BootStrap智能表单demo示例详解
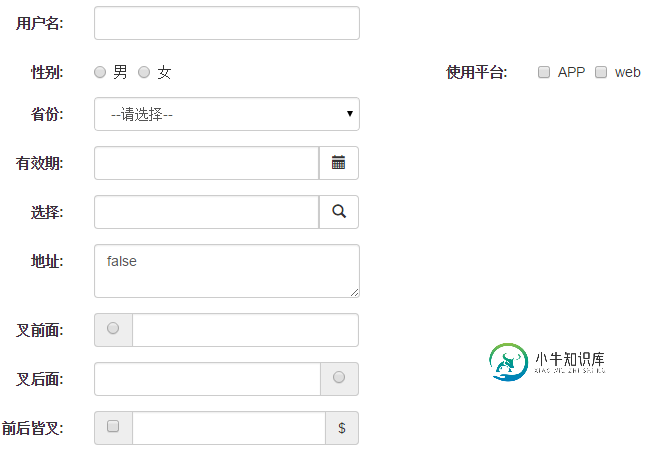
1.基本配置,支持的元素类型

2.自动布局

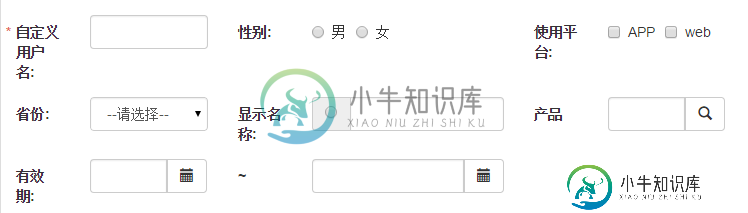
3.自定义布局

4.自定义表单

5.数据绑定

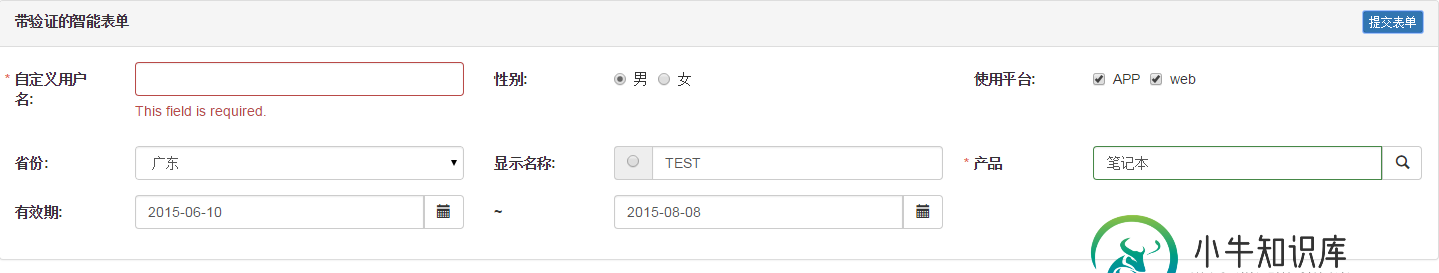
6.带验证的表单

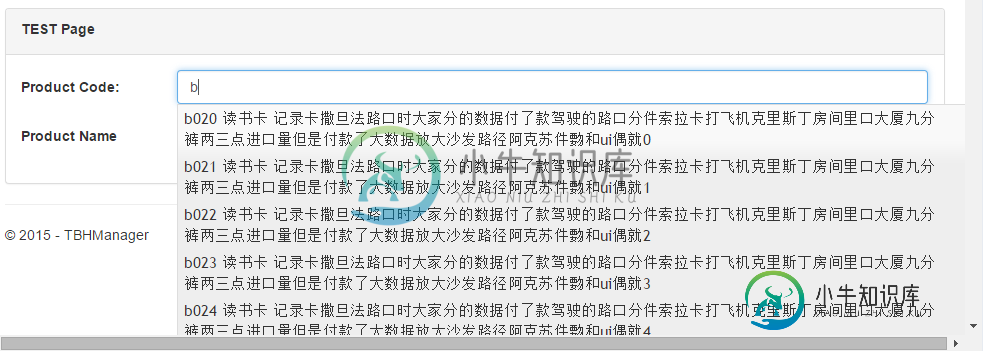
7、智能搜索

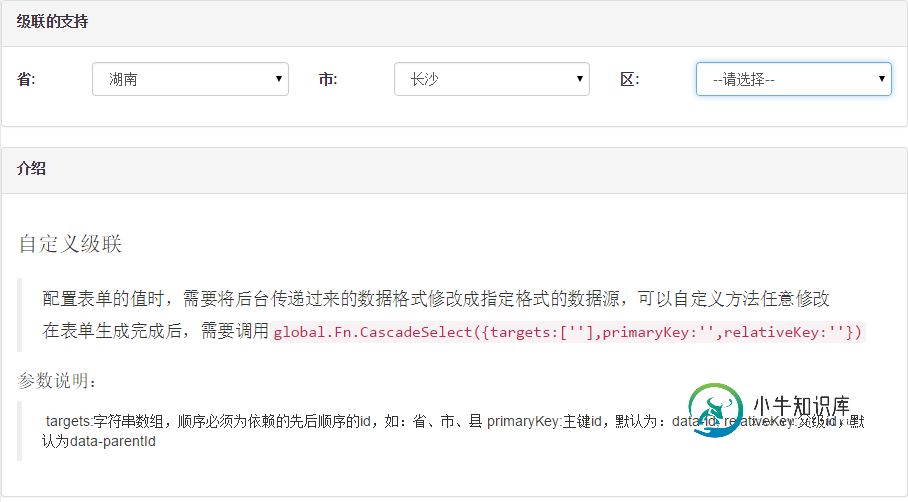
8、级联下拉

9、图片上传

图片有点大了,屏幕不够大的话可能看的不习惯,没事 后面我截图的实际尽量弄小点O(∩_∩)O~~
接下来进入实战吧:感兴趣的朋友请持续关注下篇。
-
智能合约示例demo web3j在项目目录中提供了许多智能合约示例demo: http://cw.hubwiz.com/card/c/web3j/1/4/5/codegen/src/test/resources/solidity 它还提供了集成测试,用于演示在集成测试模块中部署和使用这些智能合约: http://cw.hubwiz.com/card/c/web3j/1/4/5/integratio
-
本文向大家介绍BootStrap智能表单实战系列(八)表单配置json详解,包括了BootStrap智能表单实战系列(八)表单配置json详解的使用技巧和注意事项,需要的朋友参考一下 本章属于该系列的高级部分,将介绍表单中一些列的配置 1、config列的配置: 主要用于控制布局 :config:{autoLayout:true|'1,2,2,4'} true:根据配置项最里层的数量来自动使用不
-
本文向大家介绍BootStrap智能表单实战系列(三)分块表单配置详解,包括了BootStrap智能表单实战系列(三)分块表单配置详解的使用技巧和注意事项,需要的朋友参考一下 什么是 Bootstrap? Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。 历史 Bootstrap 是由 Twitter
-
本文向大家介绍bootstrap表单示例代码分享,包括了bootstrap表单示例代码分享的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap表单的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍Bootstrap所支持的表单控件实例详解,包括了Bootstrap所支持的表单控件实例详解的使用技巧和注意事项,需要的朋友参考一下 Bootstrap所支持的表单控件如下所示: Bootstrap 支持最常见的表单控件,主要是 input、textarea、checkbox、radio 和 select。 输入框(Input) 最常见的表单文本字段是输入框 input。用户可以在
-
本文向大家介绍AngularJS表单详解及示例代码,包括了AngularJS表单详解及示例代码的使用技巧和注意事项,需要的朋友参考一下 AngularJS提供丰富填写表单和验证。我们可以用ng-click来处理AngularJS点击按钮事件,然后使用 $dirty 和 $invalid标志做验证的方式。使用novalidate表单声明禁止任何浏览器特定的验证。表单控件使用了大量的角活动。让我们快速

