《表单》专题
-
如何使用spring boot将数据从一个html表单传递到多个表
我已经编写了三个类(、、),我想使用映射将数据存储到表中。我正在使用JSON将数据存储到表中。 当我存储数据时,数据存储在所有表中,但在用户ID中显示,在UserCredential ID中显示,在地址ID中显示,而在第一个条目中,所有ID都应该是。 班级是 用户凭据。Java语言 一个ddress.java 我真的不明白如何克服这个问题。 存储数据的JSON格式 和具有不同id的响应,而它们在第
-
XAMPP/MySQL:无法打开单表表空间文件。\MySQL\INNODB_INDEX_STATS.IBD重新启动MySQL后
2013-09-02 16:18:46 2544[注]InnoDB:互斥锁和rw_locks使用Windows互锁函数 2013-09-02 16:18:46 2544[注]InnoDB:压缩表使用zlib 1.2.3 2013-09-02 16:18:46 2544“注”INNODB:不使用CPU crc32指令 2013-09-02 16:18:46 2544[注]InnoDB:最高支持的文件
-
如何更新多个单元格在谷歌工作表通过工作表Api?
我在PHP服务器中使用以下代码更新单元格中的值 运行此请求时,收到以下错误: 在PHP中,一次更新多个不连续单元格的GoogleSheetsAPI请求的正确方法是什么?
-
在单词列表上实现合并排序-原始单词附加回列表?
我试图在一个大小为N的字符串列表上实现合并排序算法,我已经设法对其进行排序,但由于某种原因,原始值被添加到排序列表的末尾。 我对实现排序算法很陌生(请阅读:非常新),如果有人告诉我我错过了什么,我将不胜感激。 I单元测试如下: 我收到: 谢谢你的指点!
-
基于表单的JAAS-使用相同的登录表单显式登录用户
使用基于表单的JAAS、MySQL、Apache TomEE、JSP、Servlet 我知道如何配置基于表单的JAAS,当用户试图访问安全页面时,自动将用户重定向到登录页面。基本上,我已经为TomEE和MySQL配置了JDBC领域(在文件中),在中,我已经声明了、和。 然后,有以下登录表单: 而且,这对于在web.xml中的标记中声明的页面很好。 但是,我想有明确的访问一个页面,用户可以登录。那么
-
 在NetSuite自动显示下拉列表后,无法单击下拉列表选项
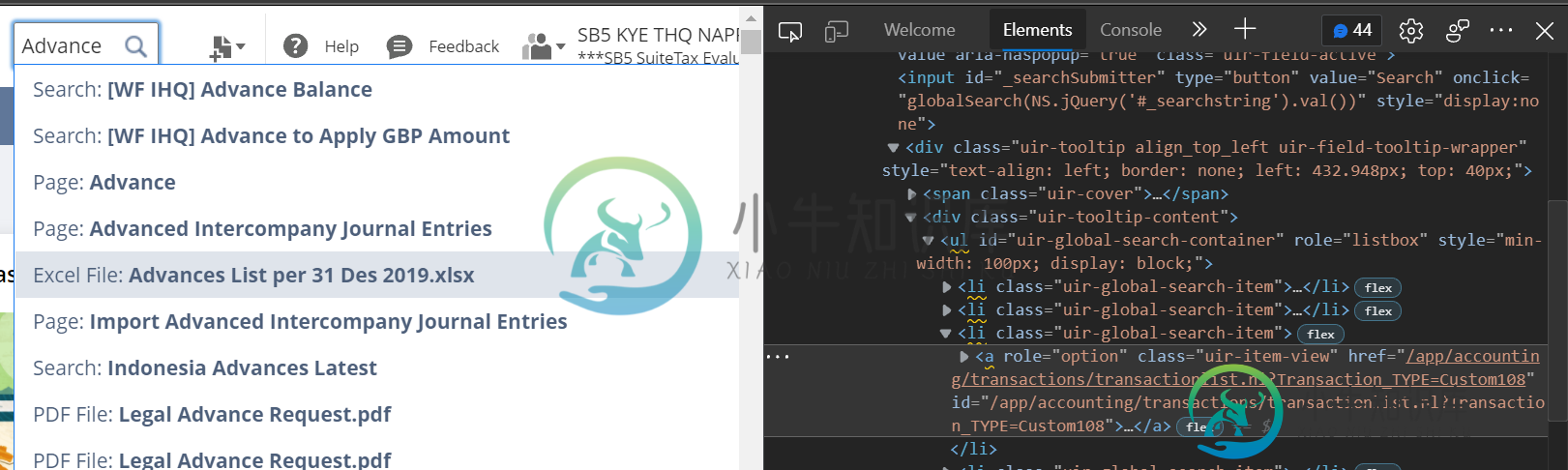
在NetSuite自动显示下拉列表后,无法单击下拉列表选项我试图简单地点击下拉列表,在我输入单词前进后显示。但是我总是被抛出一个错误。线程“main”org.openqa.selenium.NoSuChelementException:没有这样的元素:无法找到元素:
-
 如何在xib中将表格视图单元格添加到表格视图中?
如何在xib中将表格视图单元格添加到表格视图中?提前谢谢。
-
从联接表中获取单行
问题内容: 这是我的桌子: 每篇文章可以具有一个或多个与之关联的图像。我想在页面上显示最后40篇书面文章,以及与该文章相关的最新图像。我不知道的是如何与article_images表联接,并且仅检索单个行。 编辑:解决方案必须表现良好,这一点很重要。到目前为止,我所看到的解决方案(使用派生表)需要一分钟或更长时间才能完成。 问题答案: 在查看了其他答案之后,它帮助我意识到了一个潜在的问题。 Art
-
jQuery异步提交表单实例
本文向大家介绍jQuery异步提交表单实例,包括了jQuery异步提交表单实例的使用技巧和注意事项,需要的朋友参考一下 前言: 我们在开发的时候,一定会使用ajax异步提交表单,在这里总结一下: 前提准备:引入脚本 前台页面: 后台servlet代码: web.xml配置 注意: ajaxSubmit({})的也可以这样设置表单的method、action、表单项 以上所述是小编给大家介绍的jQu
-
使mysql中的单个表只读
问题内容: 我如何才能使mysql中的单个表对某个用户只读,而该用户仍具有对同一数据库中其他表的写访问权? 附加信息 我有权访问服务器 表是MyISAM 服务器版本为5.0.51a-24 + lenny2 谢谢! 问题答案: 撤销所有先前的特权,然后授予特定的新特权:
-
在CSS中对齐表单元素
问题内容: 我是CSS的新手,有一个简单的登录表单,试图正确对齐。基本上是两列,一列带有标签和“ 登录” 按钮,另一列是文本框。如何在CSS中做到这一点? HTML代码是: 问题答案: 这是一种有效的方法: 调整尺寸和边距以适合您的用例和美观。
-
IE7和CSS表格单元属性
问题内容: 因此,当我的应用程序在Firefox中运行良好时,我就很喜欢它,但是随后我在IE中打开它,然后…不,请重试。 我遇到的问题是我将CSS显示属性设置为或JavaScript。 我最初使用,但是Firefox在没有该属性的情况下使它变得怪异。 我很乐意在不添加JavaScript来测试IE的情况下做到这一点。有什么建议么? 谢谢。 问题答案: 解决此问题的一种好方法是将该值设置为: 空值会
-
Apache HttpClient制作多部分表单
问题内容: 我对HttpClient非常满意,并且发现缺少(或公然不正确的)文档非常令人沮丧。我正在尝试使用Apache Http Client实现以下文章(在下面列出),但不知道如何实际执行。下周我将把自己埋在文档中,但是也许更有经验的HttpClient编码人员可以早日给我答案。 发布: 问题答案: 使用HttpMime库中的 MultipartEntityBuilder 来执行所需的请求。
-
如何使用javascript提交表单?
问题内容: 我有一个ID为ID的表单,该表单具有以下div,其中包含一个Submit按钮: 单击后,将调用该函数。该函数将上述div的innerHTML更改为“ processing …”(因此,提交按钮现在消失了)。 上面的代码有效,但是现在的问题是我无法提交表单!我试着把它放在函数中: 但这是行不通的。 我该如何提交表格? 问题答案: 将表单的属性设置为,代码即可正常工作。
-
HTML / PHP-表单-输入为数组
问题内容: 我有这样的表格 我想要的$ _POST输出是一个像 我知道我可以做类似name =“ levels [1] [build_time]”之类的事情,但是由于这些元素是动态添加的,因此很难添加索引。还有其他办法吗? 编辑: 按照建议,我更改了表格。我现在也包含了我的整个HTML,因为我认为这里缺少一些内容。我的HTML现在: 我现在得到的输出是: 编辑2: 根据您的编辑建议,我编辑了表单并
