《表单》专题
-
Ajax>PHP>append json和表单数据
我是JS的初学者,以前从未接触过PHP。经过几个小时的搜索,我拼凑出了这一块。我想做的是,有一个简单的表单,里面有几个字段,这些字段被保存到一个JSON文件中。我希望每个后续条目都附加到文件的末尾,这样每个JSON对象就是这个人的名字和他们的注释。 通过下面的代码,我已经成功地将一些东西传递给PHP脚本,并将条目追加到json文件中。但是在json文件中显示的是这样的(在两个条目之后): 这是我的
-
表单验证不显示消息
我试图让我的javascript验证电话号码输入,并在用户输入信息不正确时显示消息。我还设置了另外两个输入,所以我复制了其中一个,并用phoneNumber替换了名称,但没有结果。没有HTML的替代品,请它是我必须使用我的评估。 这里我只包含了电话号码输入的代码。http://jsfiddle.net/29ZNV/ 超文本标记语言 JAVASCRIPT
-
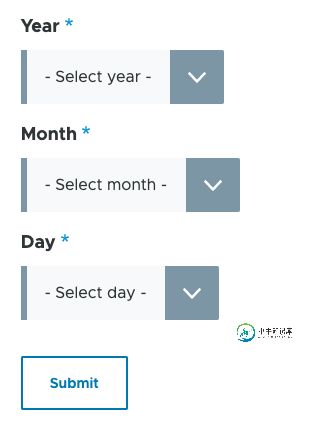
 Drupal 9:级联Ajax选择表单
Drupal 9:级联Ajax选择表单本文向大家介绍Drupal 9:级联Ajax选择表单,包括了Drupal 9:级联Ajax选择表单的使用技巧和注意事项,需要的朋友参考一下 借助Drupal 9中内置的Ajax和状态系统,可以很轻松地将表单中的不同选择元素绑定在一起。这意味着任何Drupal表单都可以具有一个select元素,该元素可以将选项显示和更新为同一表单中的另一个select元素。 。使用此系统,您可以创建一个分层系统,其
-
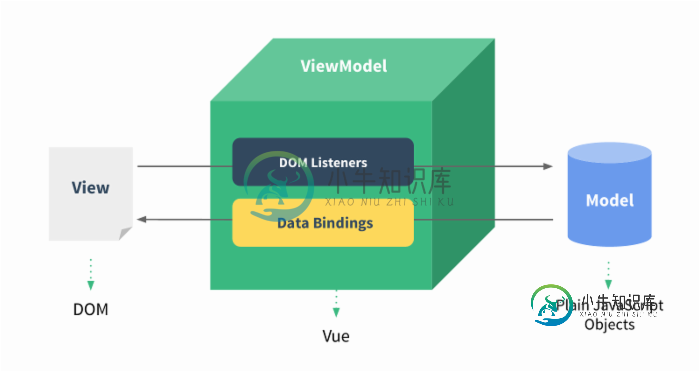
 Vue.js 表单控件操作小结
Vue.js 表单控件操作小结本文向大家介绍Vue.js 表单控件操作小结,包括了Vue.js 表单控件操作小结的使用技巧和注意事项,需要的朋友参考一下 概念说明 v-model指令:在表单控件元素上创建双向数据绑定。v-model 会根据控件类型自动选取正确的方法来更新元素。 输入框 实例中演示了 input 和 textarea 元素中使用 v-model 实现双向数据绑定: HTML 效果如图: 复选框 复选框如果是单个
-
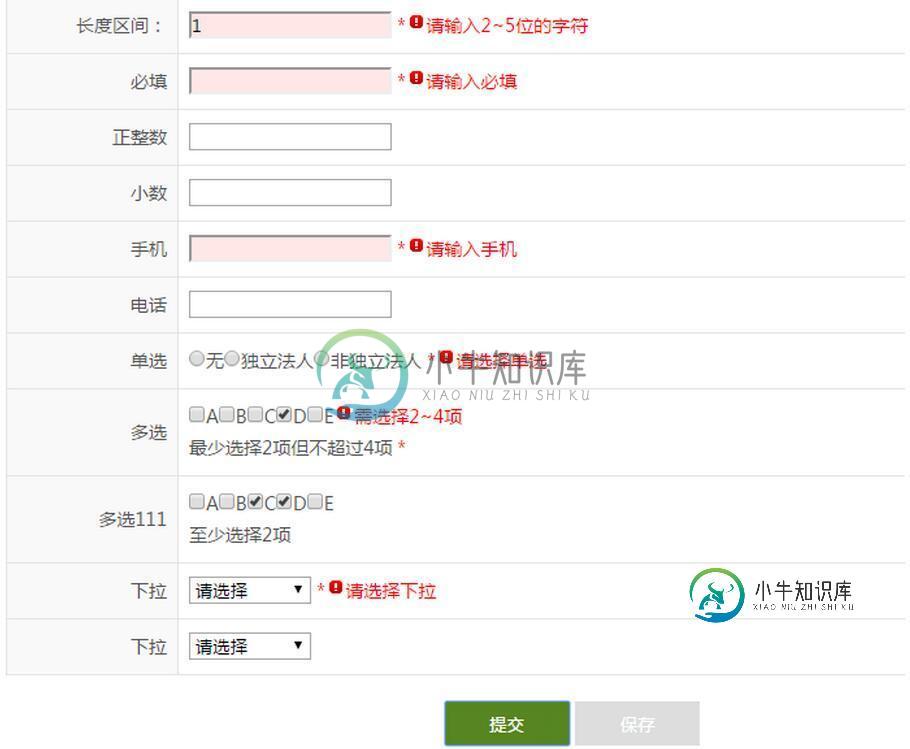
 轻松搞定js表单验证
轻松搞定js表单验证本文向大家介绍轻松搞定js表单验证,包括了轻松搞定js表单验证的使用技巧和注意事项,需要的朋友参考一下 先看看效果图: html: 引入 <script src="/Scripts/jquery-1.10.2.js"></script> <script src="/Scripts/Validate-1.0.1.js"></script> 脚本:Validate-1.0.1.js 以上就是本文的全部
-
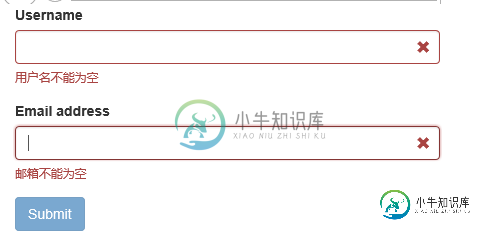
 bootstrap 表单验证使用方法
bootstrap 表单验证使用方法本文向大家介绍bootstrap 表单验证使用方法,包括了bootstrap 表单验证使用方法的使用技巧和注意事项,需要的朋友参考一下 前言:做Web开发的我们,表单验证是再常见不过的需求了。友好的错误提示能增加用户体验。博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator。今天就来看看它如何使用吧。 一、源码及API地址 介绍它之前,还是给出它
-
Laravel 5框架学习之表单
本文向大家介绍Laravel 5框架学习之表单,包括了Laravel 5框架学习之表单的使用技巧和注意事项,需要的朋友参考一下 首先让我们修改路由,能够增加一个文章的发布。 然后修改控制器 我们返回一个视图,新建这个视图。我们当然可以直接使用HTML建立表单,但我们有功能更好的办法。我们使用一个开源库,Jeffrey Way 开发的illuminate\html。安装依赖库: laravel的库需
-
 基于JavaScript表单脚本(详解)
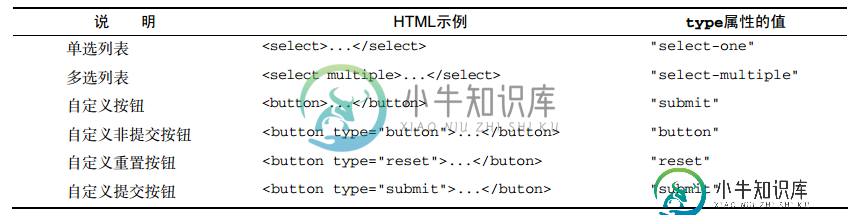
基于JavaScript表单脚本(详解)本文向大家介绍基于JavaScript表单脚本(详解),包括了基于JavaScript表单脚本(详解)的使用技巧和注意事项,需要的朋友参考一下 什么是表单? 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮
-
PHP Codeigniter表单提交使用JQuery
我是新的PHP Codeigniter框架。我正在设计一个页面,其中我使用了一个链接。点击链接时,它调用一个jQuery函数,通过jQuery提交表单。我已经使用codeigniter表单验证方法进行服务器端验证,目前我已经禁用了客户端验证。 问题是,在这个过程中,当表单通过jQuery提交时,codeigniter表单验证方法不起作用。 但是如果我使用submit按钮来提交表单,那么codeig
-
谷歌新表单保护问题
我在谷歌新表单中遇到一些奇怪的保护问题。我已经创建了一个我正在经历的演示。工作表的URL为: https://docs.google.com/spreadsheets/d/1IbAiqU6oN48Ql_wM3TeRl9TqG6DFsBKtc86jElv0Kbo/edit?usp=sharing 我已使用“数据保护的工作表和范围…”下的“除某些单元格外的工作表保护”方法,仅为所有者编辑工作表,第5行
-
在Prestashop中制作动态表单
我想要达到什么样的形象!嗨,我正在普雷斯塔肖普的一个模块上工作。我想要的是,在backoffice中应该有一个按钮(任何名称:Add new field)(模块配置页面,配置模块时出现的第一个页面),用户按下该按钮,它应该在表单中添加一个新的输入字段。这一切都应该使用helper类来完成。我怎样才能做到这一点?一些代码将不胜感激!我上传了一张图片。我已经尝试过使用jQuery,它可以工作,但我需要
-
从Java发送OWA登录表单
问题内容: 我对从Java代码以编程方式登录OWA(Microsoft Outlook Web Access- 基于Web的电子邮件客户端)并仅检索收件箱未读计数的方法感兴趣—我可以从收件箱网页的HTML源中读取此数字-但问题出在那儿-登录。 本质上,通过查看OWA登录页面的HTML源代码,我可以看到有一个HTML表单元素: 由其中的按钮元素提交: 通过研究clkLgn()脚本,我发现它向文档发送
-
Laravel框架表单验证详解
本文向大家介绍Laravel框架表单验证详解,包括了Laravel框架表单验证详解的使用技巧和注意事项,需要的朋友参考一下 基础验证例子 传递给 make 函数的第一个参数是待验证的数据,第二个参数是对该数据需要应用的验证规则。 多个验证规则可以通过 "|" 字符进行隔开,或者作为数组的一个单独的元素。 通过数组指定验证规则 一旦一个 Validator 实例被创建,可以使用 fails (或者
-
完全深入学习Bootstrap表单
本文向大家介绍完全深入学习Bootstrap表单,包括了完全深入学习Bootstrap表单的使用技巧和注意事项,需要的朋友参考一下 前言:由于表单的元素比较多,因此将Bootstrap的表单单独做个总结,表单作为Bootstrap的核心内容,主要功能是用来与用户做交流的一个网页控件,良好的表单设计能够让网页与用户更好的沟通。表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本
-
flask入门之表单的实现
本文向大家介绍flask入门之表单的实现,包括了flask入门之表单的实现的使用技巧和注意事项,需要的朋友参考一下 一、原生表单 form.html manage.py 将俩个路由地址合并为同一个 二、使用flask-wtf表单扩展库 作用: 是一个用于表单处理的扩展库 提供表单的校验 csrf的功能 使用 (1) 字段类型 字段名称 字段类型 StringField 普通文本字段 Passwor
