 设置
-
JavaScript操作表单实例讲解(上)
本文向大家介绍JavaScript操作表单实例讲解(上),包括了JavaScript操作表单实例讲解(上)的使用技巧和注意事项,需要的朋友参考一下 一、获得表单引用 1>通过直接定位的方式来获取 2>通过集合的方式来获取引用 3>通过name直接获取“(只适用于表单) 二、获得表单元素的引用 1>直接获取 2>通过集合来获取 3>直接通过name的形式 表单对象.name 三、表单元素共同的属性和
-
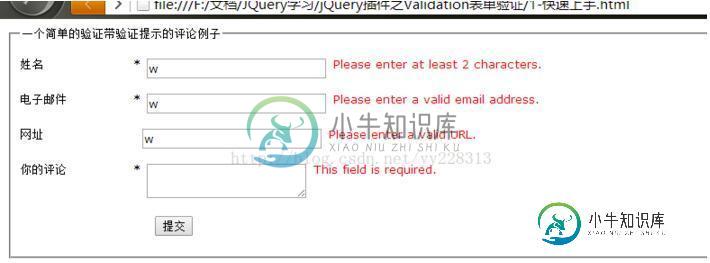
 jQuery插件Validation表单验证详解
jQuery插件Validation表单验证详解本文向大家介绍jQuery插件Validation表单验证详解,包括了jQuery插件Validation表单验证详解的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了jQuery插件Validation表单验证的具体实现代码,供大家参考,具体内容如下 功能 1.对”姓名“的必填和长度至少是两位的验证。 2.对“电子邮件”的必填和是否为E-mail格式的验证。 3.对“网址”是否为url的
-
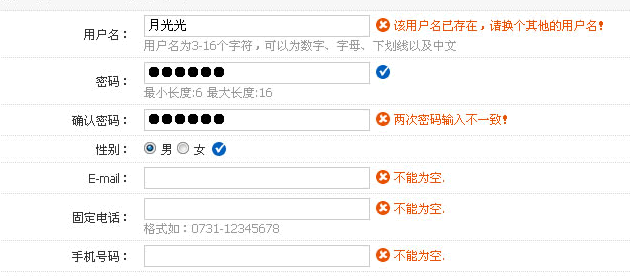
 jquery Validation表单验证使用详解
jquery Validation表单验证使用详解本文向大家介绍jquery Validation表单验证使用详解,包括了jquery Validation表单验证使用详解的使用技巧和注意事项,需要的朋友参考一下 是一款优秀的插件,它能对客户端表单进行验证,并且提供了许多可以定制的属性和方法,良好的扩展性。本文就是通过讲解这个实例来理解Validation的应用。 本实例涉及到的验证有: 用户名:长度、字符验证,重复性ajax验证(是否已存在)。
-
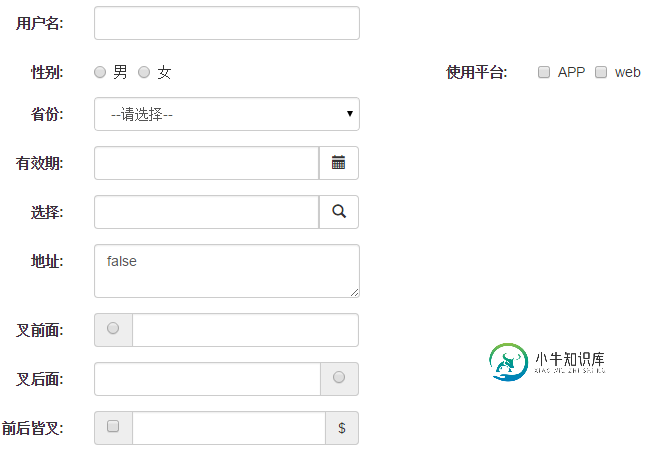
 BootStrap智能表单demo示例详解
BootStrap智能表单demo示例详解本文向大家介绍BootStrap智能表单demo示例详解,包括了BootStrap智能表单demo示例详解的使用技巧和注意事项,需要的朋友参考一下 1.基本配置,支持的元素类型 2.自动布局 3.自定义布局 4.自定义表单 5.数据绑定 6.带验证的表单 7、智能搜索 8、级联下拉 9、图片上传 图片有点大了,屏幕不够大的话可能看的不习惯,没事 后面我截图的实际尽量弄小点O(∩_∩)O~~ 接下来
