《表单》专题
-
PHP 表单 - 必需字段
主要内容:PHP - 必需字段,PHP - 显示错误信息本章节我们将介绍如何设置表单必需字段及错误信息。 PHP - 必需字段 在上一章节我们已经介绍了表的验证规则,我们可以看到"名字", "E-mail", 和 "性别" 字段是必需的,各字段不能为空。 字段 验证规则 名字 必需。 + 只能包含字母和空格 E-mail 必需。 + 必需包含一个有效的电子邮件地址(包含"@"和".") 网址 可选。 如果存在,它必需包含一个有效的URL 备注 可选。多
-
twitter引导块级表单
我试图获得全宽登录表单。基本上,用户名、密码和按钮的输入字段都应该是相同的长度。现在我可以很容易地使用跨度来获得这个,问题是当我在用户名和密码上有一个“前置”的图标时,输入字段会延伸到跨度(如果我将输入块级别应用到输入)和按钮跨度只到外部跨度变短(如果我尝试btn-block)。如何让所有元素只拉伸到包含的跨度宽度? 这是我的小提琴。 http://jsfiddle.net/sujesharuki
-
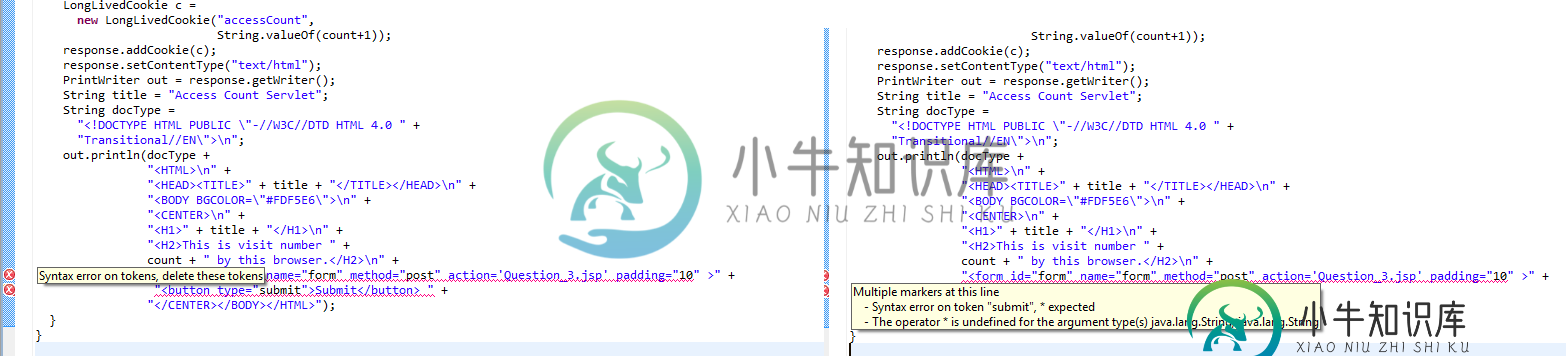
 Servlet html未打印表单
Servlet html未打印表单如果图像无法加载,下面是代码
-
 Django快速入门-表单
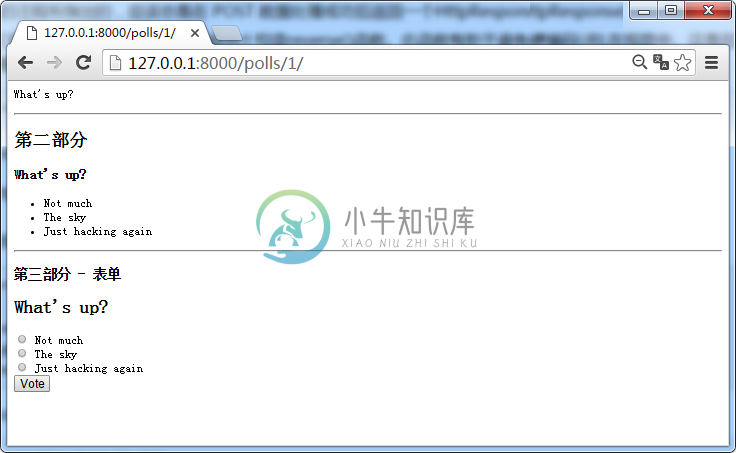
Django快速入门-表单主要内容:,编写一个简单的表单,使用通用视图:更少的代码更好在上一节的教程中,我们介绍了 Django的视图,并编写了一个简单的实例。本小节我们将学习网络投票应用程序,并将侧重于简单的表单处理,以最少代码代码量来实现。 编写一个简单的表单 让我们更新 poll detail 模板(“polls/detail.html”) ,从上个教程,在模板 polls/templates/polls/detail.html 包含一个HTML<form>元素: 简要介绍:
-
第七章 表单处理
经过上一章,你应该对简单网站有个全面的认识。这一章,来处理 web 开发的下一个难题:建立用户输入的视图。 我们会从手工打造一个简单的搜索页面开始,看看怎样处理浏览器提交而来的数据。然后我们开始使用 Django 的 forms 框架。 搜索 在 web 应用上,有两个关于搜索获得巨大成功的故事:Google 和 Yahoo,通过搜索,他们建立了几 十亿美元的业务。几乎每个网站都有很大的比例访问量
-
Python列表理解-简单
问题内容: 我有一个列表,我只想在满足特定条件的条目上使用特定功能-保留其他条目不变。 例如:假设我只想将偶数个元素乘以2。 想要的结果: 但是产量(它还充当过滤器)。 正确的解决方法是什么? 问题答案: 使用条件表达式: (数学怪人的注:您也可以使用 但无论如何我还是更喜欢第一种选择;)
-
 JavaScript表单验证开发
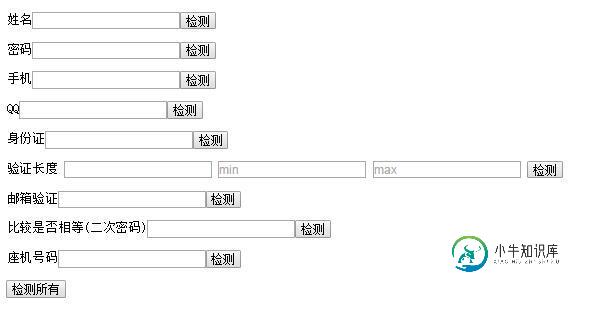
JavaScript表单验证开发本文向大家介绍JavaScript表单验证开发,包括了JavaScript表单验证开发的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js表单验证的具体代码,供大家参考,具体内容如下 在线demo:http://www.hui12.com/nbin/csdn/jsInput/demo.html 效果图: 主要说说add和get方法实现的思路 表单和规则对应,采用数组形式 【表单,规
-
Python单行“ for”表达式
问题内容: 我不确定是否需要lambda或其他东西。但是,我仍然需要以下内容: 我有一个。例如,我需要将此数组放入另一个数组。但是,全部写在一行中。 我知道完全有可能遍历所有项目并将其变成一行。但是使用谷歌搜索和阅读手册并没有多大帮助。…如果您可以给我一个提示或命名,以便我能找到它,我将非常感激。 更新: 我们这样说: (该示例不是真实的。我只是尝试遍历不同的数据块,但这是我能想到的最好的方法)
-
使用ReactJS的Django表单
问题内容: 抱歉,这似乎是一个愚蠢的问题,但我在此问题上花费了很多时间,无法找到理想的解决方法。 我有使用Django模板呈现的Django表单。现在,我想将React组件添加到表单字段之一(从长远来看,可能要添加到多个字段)。 根据我到目前为止所读的内容,最好不要将Django模板与React渲染混合使用,而让Django仅用作将JSON数据发送到React的后端API,而React则负责整个表
-
javascript表单正则应用
本文向大家介绍javascript表单正则应用,包括了javascript表单正则应用的使用技巧和注意事项,需要的朋友参考一下 以下是之前练习正则表达式时候做的js表单测试. input里的value用.test()比较以后,处理正则和需求,反馈,代码欠优化,但功能完善,仅供参考学习 html部分 css部分>> javascript部分,这边使用的是dom2级操作,先封装好事件对象,在IE和非I
-
Bootstrap CSS布局之表单
本文向大家介绍Bootstrap CSS布局之表单,包括了Bootstrap CSS布局之表单的使用技巧和注意事项,需要的朋友参考一下 1. 表单 表单是html网页交互很重要的部分,同时也是BootSTrap框架中的核心内容,表单提供了丰富的样式(基础、内联、横向) 表单的元素 input textarea select checkbox radio(checkbox和radio是input的特
-
深入学习Bootstrap表单
本文向大家介绍深入学习Bootstrap表单,包括了深入学习Bootstrap表单的使用技巧和注意事项,需要的朋友参考一下 本文知识点借鉴来自http://www.runoob.com/bootstrap/bootstrap-forms.html,里面写的比较详细还给出了例子,这里总结一下重点方便记忆。 一、表单布局 1.垂直表单(默认) 向父 <form> 元素添加 role="
-
Vue表单实例代码
本文向大家介绍Vue表单实例代码,包括了Vue表单实例代码的使用技巧和注意事项,需要的朋友参考一下 什么是 Vue.js? Vue.js 是用于构建交互式的 Web 界面的库。 Vue.js 提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。 Vue.js 特点 简洁: HTML 模板 + JSON 数据,再创建一个 Vue 实例,就这么简单。 数据驱动: 自动追踪依赖的
-
React.js-表单输入验证
问题内容: 我的联系页面形式如下, 需要为所有字段添加验证。谁能帮我在此反应形式中添加验证? 问题答案: 您应该避免使用refs,可以使用function来实现。 每次更改时,请更新已更改字段的状态。 然后,您可以轻松地检查该字段是否为空或您想要的其他内容。 您可以执行以下操作: 在此示例中,我仅对电子邮件和姓名进行了验证,但是您知道如何进行验证。其余的你可以自己做。 也许有更好的方法,但是您会明
-
Django实现表单验证
本文向大家介绍Django实现表单验证,包括了Django实现表单验证的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Django实现表单验证的具体代码,供大家参考,具体内容如下 models.py form.py view.py register.html 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
