《表单》专题
-
响应式/模型驱动的表单 - 响应式表单基础
这将让我们访问组件,指令和providers,如,FormGroup和FormControl 在我们的例子中,将构建一个登录表单,我们看下面的内容: app/login-form.component.html <form [formGroup]="loginForm" (ngSubmit)="login()"> <input type="text" name="username" id="us
-
 vue+element 模态框表格形式的可编辑表单实现
vue+element 模态框表格形式的可编辑表单实现本文向大家介绍vue+element 模态框表格形式的可编辑表单实现,包括了vue+element 模态框表格形式的可编辑表单实现的使用技巧和注意事项,需要的朋友参考一下 要实现的效果如下,初始化的时候,不可编辑,点击编辑按钮,编辑按钮隐藏,取消编辑按钮显示;部分input输入框变为可编辑 data中的数据 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
 C语言单向链表的表示与实现实例详解
C语言单向链表的表示与实现实例详解本文向大家介绍C语言单向链表的表示与实现实例详解,包括了C语言单向链表的表示与实现实例详解的使用技巧和注意事项,需要的朋友参考一下 1.概述: C语言中的单向链表(单链表)是链表的一种,其特点是链表的链接方向是单向的,对链表的访问要通过顺序读取从头部开始。 链表中最简单的一种是单向链表,它包含两个域,一个信息域和一个指针域。这个链接指向列表中的下一个节点,而最后一个节点则指向一个空值。 如下图所示
-
Form表单按回车自动提交表单的实现方法
本文向大家介绍Form表单按回车自动提交表单的实现方法,包括了Form表单按回车自动提交表单的实现方法的使用技巧和注意事项,需要的朋友参考一下 1.form表单中只有一个input标签,按回车键将自动提交表单 当form表单中只有一个<input type="text" name='name' />时按回车键将会自动将表单提交。 如果不想让其自动提交可以这样做: 再添加一个<input type=
-
防止使用angular.js提交多个表单-禁用表单按钮
问题内容: 我想防止使用angular.js提交多个表单。 当用户单击表单提交按钮时,提交按钮的值/标签应更改为“正在加载..”,按钮的状态将设置为“已禁用”,并且应以正常方式触发提交事件,从而导致向服务器提交呼叫。这样,用户将看到以下效果: 立即:提交按钮的值更改为“正在加载..”并被禁用 服务器响应后:向用户显示服务器请求的结果(而服务器响应的处理无需任何干预) 我制作了这个小玩意来表达我的意
-
 BootStrap智能表单实战系列(八)表单配置json详解
BootStrap智能表单实战系列(八)表单配置json详解本文向大家介绍BootStrap智能表单实战系列(八)表单配置json详解,包括了BootStrap智能表单实战系列(八)表单配置json详解的使用技巧和注意事项,需要的朋友参考一下 本章属于该系列的高级部分,将介绍表单中一些列的配置 1、config列的配置: 主要用于控制布局 :config:{autoLayout:true|'1,2,2,4'} true:根据配置项最里层的数量来自动使用不
-
基于表单提交创建具有名称的新工作表
在谷歌表单中,我有一个脚本,用于为提交的每个谷歌表单创建一个新表单。它应该基于最后一列G列(不是表单提交列)创建一个名为的新工作表。然后,它从最后一行和标题行获取信息,并将其复制到所创建工作表的前两行。它还将公式添加到单元格中,以将信息放入列中(转置),并根据创建的工作表对其进行格式化。 现在它正在创建工作表并复制公式和格式,但没有给它正确的名称或提取最后一行信息。 请帮忙~查尔斯 我复制了以下代
-
谷歌表单无法与工作表解除链接(已断开)
希望有人能帮上忙。 我们为一个客户端创建了一个应用程序,该应用程序创建了预填充的Google表单,这些表单链接回一个公共电子表格,其他表单链接到表单。表单完成后,脚本将定位相应的表单,打开表单并从电子表格中取消表单链接。然后从电子表格中删除未链接表单的工作表 99%的时间按预期工作,但有时无法删除工作表,也无法通过代码或手动取消链接删除表单。 我们还可以在工作表名称后面添加冲突消息。例如,这是创建
-
谷歌表单-如何将数据收集到不同的表单
我有一个谷歌表单,它将数据收集到电子表格中(表单响应1)。因为我认为有4m行的限制,所以如何以编程方式创建新的工作表并将响应存储到新创建的工作表中。 注意:这不是将响应复制到新工作表中。
-
使用正则表达式拆分简单的数学表达式
问题内容: 我正在尝试使用运算符-+ * /将正则表达式拆分为1.5 + 4.2 *(5 + 2)等式,以便将输出输入到数组中,以便我可以单独解析 我发现可以使用,但是如果我要保留小数点,它将不会拆分。 我已经尝试过分割,但是它不会在小数点上分割 问题答案: 您还可以使用?:避免捕获组。我把它简化了。
-
jQuery基于正则表达式的表单验证功能示例
本文向大家介绍jQuery基于正则表达式的表单验证功能示例,包括了jQuery基于正则表达式的表单验证功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery基于正则表达式的表单验证功能。分享给大家供大家参考,具体如下: 附:常用的js验证函数: 网站首页表单js: 正则表达式特殊字符的过滤: PS:这里再为大家提供2款非常方便的正则表达式工具供大家参考使用: JavaScri
-
将数据从txt表加载到orc表配置单元查询
我的主要目标是创建一个存储为ORC的表。为此,我遵循了以下步骤 我创建了一个文件夹/user/hive/external,并在同一位置创建了两个表(table_txt和table_orc)。直到将数据加载到table_txt中,它才是好的。 2-当我查询table_txt时,为什么它没有给出任何数据?而在查询table_orc时,我会得到结果?
-
Install4J:下拉列表中的可配置表单更改可见性
我在的可见性中尝试了以下方法,但未成功:
-
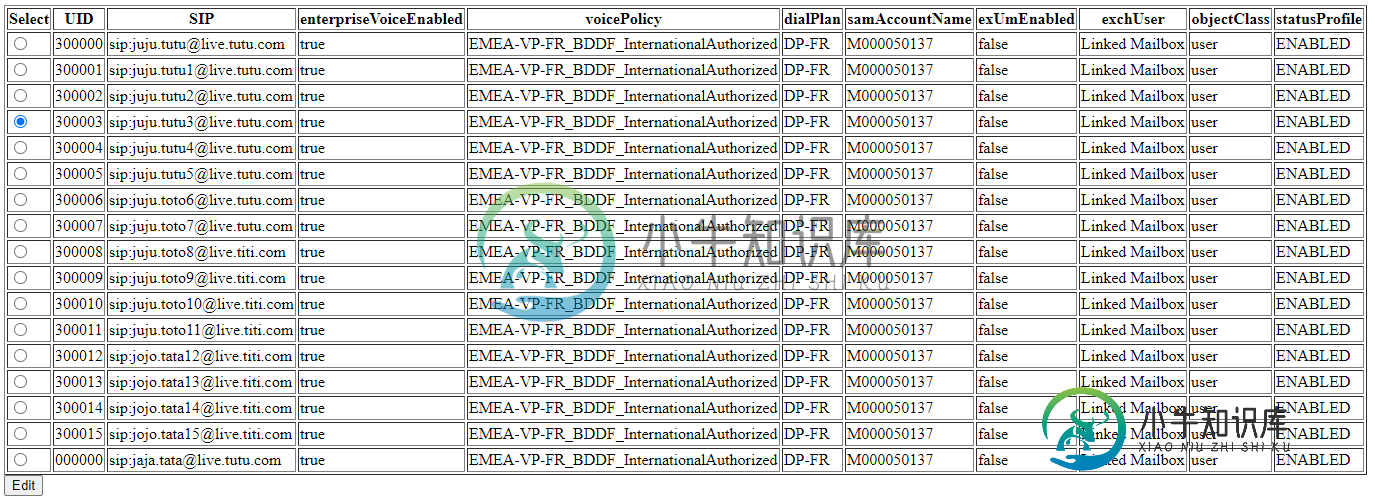
 Spring Boot,Thymeleaf表单错误=>我想从表中选择编辑行
Spring Boot,Thymeleaf表单错误=>我想从表中选择编辑行我想在另一个html页面中编辑表格的一行。我有一个初学者与thymeleaf和Spring MVC... profileSall.html 但是,我有这个错误:org.thymeleaf.exceptions.templateProcessingException:执行处理器“org.thymeleaf.spring5.processor.springInputRadioFieldTagProce
-
使用Spring表单标签在Spring中创建表单时出错
错误500 JDK 1.8 Tomcat 8.0.38 HTTP状态500-处理JSP页面/index1时发生异常。11号线 类型异常报告 消息处理JSP页面/index1时发生异常。11号线 说明服务器遇到内部错误,无法满足此请求。 index1。jsp 通用域名格式。快乐的心情。业主立案法团。豆小豆。JAVA RegisterAndLoginController。JAVA web.xml WE
