jquery Validation表单验证使用详解
是一款优秀的插件,它能对客户端表单进行验证,并且提供了许多可以定制的属性和方法,良好的扩展性。本文就是通过讲解这个实例来理解Validation的应用。

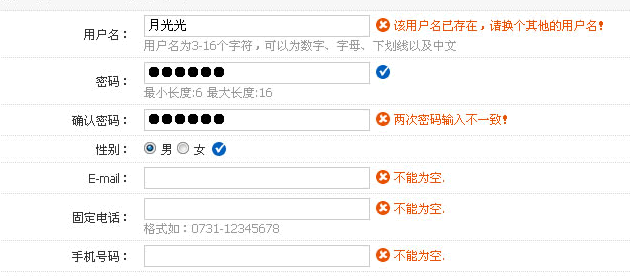
本实例涉及到的验证有:
用户名:长度、字符验证,重复性ajax验证(是否已存在)。
密码:长度验证,重复输入密码验证。
邮件:邮件地址验证。
固定电话:中国大陆固定电话号码验证。
手机号:中国大陆手机号码验证。
网址:网站URL地址验证。
日期:标准日期格式验证。
数字:整数、正整数验证,数字范围验证。
身份证:大陆身份证号码验证。
邮政编码:大陆邮政编码验证。
文件:文件类型(后缀)验证,如只允许上传图片。
IP:IP地址验证。
验证码:验证码ajax验证。
使用方法:
1、准备jquery和jquery.validate插件
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.validate.js"></script>
2、准备CSS样式
页面样式我不再详述,大家可以自己写个样式,也可以参看DEMO的页面源代码。这里要强调的关键样式是要显示验证信息的样式
label.error{color:#ea5200; margin-left:4px; padding:0px 20px;
background:url(images/unchecked.gif) no-repeat 2px 0 }
label.right{margin-left:4px; padding-left:20px; background:
url(images/checked.gif) no-repeat 2px 0}
3、XHTML
<form id="myform" action="#" method="post"> <table width="100%" border="0" cellspacing="0" cellpadding="0" class="mytable"> <tr class="table_title"> <td colspan="2">jquery.validation 表单验证</td> </tr> <tr> <td width="22%" align="right">用户名:</td> <td><input type="text" name="user" id="user" class="input required" /> <p>用户名为3-16个字符,可以为数字、字母、下划线以及中文</p></td> </tr> <tr> <td align="right">密码:</td> <td><input type="password" name="pass" id="pass" class="input required" /> <p>最小长度:6 最大长度:16</p> </td> </tr> <tr> <td align="right">确认密码:</td> <td><input type="password" name="repass" class="input required" /></td> </tr> </table> </form>
限于篇幅,本文的只截取了实例中HTML代码的一小部分,详细XHTML代码可参看页面DEMO源代码。值得一提的是,我在给了标签一个“required”类样式,下文将会提到它的作用。
4、应用Validation插件
调用Validation插件的方法:
$(function(){
var validate = $("#myform").validate({
rules:{ //定义验证规则
......
},
messages:{ //定义提示信息
......
}
})
});
rules:定义验证规则,key:value的形式,key是要验证的元素,value可以是字符串或对象。比如验证用户名的长度和不允许为空:
rules:{
user:{
required:true,
maxlength:16,
minlength:3
},
......
}
其实我们在XHTML代码中可以直接指定input的class属性为required,作用是不允许为空,这样在JS部分就不用重复写了。同样的验证email等,直接设置input的class属性为email。
messages:定义提示信息,key:value的形式key是要验证的元素,值是字符串或函数,当验证不通过时提示的信息。
messages:{
user:{
required:"用户名不能为空!",
remote:"该用户名已存在,请换个其他的用户名!"
},
......
}
本例中涉及的验证JS就是按照上面的规则进行编写的,Validation插件封装了好多基本的验证方式,如下:
required:true 必须有值,不能为空
remote:url 可以用于判断用户名等是否已经存在,服务器端输出true,表示验证通过
minlength:6 最小长度为6
maxlength:16 最大长度为16
rangelength:长度范围
range:[10,20] 数值范围在10-20之间
email:true 验证邮件
url:true 验证URL网址
dateISO:true 验证日期格式'yyyy-mm-dd'
digits:true 只能为数字
accept:'gif|jpg' 只接受gif或jpg为后缀的图片。常用于验证文件的扩展名
equalTo:'#pass' 与哪个表单字段的值相等,常用于验证重复输入密码
此外,我还根据项目实际情况扩展了几个验证,验证的代码在validate-ex.js,使用前需要先加载这个JS。它能提供以下验证:
userName:true 用户名只能包括中文字、英文字母、数字和下划线
isMobile:true 手机号码验证
isPhone:true 大陆手机号码验证
isZipCode:true 邮政编码验证
isIdCardNo:true 大陆身份证号码验证
ip:true IP地址验证
以上提供的验证方式基本上满足我们在大多数项目中的需求。如果其他特殊验证需求,可以扩展,方法如:
jQuery.validator.addMethod("isZipCode", function(value, element) {
var zip = /^[0-9]{6}$/;
return this.optional(element) || (zip.test(value));
}, "请正确填写您的邮政编码!");
疑难问题解决
1、在项目中遇到在验证用户名是否存在时,发现不支持中文输入验证。我的解决办法是给用户名进行encodeURIComponent编码,后台PHP再对接受的值进行urldecode解码
user:{
remote: {
url: "chk_user.php", //服务端验证程序
type: "post", //提交方式
data: { user: function() {
return encodeURIComponent($("#user").val()); //编码数据
}}
}
},
服务端验证程序chk_user.php的代码:
<?php
$request = urldecode(trim($_POST['user']));
usleep(150000);
$users = array('daimajiayuan.com', 'jeymii', 'Peter', 'daimajiayuan');
$valid = 'true';
foreach($users as $user) {
if( strtolower($user) == $request )
$valid = 'false';
}
echo $valid;
?>
我使用的服务端程序是PHP,您也可以使用ASP,ASP.NET,JAVA等。此外本例为了演示,用户名数据是直接写在服务端的,真正的应用是从数据库里取出的用户名数据,来和接收客户端的数据进行对比。
2、在验证checkbox和radio控件时,验证信息不会出现在最后的控件文本后面,而是直接跟在第一个控件的后面,不符合我们的要求。

解决办法是在validate({})追加以下代码:
errorPlacement: function(error, element) { if ( element.is(":radio") ) error.appendTo ( element.parent() ); else if ( element.is(":checkbox") ) error.appendTo ( element.parent() ); else if ( element.is("input[name=captcha]") ) error.appendTo ( element.parent() ); else error.insertAfter(element); }
3、重置表单。Form表单原始的重置方法是reset自带
<input type="reset" value="重 置" />
点击“重置”按钮,表单元素将会重置,但是再运行Validation插件后,验证的提示信息并没重置,就是那些提示信息没有消失。感谢Validation提供了重置表单的方法:resetForm()
$("input:reset").click(function(){
validate.resetForm();
});
以上所述就是本文的全部内容了,希望大家能够喜欢。
-
简介 Laravel 提供了几种不同的方法来验证传入应用程序的数据。默认情况下,Laravel 的控制器基类使用 ValidatesRequests Trait,它提供了一种方便的方法使用各种强大的验证规则来验证传入的 HTTP 请求。 快速验证 要了解 Laravel 强大的验证功能,让我们看一个验证表单并将错误消息显示回给用户的完整示例。 定义路由 首先,假设我们在 routes/web.ph
-
本文向大家介绍详解Angular Reactive Form 表单验证,包括了详解Angular Reactive Form 表单验证的使用技巧和注意事项,需要的朋友参考一下 本文我们将介绍 Reactive Form 表单验证的相关知识,具体内容如下: 使用内建的验证规则 动态调整验证规则 自定义验证器 自定义验证器 (支持参数) 跨字段验证 基础知识 内建验证规则 Angular 提供了一些内
-
本文向大家介绍详解ASP.NET MVC Form表单验证,包括了详解ASP.NET MVC Form表单验证的使用技巧和注意事项,需要的朋友参考一下 一、前言 关于表单验证,已经有不少的文章,相信Web开发人员也都基本写过,最近在一个个人项目中刚好用到,在这里与大家分享一下。本来想从用户注册开始写起,但发现东西比较多,涉及到界面、前端验证、前端加密、后台解密、用户密码Hash、权限验证等等,
-
本文向大家介绍详解AngularJS实现表单验证,包括了详解AngularJS实现表单验证的使用技巧和注意事项,需要的朋友参考一下 开始学习AngularJS表单验证: 常用的表单验证指令 1. 必填项验证 某个表单输入是否已填写,只要在输入字段元素上添加HTML5标记required即可: 2. 最小长度 验证表单输入的文本长度是否大于某个最小值,在输入字段上使用指令ng-minleng= "{
-
本文向大家介绍Laravel框架表单验证详解,包括了Laravel框架表单验证详解的使用技巧和注意事项,需要的朋友参考一下 基础验证例子 传递给 make 函数的第一个参数是待验证的数据,第二个参数是对该数据需要应用的验证规则。 多个验证规则可以通过 "|" 字符进行隔开,或者作为数组的一个单独的元素。 通过数组指定验证规则 一旦一个 Validator 实例被创建,可以使用 fails (或者
-
本文向大家介绍ionic使用angularjs表单验证(模板验证),包括了ionic使用angularjs表单验证(模板验证)的使用技巧和注意事项,需要的朋友参考一下 1什么是模板验证 顾名思义模板验证就是通过一些angularjs的属性来在html标签中验证,为了往模板驱动表单中添加验证机制,你要添加一些验证属性,就像原生的 HTML 表单验证器。 Angular 会用指令来匹配这些具有验证功能

