Spring Boot,Thymeleaf表单错误=>我想从表中选择编辑行
我想在另一个html页面中编辑表格的一行。我有一个初学者与thymeleaf和Spring MVC...
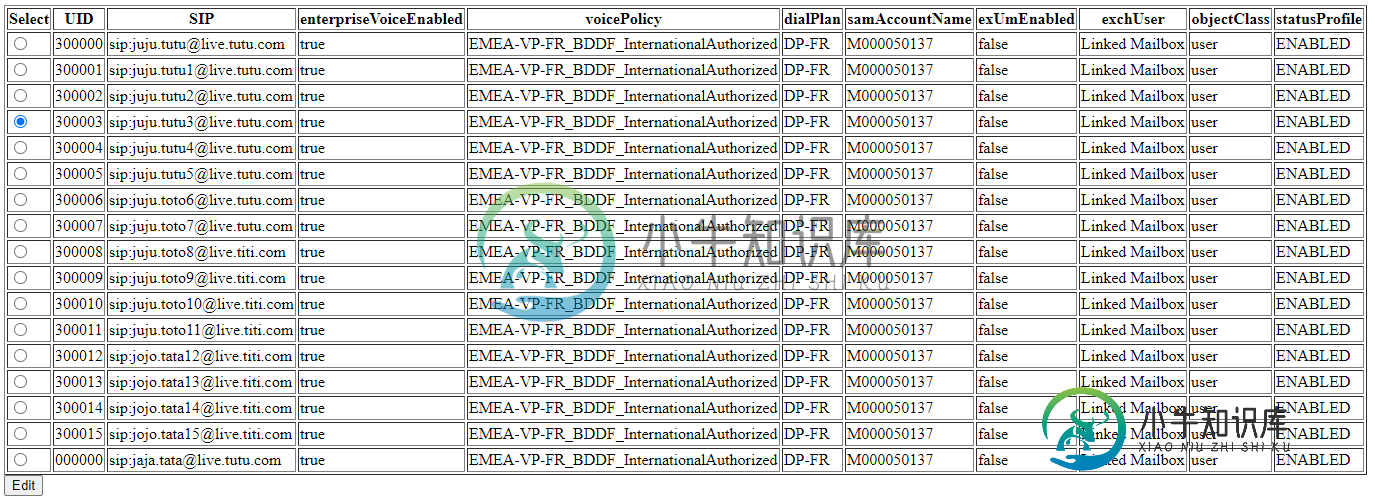
profileSall.html

但是,我有这个错误:org.thymeleaf.exceptions.templateProcessingException:执行处理器“org.thymeleaf.spring5.processor.springInputRadioFieldTagProcessor”(模板:“profilsall”-第39行,第26栏)时出错....
原因:java.lang.IllegalStateException:bean名称'profil'的BindingResult和普通目标对象都不能作为请求属性使用
profilsall.html:
<form th:action="@{/profiles/update}" th:object="${profil}" method="POST">
<table border="1">
<thead>
<tr>
<th>Select</th>
<th>UID</th>
<th>SIP</th>
<th>enterpriseVoiceEnabled</th>
<th>voicePolicy</th>
<th>dialPlan</th>
<th>samAccountName</th>
<th>exUmEnabled</th>
<th>exchUser</th>
<th>objectClass</th>
<th>statusProfile</th>
</tr>
</thead>
<tbody>
<tr th:if="${skypeProfiles.empty}">
<td colspan="2"> No skype profile available </td>
<tr th:each="skypeProfile, profile:${skypeProfiles}">
<td>
<input type="radio" th:field="*{profile}" th:value="${profile}" />
</td>
<td th:text=${skypeProfile.collaboraterId}>UID</td>
<td th:text=${skypeProfile.SIP}>SIP</td>
<td th:text=${skypeProfile.enterpriseVoiceEnabled}>enterpriseVoiceEnabled</td>
<td th:text=${skypeProfile.voicePolicy}>voicePolicy</td>
<td th:text=${skypeProfile.dialPlan}>dialPlan</td>
<td th:text=${skypeProfile.samAccountName}>samAccountName</td>
<td th:text=${skypeProfile.exUmEnabled}>exUmEnabled</td>
<td th:text=${skypeProfile.exchUser}>exchUser</td>
<td th:text=${skypeProfile.objectClass}>objectClass</td>
<td th:text=${skypeProfile.statusProfile}>statusProfile</td>
</tr>
</tbody>
</table>
<button type="submit" value ="Edit">Edit</button>
</form>
控制器:
@PostMapping("profiles/update")
public String profilesUpdate(@ModelAttribute("profil") SkypeProfileSearchBean skypeProfile) {
System.out.print("skypeProfile id "+skypeProfile.getCollaboraterId());
return "profilsUpdate";
}
<input type="radio" th:field="*{profile}" th:value="${profile}" />
共有1个答案
您不需要有两个skypeProfiles实例来在object中使用一个实例并显示一个实例。只要有一个实例就足够了。参见https://www.baeldung.com/spring-boot-crud-thymeleaf
将替换为
和一起使用
-
我正在使用npm模块编辑数据表单。下面是我的API响应示例: 下面是编辑组件所需的代码行 我需要显示下拉列表中选择的公司名称的现有值。
-
我被卡住了使用KendoUI网格。到目前为止,该设置按预期工作。我创建了一个有5个条目的自定义数据源,所有条目都包含标题、描述和值。值可以不同,它们可以是:布尔值、数字值、文本值、日期值或时间值。 使用自定义KendoTemboard的编辑弹出窗口,我可以得到弹出窗口显示正确的字段类型根据值是什么: 到目前为止,一切都很好,一切正常。日期选择器 但是(!)有一件事出错了。与我尝试的不同,编辑表单发
-
我使用以下列表从控制器填充了JSP中的下拉列表:“” 例如,我使用下拉菜单将5保存为db中thirdPartyOccupationId的值。当我重新加载页面时,值5不是选中的值。 同一段代码正在处理不同的字段,我不知道我错过了什么。 模型类: ReportClass.java 控制器.java 感谢任何指点。
-
问题内容: 我正在使用表单编辑。表单中有两个选择框。一个选择框是国家,另一个选择框是州。状态选择框取决于所选国家/地区,并将动态填充。例如: 国家: 美国(选项值= 1) 英国(选项值= 2) 美国的州: 阿拉巴马州(选项值= 1) 加利福尼亚(选项值= 2) 佛罗里达(选项值= 3) 夏威夷(选项值= 4) 英国的州: 伦敦(期权价值= 5) 牛津(期权价值= 6) 如您所见,英国的国家ID以5
-
我从胸腺嘧啶开始。我只是复制了一个例子,并根据我的需要进行了调整。然而,它并不起作用。我很感激任何帮助。 标签 控制器 labelForm.html ...
-
本文章将介绍Thymeleaf中实现表单的语法和概念。 编辑源代码以便将产品列表中的某个数据。已经将类的对象列表设置为具有变量名称的上下文模型(参考:中的实现)。 如果要上机实践,请参考:Thymeleaf+SpringMVC5示例项目。这里不再重复创建项目的过程,这里将只介绍如何使用 Spring表达式和标签。 这里创建一个Maven Web项目: thymeleaf-tutorials ,其目

