《表单》专题
-
 单链表(链式存储结构)
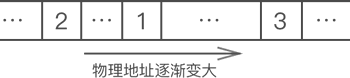
单链表(链式存储结构)主要内容:链表的节点,头节点,头指针和首元节点,链表的创建(初始化)前面详细地介绍了 顺序表,本节给大家介绍另外一种 线性存储结构—— 链表。 链表,别名 链式存储结构或 单链表,用于存储逻辑关系为 "一对一" 的数据。 与顺序表不同,链表不限制数据的物理存储状态,换句话说,使用链表存储的数据元素,其物理存储位置是随机的。 例如,使用链表存储 ,数据的物理存储状态如图 1 所示: 图 1 链表随机存储数据 我们看到,图 1 根本无法体现出各数据之间的逻辑关系。对
-
Spring框架JSP表单处理:@ModelAttribute
我最近开始在Spring框架中使用JSP,并尝试实现一个表单处理页面。 我创建了一个接受用户输入的基本表单页面,在他们点击submit之后,他们会收到一个确认页面,其中包含他们输入的内容。 以下是我在控制器类中拥有的两个映射方法: 模型的User类: 公共类用户{ } 下面是表格输入页面欢迎您。jsp: 在我的控制器处理程序:getConfirmation中,我有两个用户参数(User和user2
-
Spring Securityoauth2和表单登录配置
我的项目包含两个不同的部分,一个JSF管理面板和一个RESTfull服务。我正在尝试设置SpringSecurity,根据用户导航的URL使用不同的身份验证方法。 要求如下: 导航到JSF页面的用户会得到一个登录屏幕,在那里他们使用表单身份验证进行身份验证。 导航到REST服务的用户使用OAuth2隐式身份验证和基本身份验证来授予令牌。 单独的配置可以自己工作,问题是当我尝试将它们结合在一个配置中
-
 spring表单jsp绑定引用bean
spring表单jsp绑定引用bean我试图使用标签库绑定 POJO。绑定引用类 bean 变量后,我收到“错误请求错误 - http 状态 400”。 如果我删除引用类的绑定,则我的表单将成功提交,并且值也会填充在类中。 和 JSP: 我从几篇文章中获得了引用,但是当我在提交JSP之前添加行时,他们正在获取请求加载引用bean列表。
-
JSF表单复选框(CheckBox)示例
主要内容:<h:selectBooleanCheckbox>单个复选框,硬编码复选框,由数组生成的复选框,由映射生成的复选框,复选框多个复选项以下部分显示如何使用JSF标签创建HTML复选框。标签呈现类型为“”的HTML输入元素。 以下JSF标签 - 被渲染成为以下HTML标签。 标签呈现一组类型为“”的HTML输入元素,并使用HTML表格和标签标签进行格式化。 JSF中的以下标签 - 被渲染成为以下HTML标签。 单个复选框 以下是文件: 中的代码,它使用创建一个复选框 - 以下是文件: 中的
-
使用AngularJS按Enter提交表单
问题内容: 在这种特殊情况下,按Enter键时必须使这些输入调用函数的选项是什么? 问题答案: Angular开箱即用。您是否在表单元素上尝试了ngSubmit? 编辑:根据有关提交按钮的注释,该解决方案包括: 如果您不喜欢隐藏的提交按钮解决方案,则需要将控制器功能绑定到Enter keypress或keyup事件。这通常需要一个自定义指令,但是AngularUI库已经设置了一个不错的按键解决方案
-
您可以嵌套html表单吗?
问题内容: 是否可以嵌套这样的html表单 这样两种形式都起作用?我的朋友对此有问题,部分作品没有问题。 问题答案: 一言以蔽之。您可以在页面中具有多种形式,但不应嵌套它们。 从html5工作草案中: 4.10.3元素 内容模型: 流内容,但没有表单元素后代。
-
使用表单输入设置Cookie
我正在尝试使用用户对web表单的输入创建一个用户名cookie。然而,它不起作用,我不知道为什么。你知道问题出在哪里吗?
-
表单 - 用户的视觉提示
.ng-valid {} /* field value is invalid */ .ng-invalid {} .ng-untouched {} /* field has been previously entered */ /* field value is unchanged from the default value */ .ng-dirty {} valid / invalid unt
-
4.1 Props、State、Refs 与表单处理
前言 在前面的章节中我们已经对于 React 和 JSX 有初步的认识,我们也了解到 React Component 事实上可以视为显示 UI 的一个状态机(state machine),而这个状态机根据不同的 state(透过 setState() 修改)和 props(由父元素传入),Component 会出现对应的显示结果。本章将使用 React 官网首页上的範例(使用 ES6+)来更进一步
-
jQuery Form表单取值的方法
本文向大家介绍jQuery Form表单取值的方法,包括了jQuery Form表单取值的方法的使用技巧和注意事项,需要的朋友参考一下 之前js取form表单的值都是一个一个的取,数量一多之后容易出错而且烦透了。感谢那些愿意分享的人。 页面定义form,并给form指定id值,里面的元素只要是需要键值对应的都赋予name属性,并且name值等于后台能识别的参数名。 $('#punishformID
-
单柱表是好的设计吗?
问题内容: 有一个只有一列的表可以吗?我知道从技术上来讲这不是非法的,但是它被认为是糟糕的设计吗? 编辑: 这里有一些例子: 您有一个带有50个有效美国州代码的表,但是您无需存储详细的州名。 电子邮件黑名单。 有人提到添加一个关键字段。以我的看法,这单列将是主键。 问题答案: 是的,以使表格效率最高的方式设计表格无疑是一个很好的设计。“不良RDBMS设计”通常以低效率为中心。 但是,我发现大多数单
-
JavaScript实现表单验证功能
本文向大家介绍JavaScript实现表单验证功能,包括了JavaScript实现表单验证功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现表单验证功能的具体代码,供大家参考,具体内容如下 以下是JavaScript的表单验证功能,可根据JS代码编写出你想要的HTML和CSS的代码。 关于正则表达式的使用,以及常用的正则表达式,笔者目前还在整理中,后期整理完
-
在ReactJS中获取表单数据
问题内容: 我的函数中有一个简单的表单,如下所示: 我应该在访问和字段中写些什么? 问题答案: 使用输入上的事件来更新组件的状态并在以下位置访问它: 工作提琴。 另外,阅读文档,有一整节专门讨论表单处理:表单 以前,您还可以使用React的双向数据绑定帮助器mixin来实现相同的功能,但是现在不建议使用它来设置值和更改处理程序(如上所述): 文档在这里:双向绑定帮助器。
-
使用ajax发送表单数据
问题内容: 我想以ajax的形式发送所有输入。我有这样的形式。 在.js文件中,我们有以下代码: 但这不起作用。我不想使用Form数据。 问题答案: 只要我们要发送具有名称属性的所有表单输入字段,就可以对所有表单执行此操作,而与字段名称无关: 第一个解决方案 第二个解决方案 :在此解决方案中,您可以创建一个输入值数组:
